This content originally appeared on DEV Community and was authored by Roden
Introduction
This article is intended for beginners, I understand that for experienced developers this topic may not be interesting, but for beginners it can help.
During the development of our projects, we constantly use images, fonts, CSS and JS libraries. But as a rule, we use them locally, or connect them via a link from cdnJS or from the developer's site.
But what if you don't have the ability to use the files locally (let's say you make your project in CodePen and you don't have a PRO account) or you have your own custom CSS or JS library and you can't link to them, because you haven't uploaded it anywhere. And if you have a custom font, or it costs money and you downloaded it in a not quite decent way?

Here, 2 Internet services come to the rescue: GitHub and Pinterest.

And so let's get started.
Images
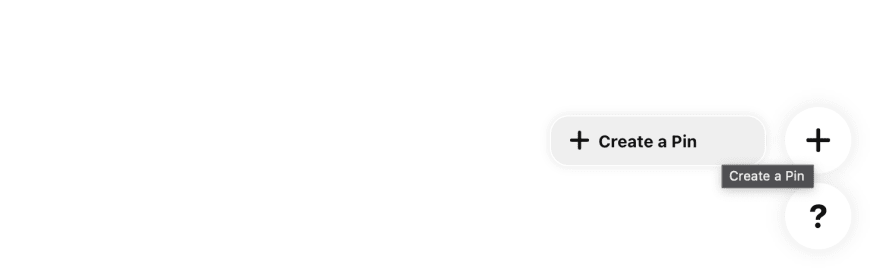
1. Here everything is simple, we register in Pinterest and go to your profile page. In the lower right corner, click on the round button +, then select + Create a Pin.

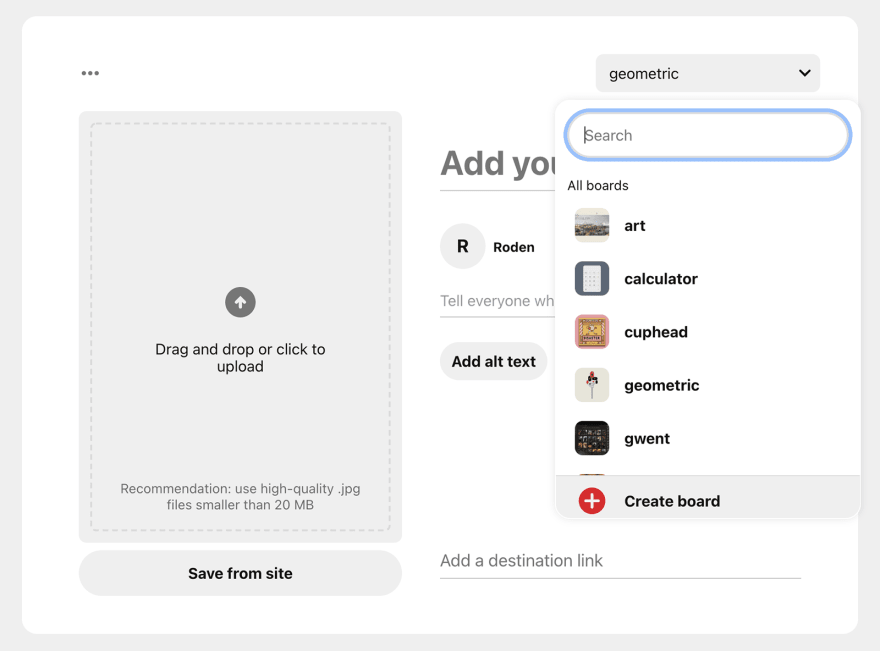
2. After that, you will see a page where you need to upload your image and give it a name (this is not necessary).

3. Once you have selected an image, you need to create a board (folder) to which you will upload your image.

After that, you can save the image to your account.
4. Then, on your account page, open the file you downloaded and click on your image.

5. As a result, your image will open to the entire page and you will only need to copy the link and paste it into your project.

You may ask, why try so hard,
why not just upload the image to your social networks and that's it. But the problem is that the link from social networks isnot long-lasting, and even more so social networkscrop the image qualitymore strongly.
Fonts
In order to use our fonts via the link, we will need to use GitHub and GitHack.
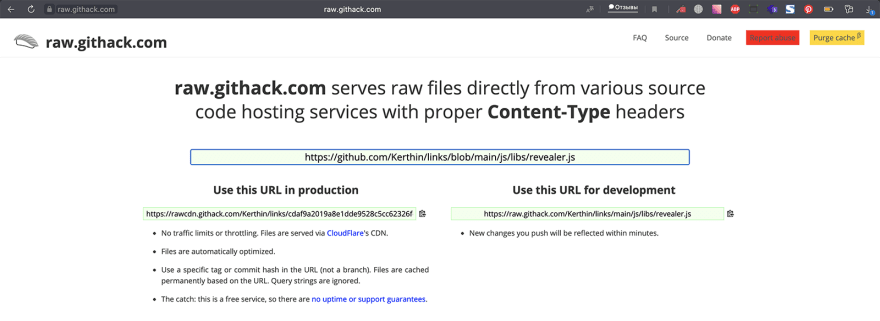
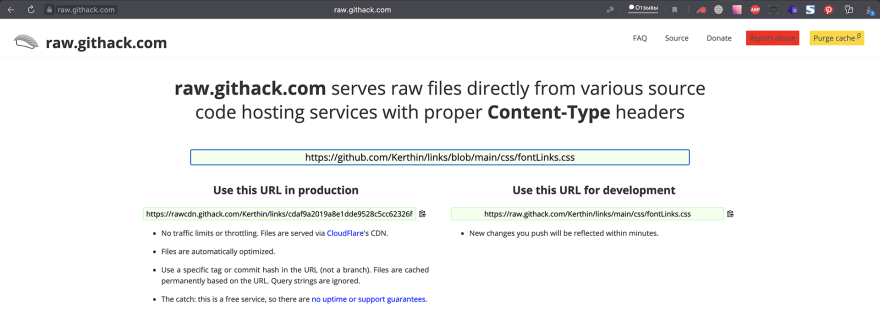
GitHuck serves raw files directly from various source code hosting services with proper Content-Type headers.
Of course, there are other similar services, but in my opinion GitHuck is more convenient.
Also, among other things, we will need to create a css file in which we will link to our fonts.
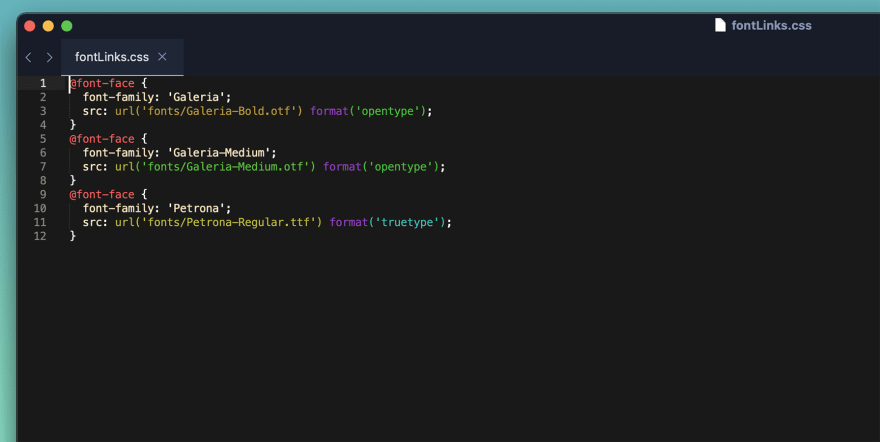
1. We need to create a folder where we will upload our fonts and a css file in which we simply specify the paths to our fonts.


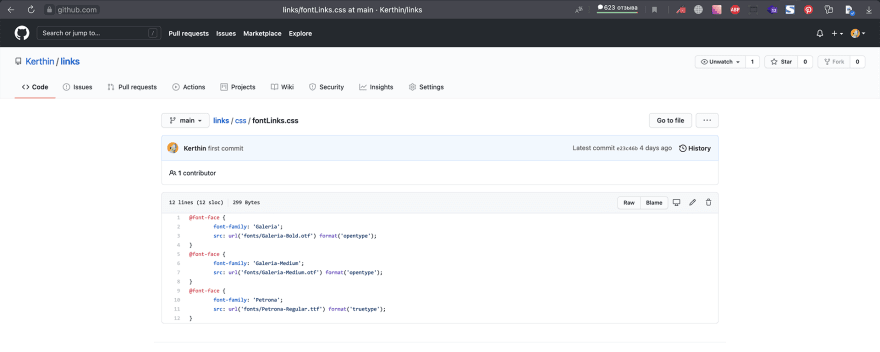
2. Next, we upload all this to GitHub (better create a separate repository) and go to the page of our css file (I called it fontLinks.css) and copy the link from this page.

3. We insert the link to the site GitHack in the upper input. And at the bottom you are offered a processed link for production and for development (you can take any one).

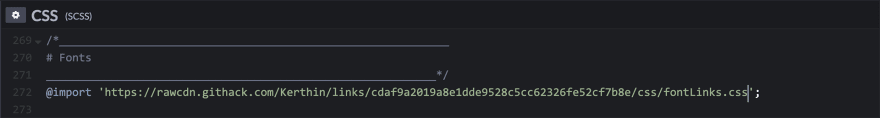
4. And you just need to paste it into your css file via @import.

Javascript
Here we have exactly the same approach as with
fonts.
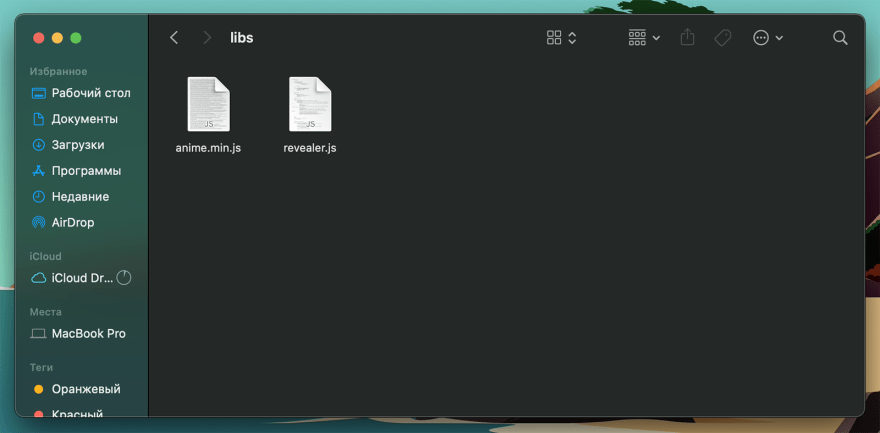
1. We just upload the files we need to a folder and upload it to GitHub.

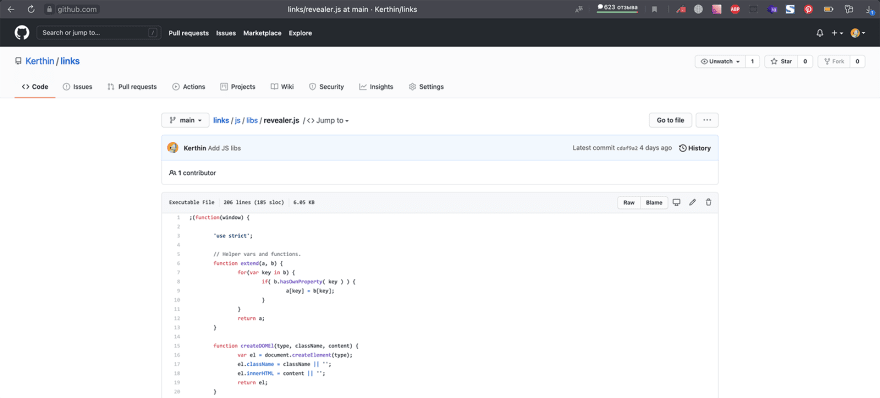
2. After that, we go to the GitHub repository where we climbed our files and open the page of our js file.
Copy the link and paste it into GitHuck.

The End
Comrades, I decided to write this article primarily for beginners who occasionally encounter similar problems when they do not know what service to use to upload their files there and use them by link.
If I had met such an article earlier, it would have helped me save time and nerves that I spent searching for a solution to this problem. For I had no acquaintances who could advise such a thing. But I hope it will help you. See you later, Friends.

This content originally appeared on DEV Community and was authored by Roden
Roden | Sciencx (2021-06-08T17:15:55+00:00) Where to upload your files ? to use them via the link ? (JS, CSS, Fonts, Images). Retrieved from https://www.scien.cx/2021/06/08/where-to-upload-your-files-%f0%9f%97%84-to-use-them-via-the-link-%f0%9f%94%97-js-css-fonts-images/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.