This content originally appeared on DEV Community and was authored by DEV Community
On , DEV Community member Meg Gutshall joined @coffeecraftcode
and me on the pairing stream to work on an issue in regard to the link liquid tag.
 Liquid Tags does not respect company avatar
#11880
Liquid Tags does not respect company avatar
#11880
Describe the bug
When using liquid tags on a post that was published under an organization it shows the users avatar.
To Reproduce
- Create a post under an organization
- Add it as liquid tag into a comment or another post
- The avatar displayed will be the poster's.
Expected behavior
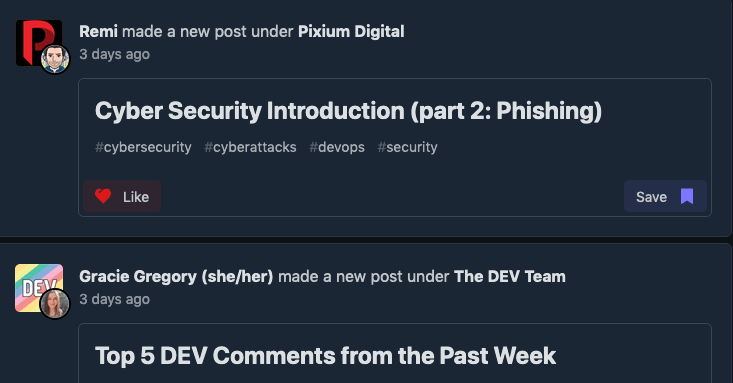
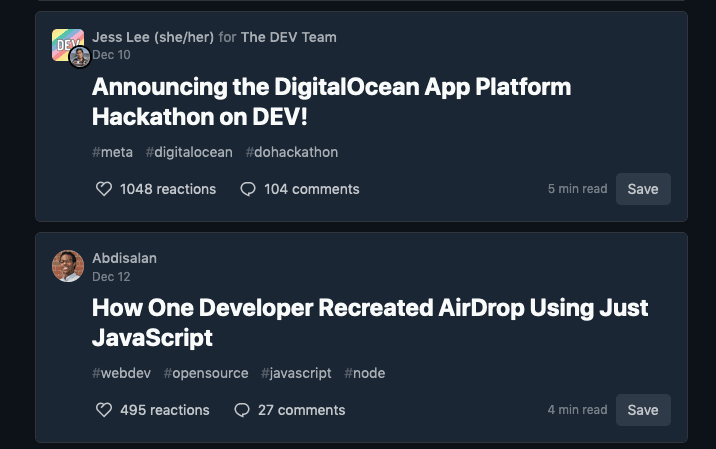
Everywhere the way a organization post's avatar is the organization's avatar and in small the poster's avatar (notification, dashboard, homepage).
When using the liquid tags it should show the avatar in the same way
Screenshots
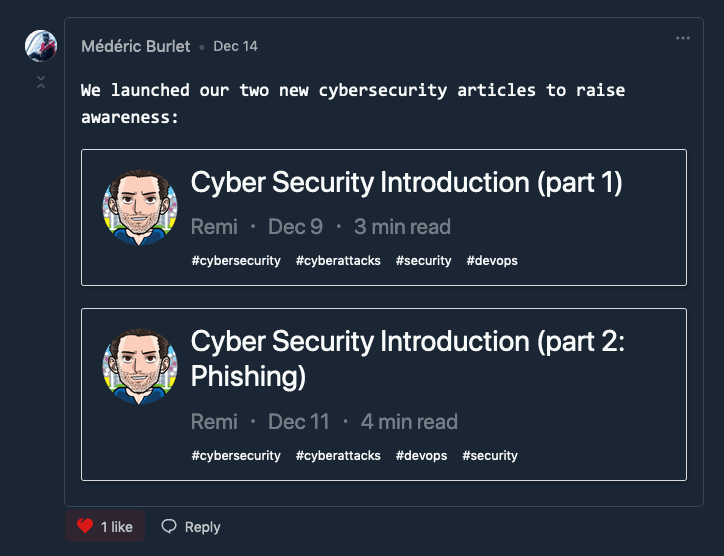
Organizaiton's post avatar:
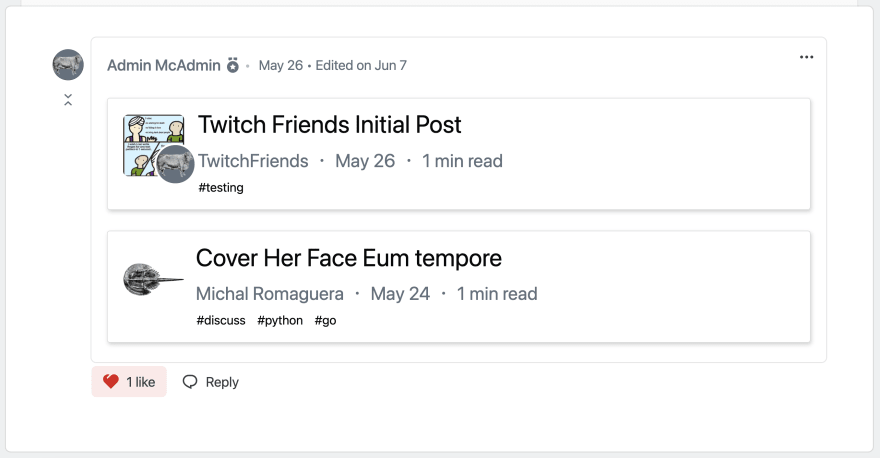
On the homepage the avatar is the same style:
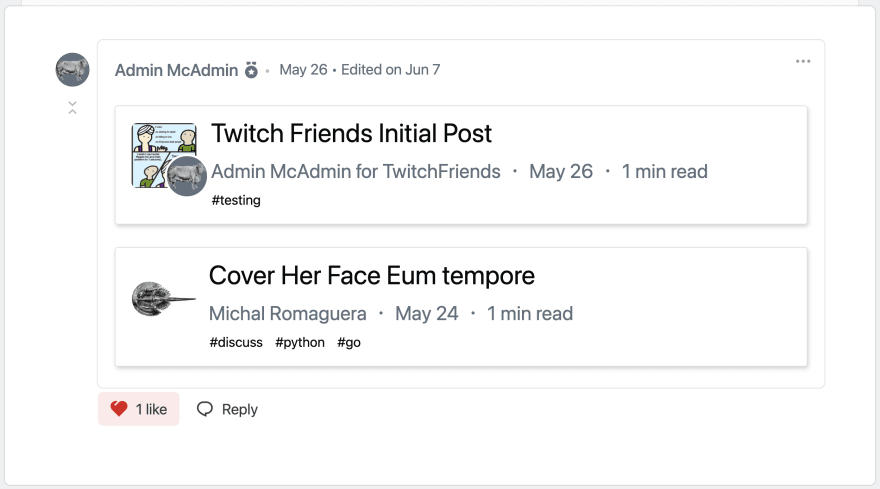
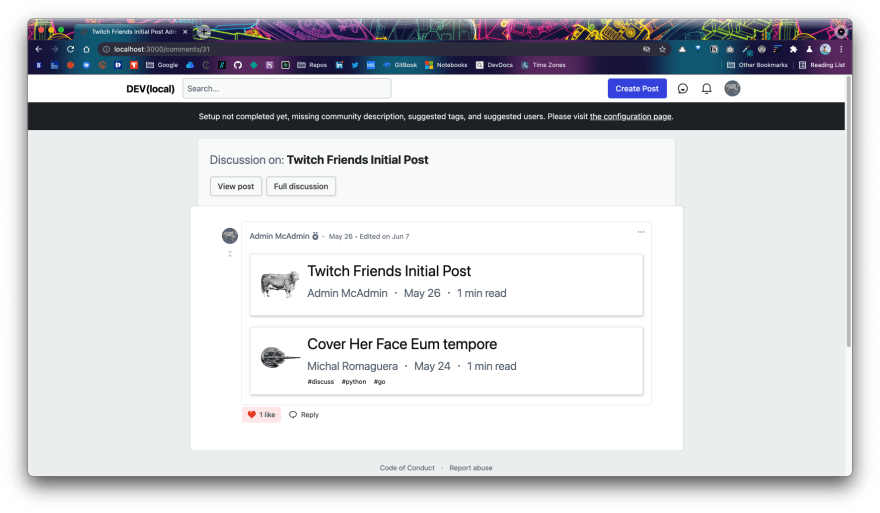
When using Liquid tags we don't get this behavior:
Desktop (please complete the following information):
- OS, version: MacOS
- Browser, version: Firefox 83.0
Watch the pairing session with Meg below to catch up on what you missed:
On this stream, we:
- Talked about what a liquid tag is
- Dug into some code related to liquid tags in general
- Found a solution for the issue we tackled
Meg is currently working on a pull request to fix it
 LinkTag: correctly display organization avatar
#13928
LinkTag: correctly display organization avatar
#13928
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
This was part of the Live Code Pairing series with @nickytonline and @cmgorton. For this stream we worked on fixing the way avatars appear in liquid tag links when a post is written by a user, but under an organization account. The avatar was not rendering as displayed on the front page, it was only showing the user's avatar.
Related Tickets & Documents
Fixes #11880
QA Instructions, Screenshots, Recordings
This is what we were looking for on the Liquid tags:

This is the issue that we were seeing:

Here's an alternate with the author pointing solely to the organization:

UI accessibility concerns?
The images still retain alt tags and they're both wrapped in the hyperlink that will redirect to the article's author.
Added tests?
- [ ] Yes
- [x] No, and this is why: The existing tests would need a decent amount of work to get to the granularity needed to actually test if this feature was working and I don't have that kind of time right now.
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [ ] I will share this change in a Changelog or in a forem.dev post
- [ ] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
[optional] Are there any post deployment tasks we need to perform?
[optional] What gif best describes this PR or how it makes you feel?
Thanks again for coming on the stream, Meg. I’m looking forward to seeing the fix in production!
You can also find the three of us all over the web here:



We hope to see you on future DEV streams! If you're interested in pairing, fill out this form. Christina and I would love to tackle an issue with you that the whole community could learn from.
P.S. Follow DEV on Twitch to be notified when future streams begin and catch old streams on YouTube
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2021-06-10T05:26:35+00:00) Pairing with Meg Gutshall. Retrieved from https://www.scien.cx/2021/06/10/pairing-with-meg-gutshall/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.