This content originally appeared on DEV Community and was authored by Yisar
I announce that fre2 is officially released, which is a major breakthrough version.
Offscreen rendering
The bigist breakthrough is offscreen rendering, a core algorithm refactor.
https://github.com/yisar/fre/releases/tag/2.1.0-alpha
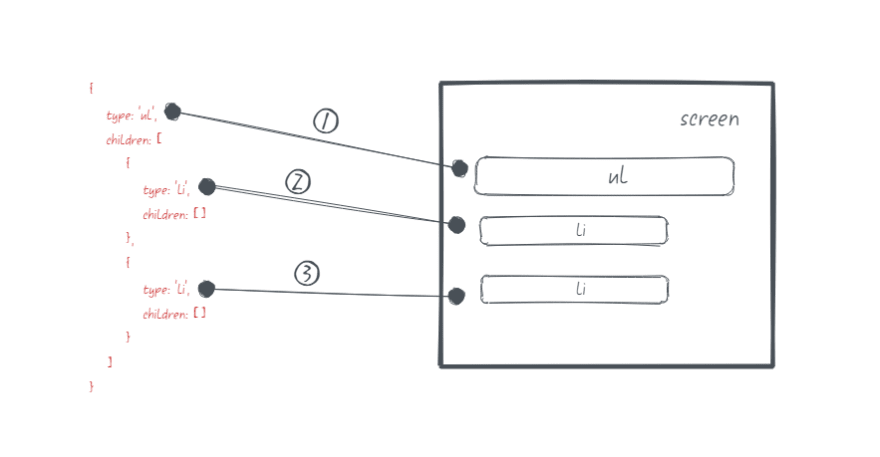
before:
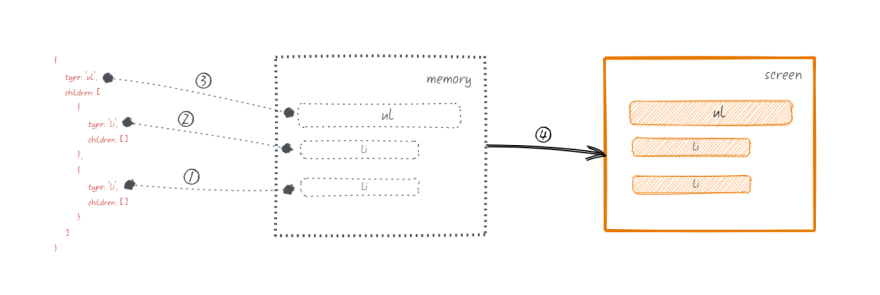
after:
Offscreen rendering is an algorithm level optimization, it traverses vdom in reverse order, from bottom to top, from right to left, to ensure that the front DOM pointer is in memory, and finally it is drawn to the screen at one time.
With off screen rendering, fre has become the best performance frameworks in vdom world, not one of.
Just as react 18 also released alpha version, fre 2.1 also tried to be compatible with them.
CreateRoot
import { render, useState } from 'fre'
function App() {
const [count, setCount] = useState(0)
return <>
<h1>{count}</h1>
<button onClick={() => setCount(count + 1)}>+</button>
</>
}
createRoot(document.body).render(<App/>) // here
This API is more ergonomic, and for the callback, you can do this:
function App({ callback }) {
return (
<div ref={callback}>
<h1>Hello World</h1>
</div>
);
}
createRoot(document.body).render(<App callback={() => console.log("renderered")} />)
startTransiton
This is an API for lowering priority, which is very useful, so I decide to build it in.
function App() {
const [count, setCount] = useState(0)
console.log(count) // 1 2
const update = () =>{
startTransition(()=>{
setCount(2)
})
setCount(1)
}
return <>
<h1>{count}</h1>
<button onClick={update}>+</button>
</>
}
It works can be understood as setTimeout (cb, 0), but the callback function is executed synchronously, and the update is delayed asynchronously.
auto-updates
https://github.com/yisar/fre/blob/master/demo/src/auto-batch.tsx
Fre has always been supportive.
Suspense SSR
This is the only breakthrough of react 18. I like it very much, but fre doesn't support it now.
I need to spend some time to study it.
Summary
Fre2 has also been released. If you are interested in the front-end framework, you can jump to GitHub.
It has all the advanced features of react 18, but only 400 lines of code, and its performance is much better than react.
This content originally appeared on DEV Community and was authored by Yisar
Yisar | Sciencx (2021-06-11T06:10:36+00:00) Fre-2.1 has been pulished. Retrieved from https://www.scien.cx/2021/06/11/fre-2-1-has-been-pulished/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.