This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring
Empower everyone to share and collaborate on reusable components in React, Vue, and Angular.

Modern application development is component-driven. Today, a large portion of the applications we develop are composed of modern components in React, Vue, Angular, or even just pure web components using a compiler like Stencil.
This is a good thing since building with Legos is faster and more scalable. However, once development scales, many teams need to build many different projects with Lego, but don’t really have an efficient way to collaborate.
What you’d like to achieve that is developers can build components independently, but can also share their components with others, and use components shared by other teams.
To do so, you should create A Shared Lego Box of components for all developers and teams to use and build their applications.
This will unlock 3 powerful advantages:
Faster development — No need to write the same component twice.
Consistent development — Component will look and feel the same.
Scalable development — Many teams can build and work together.
Solution: A shared component marketplace
In order to achieve this, you will need to create or adopt a platform for components in your organization, where all teams can share and collaborate on components in a centralized yet highly collaborative and fluent way.
This will help you to standardize the development of components on one hand, and on the other make it easy for all product builders to learn which components already exist and were shared by other teams — and use them.
Finally, you will create a living, vibrating ecosystem of components. This means, for example, that developers can send updates to components, and that projects that use these components will get and integrate them.
A component marketplace is also great for Design Systems and Micro Frontends — Helping to build and compose components together.

Build your Own vs. Use a Readymade platform
When you decide to empower your dev team(s) with a component marketplace, you have two options to choose between:
1. Use a component platform like Bit — And gain instant access to a robust, flexible, and enterprise-tested solution with all features out of the box.
2. Build your own component marketplace — And create everything or glue together different tools for monorepos, publishing, documentation, etc.
To date, I am not aware of any additional alternative but please feel free to add one in the comments below. Let’s compare and analyze the options.
1. Using Bit’s component platform

Bit is the world’s leading component-first platform (200K+ Developers). With the release of v15 “Harmony” in 2021, It provides a lightweight and highly customizable OSS toolset for component-driven development, and an enterprise-grade cloud platform suited for teams of all sizes.
Bit’s component-development OSS toolset makes it easy for developers to build, manage, share, and integrate independent software components between different projects. It even comes with standardized yet highly customizable templates for the development and release of components.
The platform provides organizations with an out-of-the-box solution for collaboration on components, to build and ship modern apps faster together. Trusted by Fortune-50 organizations, it comes equipped at enterprise-grade.
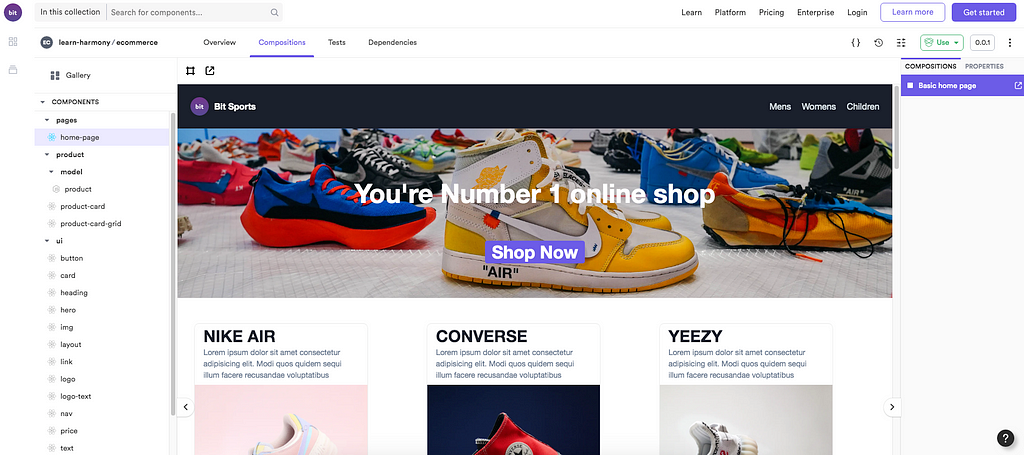
With Bit developers can freely and rather easily create and share components across projects and teams while working together in a central hub (bit.dev).
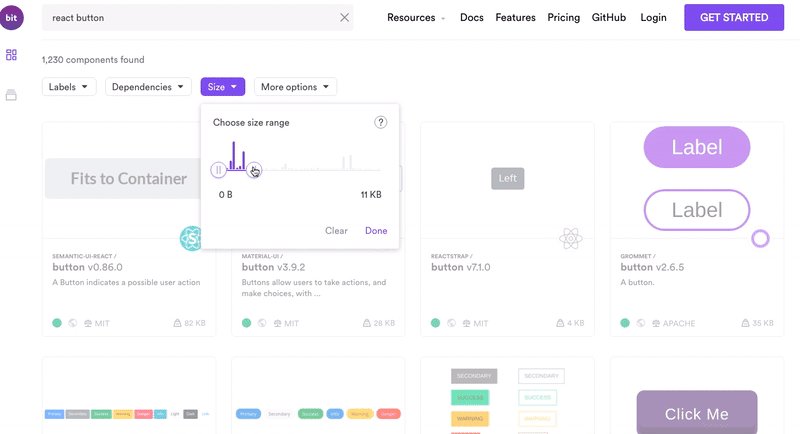
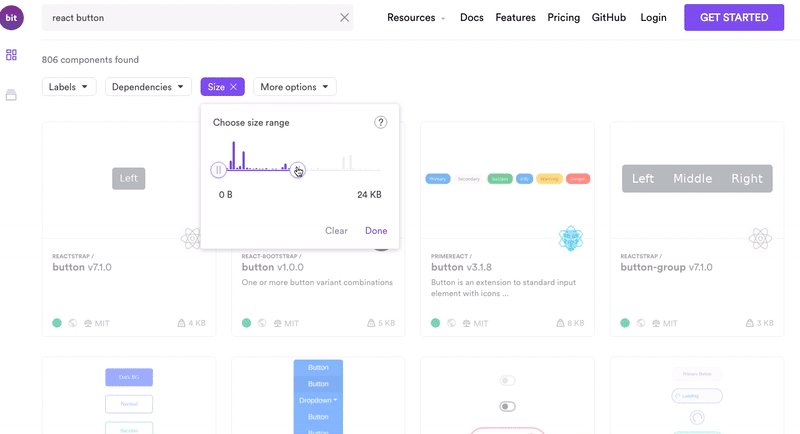
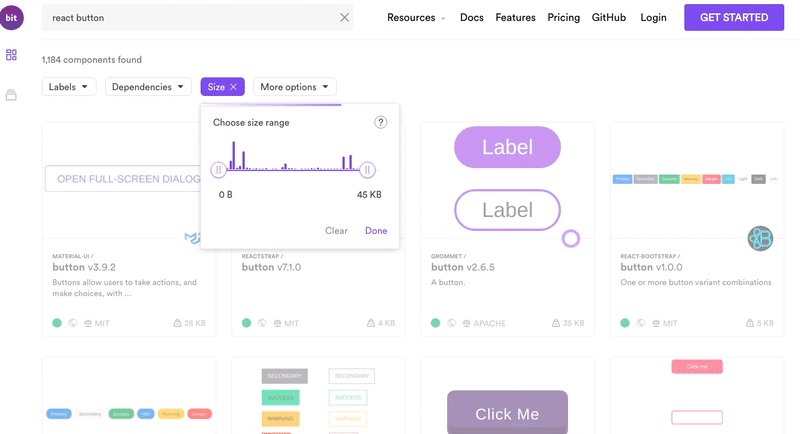
In the hub, all components are hosted, organized, labeled, documented, labeled, visualized, and can be explored and then installed from a built-in registry using a package manager client of your choice (npm/yarn).
It comes with everything teams need to build with components:
- Hosting for components and enterprise-grade security
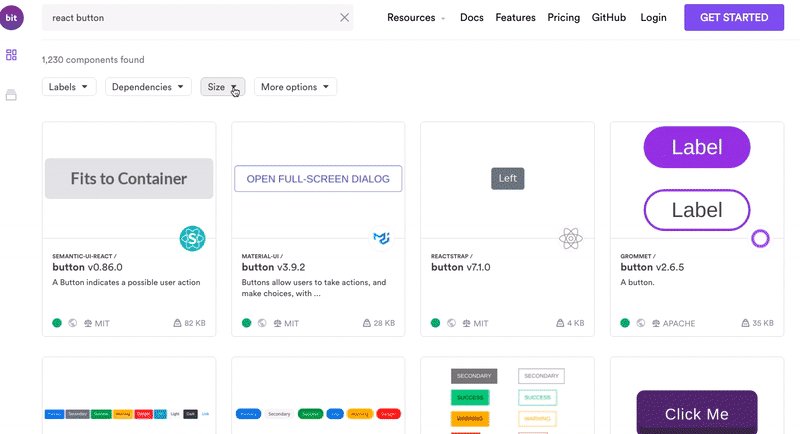
- Advanced search and discovery for components

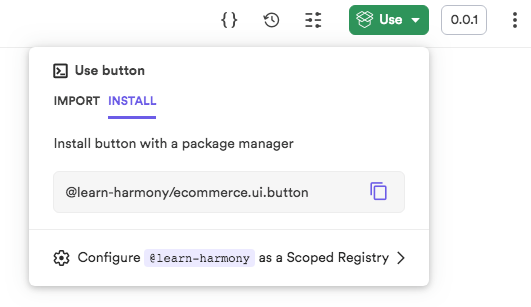
- Built-in registry for independently versioned components

- Automated documentation with API docs, visual compositions, editable example rendering, isolated unit-test results, and more.

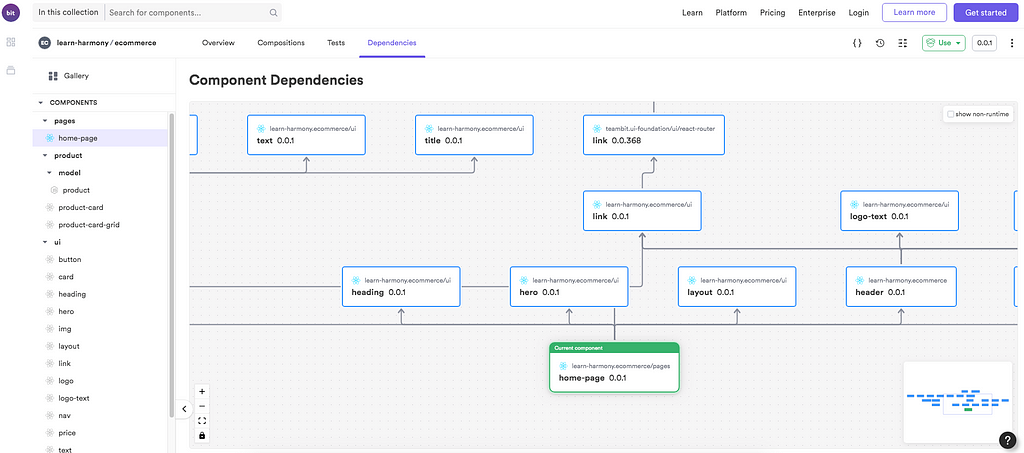
- And even a dependency-graph explorer for every component and project.

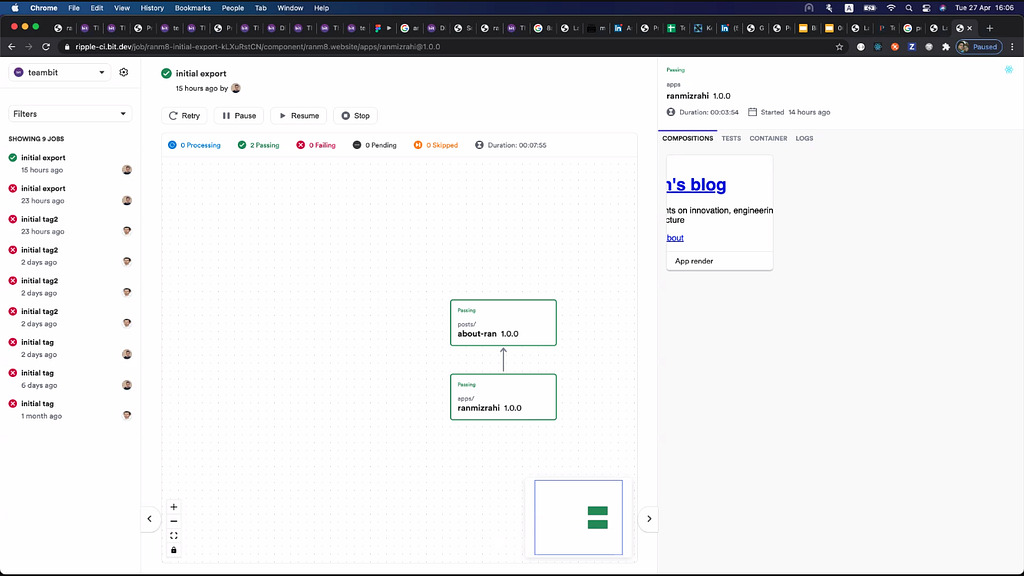
- Ripple CI (closed Beta) is the world’s first component-driven CI, which propagates component updates to all impacted components and applications — continuously integrating the entire organization. And, it even has visual previews so you can learn how changes will look like in every since page and application!

- Everything is customizable and extendable — Bit is highly customizable and extendable so you can choose your own development stack, workflows, and even styling. You can extend any part of Bit, from the local development UI to the build pipeline your components will go through. Since Bit itself is built 100% of components, every extension you make is also a component and can be reused by many developers and other components, adding standardization to your newfound benefits.
Give it a try yourself or book a demo here:
Bit: The platform for the modular web
Building your own component marketplace

To create a Lego-like workflow of independently shared components between your teams and projects you will have to solve a series of complex problems:
- Turning apps and libs into monorepos with many packages.
- Setting up a versioned package for every single component.
- Publishing all components to a package registry, and somehow make it easy for all developers to publish their components.
- Share standard templates for component development and release.
- Create and maintain a documentation website for components. Add and maintain API docs, visual examples, and more.
- Create search and discoverability features for the components.
- Somehow make it possible for all developers to suggest changes.
- Provide high-grade security and team management for everything.
- Somehow deliver and track updates to components while incrementally building changes to impacted projects and applications.
- Create integrations with tools like GitHub, Figma, Slack, etc.
Naturally, this will involve a lot of work by the platform team, writing a lot o tooling and gluing together tools like Lerna, StoryBook, NPM, Codepen, Docusaurus, Jenkins, and more. None of these were built for this purpose.
I’ve seen many teams take a shot at solving this challenge, including some of the world’s best from Fortune 500 and even F-50 organizations. To be honest, I have not yet seen an organization that was satisfied with the result, but some are still going at it trying to create and grow their own platform.
An interesting example would be Walmart Global Tech:
How to Achieve Reusability with React Components
Conclusion
Modern application development is component-driven. This means teams need to find a way to turn components into “Lego” pieces that can share in a common Lego box, and use them to build their different projects.
Collaborating on shared components is a great way to speed up development, ensure consistency in code and design, and scale projects and teams.
For organizations, a component marketplace is a common waterhole from which all teams and applications consume their Lego pieces. It is how the organization can build and ship many component-driven projects together.
When building your component marketplace you will face two options:
- Using a Readymade platform and customizing it to your needs.
-or-
- Building everything from scratch and building your own solutions.
Either way, don’t give on having your component marketplace — it’s a game-changer when it comes to modern web application delivery ?
Thanks for reading!
Cheers ?
Learn more
Bit: The platform for the modular web
Building a Component Marketplace For Your Team was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring
Jonathan Saring | Sciencx (2021-06-10T17:00:13+00:00) Building a Component Marketplace For Your Team. Retrieved from https://www.scien.cx/2021/06/10/building-a-component-marketplace-for-your-team/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
