This content originally appeared on DEV Community and was authored by Atinat Palawan
This is a tutorial for anyone who needs a DIY snippets tool in VSCode.
In this tutorial, we will demonstrate the snippet tool for html but we
can use this method for any file type in VSCode.
How to generate a template.
Generating a template is a 3-step process
1. File --> Preference --> User Snippets
2. Type “html” into the navigation bar.
3. Get an html.json template in ~/.config/Code/User/Snippets which has to be configured.
Figure 1. Structure of html.json format
{
"Text that Appears on Dropdown List": {
"prefix": "xxx yyy",
"body": [
“Text that will be inserted to source file”
],
"description": "Text xxxyyyzzz"
}
}
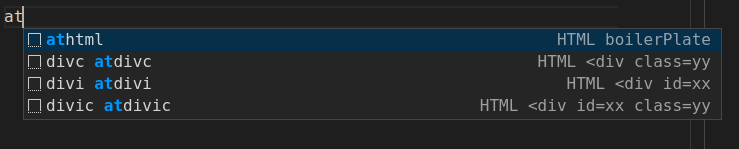
Figure 2. The text that appears in the dropdown list.

How to config html.json
First, “Text that Appears on Dropdown List”: will be displayed on the
dropdown list (as shown in Figure 2) when we type the first character of “prefix”. There are 2 other key items that need to be filed: ”prefix” and “body”. The “prefix”
is a word or an abbreviation that we type in and whenever we hit Enter,
the content in “body” will be inserted to the source file automatically.
Let's look at Figure 3, Ex1, "prefix": "athtml" means after we type
“athtml” in source file, the snippet of the HTML boilerplate will be
inserted immediately. The “prefix” can be a single word like Ex1 or it
can be two words or more like Ex2 where "prefix": "divc atdivc” that
means we can type “divc” or “atdivc” to get the div tag with
class=className.
In “body”, we can put static content, static content with a placeholder
or dynamic content (content plus a few variables). For example, Ex2,
${1:className} is the placeholder where we can edit the content after
the snippet is inserted into the source file. It is possible that there
are many placeholders on the content inserted such as in the case of Ex4
where there are 2 placeholders, the cursor will stop at first
placeholder and we can use TAB to jump to the second placeholder.
You can copy Figure 3 and paste it into your own html.json for testing
or add/edit your own snippet if you want.
Figure 3. Example of HTML snippets (html.json)
{
//Ex1. Type “athtml to get HTML boilerplate”
"HTML boilerPlate": {
"prefix": "athtml",
"body": [
"<!DOCTYPE html>"
"<html lang=\"en\">"
""
" <head>"
" <meta charset=\"UTF-8\">"
" <title>atHTML</title>"
" <style>"
""
" </style>"
" </head>"
""
" <body>"
" <script>"
""
" </script>"
" </body>"
""
"</html>"
],
"description": "Paste boilerPlate Snippet to HTML file"
}
//Ex2. Type “divc” or “atdivc” to get div tag with class=xxxx
"HTML <div class=yy": {
"prefix": "divc atdivc",
"body": [
"<div class=\"${1:className}\"></div>"
],
"description": "Paste div tag"
}
//Ex3. Type “divi” or “atdivi” to get div tag with id=xxxx
"HTML <div id=xx": {
"prefix": "divi atdivi",
"body": [
"<div id=\"${1:id}\"></div>"
],
"description": "Paste div tag"
}
//Ex4. Type “divic” or “atdivc” to get div tag with id=xxxx and class=yyyy
"HTML <div id=xx class=yy": {
"prefix": "divic atdivic",
"body": [
"<div id=\"${1:id}\" class=\"${2:className}\"></div>"
],
"description": "Paste div tag"
}
}
If you need a complete reference please read the manual's instructions for user's defined Snippet at
https://code.visualstudio.com/docs/editor/userdefinedsnippets
This content originally appeared on DEV Community and was authored by Atinat Palawan
Atinat Palawan | Sciencx (2021-06-12T07:46:51+00:00) User Defined Snippets in VSCode.. Retrieved from https://www.scien.cx/2021/06/12/user-defined-snippets-in-vscode/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
