This content originally appeared on DEV Community and was authored by codinglists-dev
Website specialists and web designers, set yourself up for the best grandstand accessible out there. Underneath you will discover 29 super-valuable web tools and administrations that will vigorously help you and your activities. There are various assets (a distributed storage arrangement, the best web improvement organization on the web with a superb history, WordPress topics, Logo makers and so forth) that will cover practically any necessities that you may have.
DailyDev

Programming News, Ranked by developers.
Get the hottest coding news from the best tech blogs on any topic you can think of. Stay updated daily, and unlock more time to do fun stuff, relax, or just code.
WhatFontIs
Find any font from any image. (commercial or free) Using a catalogue of 790K+ fonts (commercial or free) and font finder AI, for every image uploaded we show over 60 fonts.
SipApp
Sip is an unbelievably valuable, straightforward, and super-charged shading picker for front-end improvement. You can 'sip' any tone on your screen to snatch it in an assortment of arrangements, including hex and RGB esteems. It's additionally enjoyable to see the names of tones after you've snatched them. My most loved so far is 'Tickle Me Pink'.
Trello

Trello is a lightweight and free task the executives apparatus. It's an application that permits you to make sections or 'swim paths' and spot cards in any of them. These cards can address work to be done, or errands to be finished.
In spite of the fact that your group may utilize an all the more uncompromising venture the executives tool like Jira, Trello can be a magnificent method to deal with your very own responsibility, to monitor side undertakings, or to deal with the things you need to learn. Getting coordinated about your work and your learning will assist you with improving as an engineer. You can investigate a portion of these public Trello sheets for motivation.
Code Climate

Code Climate is a mechanized code examination tool that evaluations your application on test inclusion, intricacy, duplication, security, style and that's just the beginning. It accompanies a free fourteen day preliminary. Regardless of whether you're not set up to venture out to pay, Code Climate can give you loads of important understanding into the code nature of your most recent individual task, or—if your group is available to the thought—of the item or administration you're building. As a product engineer, you presumably have a sense for code smells: things that could be better.
However, it tends to be hard to tell where to begin when you feel like heaps of things aren't right with your code. Code Climate is a straightforward apparatus to give you a noteworthy beginning stage when attempting to improve things.
InVision Studio

InVision Studio intends to consider every contingency and be the solitary UI device you'll require. It accompanies a bucketload of highlights to assist you with making lovely intuitive interfaces, including apparatuses for fast prototyping, responsive and community oriented plan, and working with plan frameworks.
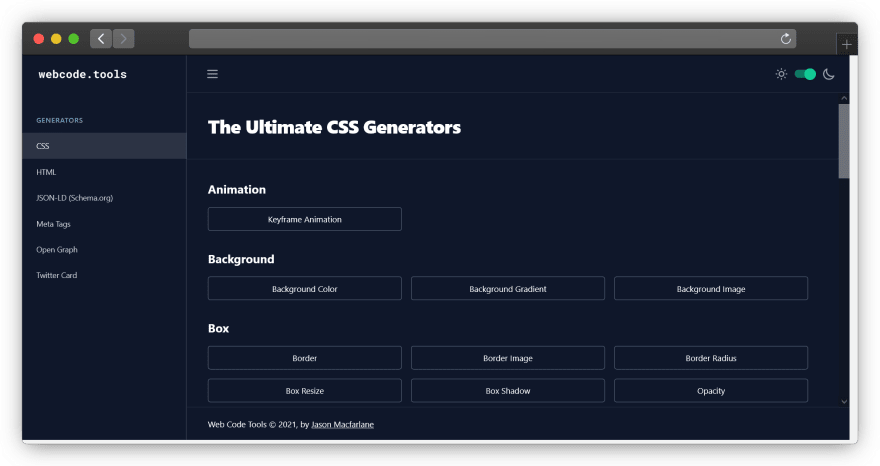
Ultimate CSS Generator

The Ultimate CSS Generator is a free online application that allows you to produce code for CSS movement, foundations, angles, lines, channels, and the sky is the limit from there.
The interface is easy to understand, the data about program support for the CSS include you're keen on is clear and simple to spot, and the created code is perfect and exact.
ProtoIO

Proto.io is a top application that takes into consideration the commencement of similar models that start with harsh thoughts and end with completely fledged plans. The instrument likewise gives you a scope of opportunities for your ventures, including nitty gritty and custom vector activitys.
You can begin by creating introductory thoughts with a hand-drawn style, work them into wireframes, and polish them off with a high-constancy model. The Sketch and Photoshop modules help on the off chance that you need to configuration utilizing different instruments, yet Proto.io handles the start to finish configuration measure well. Different highlights – client testing, for instance – will help approve your plans. This is an across the board arrangement with an incredible number of believed marks previously utilizing it.
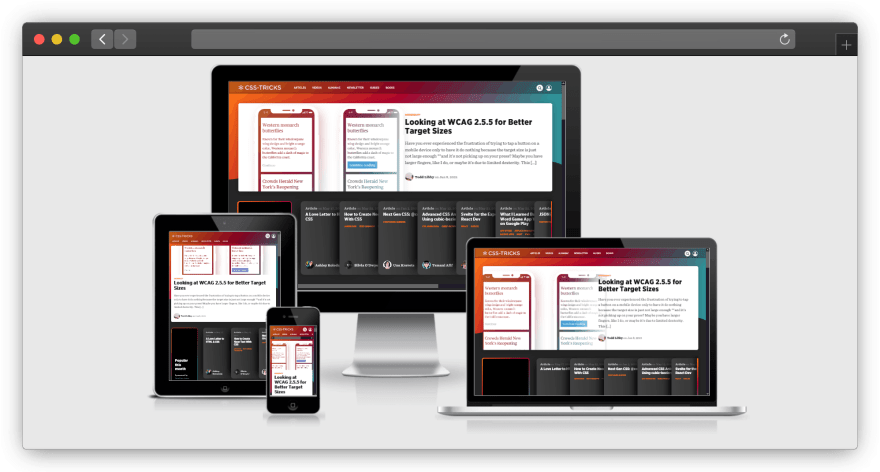
Am I responsive?

I take a great deal of screen shots of the different gadget breakpoints for responsive plan and a chunk of time must pass to set them up. This instruments permits me to get what I need rapidly, and ideally it tends to be useful for showing your more visual customers what you mean by responsive plan when a set-up of items isn't primed and ready.
This isn't an apparatus for testing, it is truly significant that you do that on genuine gadgets. This rather is a device for fast screen captures (for me) and to outwardly permit individuals to "get" what you mean in customer gatherings.
Framer
Framer is an all-in-one tool that helps teams design every part of the product experience. Start in Framer and get to a functional prototype faster than ever—no code required.
MusicForProgramming

The musicforProgramming site is an intriguing idea for a music generator intended to expand usefulness.
Its interface emulates a code supervisor; when going to the page to change the track, you'll be bound to remain fixed on your coding exercises, since you'll outwardly connect this site with your work. Just, put your earphones on, select one of the 54 playlists accessible, and afterward click on "PLAY" to begin it.
Glitch

The simplest way to instantly create a web app. Coding on Glitch is like working together in Google Docs–multiple people can work on the same project at the same time. There’s no setup, and you can see changes live on the web as you type.
Httpie

HTTPie—aitch-tee-tee-pie—is a user-friendly command-line HTTP client for the API era. It comes with JSON support, syntax highlighting, persistent sessions, wget-like downloads, plugins, and more.
Curl Builder

Easily generate curl command lines to test your new shining API or whatever!
Ngrok

Spend more time programming. One command for an instant, secure URL to your localhost server through any NAT or firewall.
Surge

Static web publishing. Simple, single-command web publishing. Publish HTML, CSS, and JS for free, without leaving the command line.
Insomnia REST

Deliver high quality APIs through standards and collaboration with the Insomnia API design platform.
WebHook

Webhook.site lets you easily inspect, test and automate (with the visual Custom Actions builder, or WebhookScript) any incoming HTTP request or e-mail. What's a webhook?
Reverse WHOIS

This free tool will allow you to find domain names owned by an individual person or company. Simply enter the email address or name of the person or company to find other domains registered using those same details. FAQ.
ThinkWithGoogle

Test My Site is a no charge tool provided by Google which assesses the speed of your mobile site and provides recommendations to enhance your mobile site experience.
The tool uses data from Lighthouse to offer custom recommendations to improve your page speed and site speed along with best practices and recommended resources to improve your overall experience based on what matters to customers. Test My Site is intended to help start the conversation with your technical teams to create an optimization plan that incorporates the recommended fixes into your roadmap
Flux

f.lux makes your computer screen look like the room you're in, all the time. When the sun sets, it makes your computer look like your indoor lights. In the morning, it makes things look like sunlight again.
Focusmate

Distraction-free productivity. Focusmate virtual coworking helps you get things done.
Silver Searcher

The Silver Searcher is a tool for searching code. It started off as a clone of Ack, but their feature sets have since diverged slightly. In typical usage, Ag is 5-10x faster than Ack.
Remix Icons

Remix Icon is a set of open-source neutral-style system symbols for designers and developers. Unlike a patchwork icon library, 2200+ icons are all elaborately crafted so that they are born with the gene of readability, consistency and perfect pixels.
Postico

Postico gives a simple to utilize interface, making Postgres more available for newbies and experts the same. Postico will look natural to any individual who has utilized a Mac previously. Simply associate with a data set and start working with tables and perspectives.
Guake Terminal

Guake is a top-down terminal for Gnome, and is highly inspirated by the famous terminal used in Quake.
You can instantaneously show and hide your terminal with a single key stroke, execute a command, and then go back to your previous task without breaking your workflow
Cafecito

Solo work is lonely so join to meet fellow remote product friends and creators over short, casual, and fun coffee breaks! Bring your quirky and weird self.
Black Hole Run

Share any file.
Fast and private. Move your files around the web with high-performance file transfer service that secured with blockchain technology.
CoScreen

Next-Generation, Screen Sharing.
CoScreen enables you and your team members to share and edit any app windows simultaneously on a joint workspace. Stop giving up your privacy and grant remote control to individual windows.
Figma Product Planner

Figma's Product Planner makes it simple to incorporate item arranging highlights with its plan joint effort tools. It offers a scope of prebuilt formats applicable to basic assignments.
Conclusion
We trust this rundown helped you somewhat. Remember to coordinate the product improvement devices highlights against whatever your organization or task prerequisites are.
Intermittently, the powerlessness to buy the correct program prompts project disappointment over the long haul. Subsequently, PMs ordinarily don't concede their error; they fault the "suggested" programming all things being equal.
This content originally appeared on DEV Community and was authored by codinglists-dev
codinglists-dev | Sciencx (2021-06-09T11:31:18+00:00) 30 Super Handy tools for Developers (WFH + Productivity). Retrieved from https://www.scien.cx/2021/06/09/30-super-handy-tools-for-developers-wfh-productivity/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.