This content originally appeared on DEV Community and was authored by Shaif Arfan
Watch On YouTube: Watch Now
Source Code: Github
Live Preview: Open Link
Coded by - shaif Arfan | web cifar
Project Details
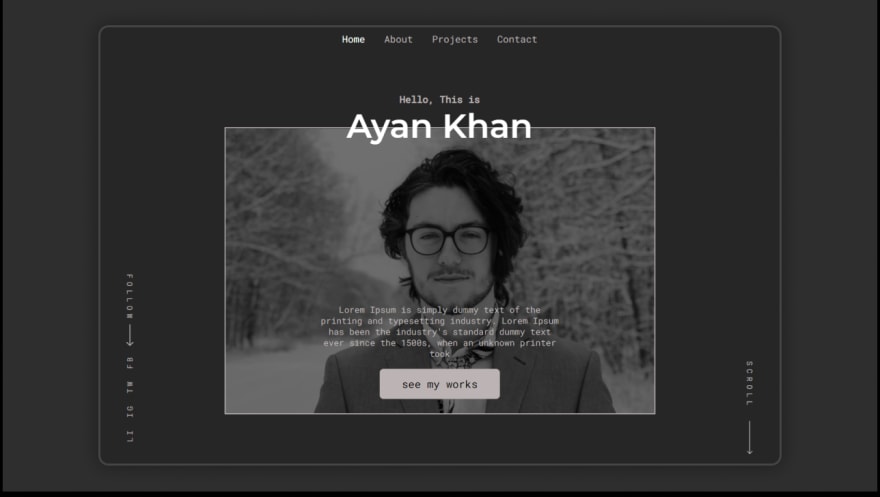
A portfolio for a web designer. We used React js to make this portfolio. A clean design with full responsiveness. You will find this portfolio very professional. Also, we added smooth scroll in the portfolio which will make the scroll experience really elegant.
This is a beginner-friendly react js project. There will be a full free step-by-step tutorial on YouTube. This project is made for education purposes by the Team web cifar. We are going to learn so many things through this project especially how to work with React Js. React Js is one of the hottest techs for web dev. Through this project, we will have a good understanding of react js. Besides React js we are going to use many other techs. Also, there will be a full project tutorial playlist on YouTube so that you can get the step-by-step guide to make this portfolio.
Project Requirement
- HTML, CSS
- JavaScript
- React Basic (optional)
What we are going to Use/learn
- React
- React Hooks
- Styled Components
- Swiper js
- React Transition Group
- Smooth Scrollbar
- React Icons
- React Router Dom
- More...
Starter Files
For the starter files, we created a branch in this repository named starter_files. You need to change the branch in the top corner of the repo then you will get the starter files and now you can clone the repo or download it.
Getting Started
The recommended way to get started with the project is Follow the YouTube tutorial. You will find all the step-by-step guides for free. Or you Can start the project on your own by following the guide below.
After getting the starter files, you need to go the file directory and run
npm install
and after that start the live server.
npm start
If you like the tutorial, please share this with others.
This content originally appeared on DEV Community and was authored by Shaif Arfan
Shaif Arfan | Sciencx (2021-06-09T17:43:57+00:00) React Portfolio Project. Retrieved from https://www.scien.cx/2021/06/09/react-portfolio-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.