This content originally appeared on DEV Community and was authored by Iain Freestone
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Slides
Terminal based presentation tool
 maaslalani
/
slides
maaslalani
/
slides
Terminal based presentation tool
Slides
Slides in your terminal.
Credits
This project is heavily inspired by lookatme
slides is a more minimal version of lookatme and written in Go.
Demo
Installation
go get github.com/maaslalani/slides
Usage
Create a simple markdown file that contains your slides:
# Welcome to Slides
A terminal based presentation tool
---
## Everything is markdown
In fact, this entire presentation is a markdown file.
---
## Everything happens in your terminal
Create slides and present them without ever leaving your terminal.
Checkout the example slides.
Then, to present, run:
slides presentation.md
You are also able to pass in slides through stdin, this allows you to curl and present remote files:
curl https://example.com/slides.md | slides
Go to the next slide with any of the following keys:
- space
- right
- down
- enter
- n
- k
- l
Go to the previous slide with any of the following keys:
- left
- up
- p
- h
- j
2. million
<1kb virtual DOM - it's fast! Current Virtual DOM implementations are inadequate—Ranging from overcomplicated to abandoned, most are unusable without sacrificing raw performance and size. Million aims to fix this, providing a library-agnostic Virtual DOM to serve as the core for Javascript libraries.
<1kb virtual DOM - it's fast!
Current Virtual DOM implementations are inadequate—Ranging from overcomplicated to abandoned, most are unusable without sacrificing raw performance and size. Million aims to fix this, providing a library-agnostic Virtual DOM to serve as the core for Javascript libraries.
→ Check out the Million documentation
Installing Million
Million doesn't require build tools by default, but it is highly recommended you use NPM to install.
npm install million
Hello World Example
Below is an extremely simple implementation of a Hello World page using Million.
import { m, createElement, patch } from 'million';
// Initialize app
const app = createElement(m('div', { id: 'app' }, ['Hello World']));
document.body.appendChild(app);
// Patch content
patch(app, m('div', { id: 'app' }, […
3. Haunted
React's Hooks API implemented for web components
Haunted ? ?
React's Hooks API but for standard web components and lit-html or hyperHTML.
<html lang="en">
<my-counter></my-counter>
<script type="module">
import { html } from 'https://unpkg.com/lit-html/lit-html.js';
import { component, useState } from 'https://unpkg.com/haunted/haunted.js';
function Counter() {
const [count, setCount] = useState(0);
return html`
<div id="count">${count}</div>
<button type="button" @click=${() => setCount(count + 1)}>
Increment
</button>
`;
}
customElements.define('my-counter', component(Counter));
</script>
</html>
Getting started
A starter app is available on codesandbox and also can be cloned from this repo. This app…
4. React Cool Virtual
A tiny React hook for rendering large datasets like a breeze.
 wellyshen
/
react-cool-virtual
wellyshen
/
react-cool-virtual
? ♻️ A tiny React hook for rendering large datasets like a breeze.
A tiny React hook for rendering large datasets like a breeze.
Features
- ♻️ Renders millions of items with highly performant way, using DOM recycling.
- ? Easy to use, based on React hook.
- ?? Apply styles without hassle, just few setups.
- ? Supports fixed, variable, dynamic, and real-time heights/widths.
- ? Supports responsive web design (RWD) for better UX.
- ? Supports sticky headers for building on-trend lists.
- ? Built-ins load more callback for you to deal with infinite scroll + skeleton screens.
- ? Imperative scroll-to methods for offset, items, and alignment.
- ? Out-of-the-box smooth scrolling and the effect is DIY-able.
- ? It's possible to implement stick to bottom and pre-pending items for chat/feeds.
-
⛳ Provides
isScrollingindicator to you for UI placeholders or performance optimization. - ?️ Supports server-side rendering (SSR) for a fast FP + FCP and better SEO.
- ? Supports TypeScript type…
5. Windmill UI
The component library for fast and accessible development of gorgeous interfaces.
 estevanmaito
/
windmill-react-ui
estevanmaito
/
windmill-react-ui
? The component library for fast and accessible development of gorgeous interfaces.
Windmill React UI
The component library for fast and accessible development of gorgeous interfaces.
Projects using it: Windmill Dashboard React
Mission
Be the most accessible it can be out of the box and the fastest way to production.
Go to docs to see complete, live examples
? Usage
Install
npm i @windmill
/react-ui
Inside tailwind.config.js
const windmill = require('@windmill
/react-ui/config')
module.exports = windmill({
purge: [],
theme: {
extend: {},
},
variants: {},
plugins: [],
})
Then place Windmill at the root of your project (the order doesn't matter, as long as your application is inside).
// index.js
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import { Windmill } from '@windmill
/react-ui'
ReactDOM.render(
<Windmill>
<App />
</Windmill>…
6. mini-typescript
A miniature model of the Typescript compiler, intended to teach the structure of the real Typescript compiler
 sandersn
/
mini-typescript
sandersn
/
mini-typescript
A miniature model of the Typescript compiler, intended to teach the structure of the real Typescript compiler
mini-typescript
A miniature model of the Typescript compiler, intended to teach the structure of the real Typescript compiler
I started this project as part of reading Modern Compiler Implementation in ML because I wanted to learn more about compiler backends. When I started building the example compiler I found I disagreed with the implementation of nearly everything in the frontend. So I wrote my own, and found that I had just written a small Typescript.
I realised a small Typescript would be useful to others who want to learn how the Typescript compiler works. So I rewrote it in Typescript and added some exercises to let you practise with it. The resulting compiler covers a tiny slice of Typescript: just var declarations, assignments and numeric literals. The only two types are string and number.
Limitations
- This is an example of the way that Typescript's compiler does things…
7. Pinia
Intuitive, type safe, light and flexible Store for Vue using the composition api with DevTools support
 posva
/
pinia
posva
/
pinia
? Intuitive, type safe, light and flexible Store for Vue using the composition api with DevTools support
Pinia
Intuitive, type safe and flexible Store for Vue
- ? Intuitive
- ? Type Safe
- ⚙️ Devtools support
- ? Extensible
- ? Modular by design
- ? Extremely light
Pinia works both for Vue 2.x and Vue 3.x and you are currently on the branch that supports Vue 3.x. If you are looking for the version compatible with Vue 2.x, check the v1 branch.
Pinia is is the most similar English pronunciation of the word pineapple in Spanish: piña. A pineapple is in reality a group of individual flowers that join together to create a multiple fruit. Similar to stores, each one is born individually, but they are all connected at the end. It's also a delicious tropical fruit indigenous to South America.
? Demo on CodeSandbox
Help me keep working on this project ?
Gold Sponsors
Silver Sponsors
Bronze Sponsors
FAQ
…
8. Squoosh
Make images smaller using best-in-class codecs, right in the browser.
 GoogleChromeLabs
/
squoosh
GoogleChromeLabs
/
squoosh
Make images smaller using best-in-class codecs, right in the browser.
Squoosh!
Squoosh is an image compression web app that allows you to dive into the advanced options provided by various image compressors.
API & CLI
Squoosh now has an API and a CLI that allows you to compress many images at once.
Privacy
Google Analytics is used to record the following:
- Basic visit data.
- Before and after image size once an image is downloaded. These values are rounded to the nearest kilobyte.
- If install is available, when Squoosh is installed, and what method was used to install Squoosh.
Image compression is handled locally; no additional data is sent to the server.
Building locally
Clone the repo, and:
npm install
npm run build
You can run the development server with:
npm run dev
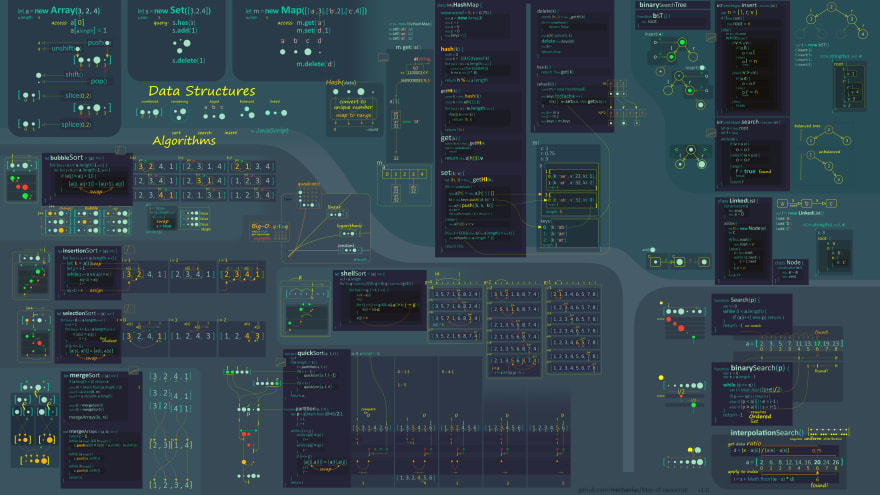
9. Map of javascript
Javascript on one sheet. (and one for algorithms)
 mechaniac
/
Map-of-Javascript
mechaniac
/
Map-of-Javascript
Javascript on one sheet. (and one for algorithms)
10. CSSgram
CSSGram is an Instagram filter library written in Sass and CSS.
CSSgram
CSSGram is an Instagram filter library written in Sass and CSS.
What is This?
Simply put, CSSgram is a library for editing your images with Instagram-like filters directly using CSS. What we're doing is adding filters to the images, as well as applying color and/or gradient overlays via various blending techniques to mimic filter effects. This means less manual image processing and more fun filter effects on the web!
We're using pseudo-elements (i.e. ::before and ::after) to create the filter effects, so you must apply these filters on a containing element (i.e. not a replaced element like <img>). The recommendation is to wrap your images in a <figure> tag. More about the tag here.
Browser Support
This library uses CSS Filters and CSS Blend Modes. These features are supported in the following browsers:
…
Stargazing ?
Top risers over last 7 days
- Public APIs +3,934 stars
- Slidev +2,106 stars
- Electron +1,706 stars
- Coding Interview University +1,442 stars
- Awesome +1,148 stars
Top growth(%) over last 7 days
- Vitro +20%
- react-simple-flowchart +19%
- Slidev +18%
- Observable Plot +13%
- useStateMachine +12%
Top risers over last 30 days
- Coding Interview University +7,202 stars
- Public APIs +6,806 stars
- Free Programming Books +4,594 stars
- Awesome +3,148 stars
- Developer Roadmap +3,120 stars
Top growth(%) over last 30 days
- useStateMachine +380%
- Fig +169%
- Observable Plot +47%
- Appwrite +40%
- Hammer +39%
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.
This content originally appeared on DEV Community and was authored by Iain Freestone
Iain Freestone | Sciencx (2021-06-11T14:00:56+00:00) ?10 Trending projects on GitHub for web developers – 11th June 2021. Retrieved from https://www.scien.cx/2021/06/11/%f0%9f%9a%8010-trending-projects-on-github-for-web-developers-11th-june-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.