This content originally appeared on DEV Community and was authored by ShreyasPahune
We have a lot of array methods in JavaScript but in this blog you are gonna see only the most useful methods and after reading this, I am pretty sure that you are going to master these methods and use them to optimize your code?
Before getting started, I am going to use arrow function and in case you don't know arrow functions don't worry, I have used normal functions (ES5 syntax) also!
So Let's get started :
This blog includes →
- For Each
- Filter
- Map
- Sort
- Reduce
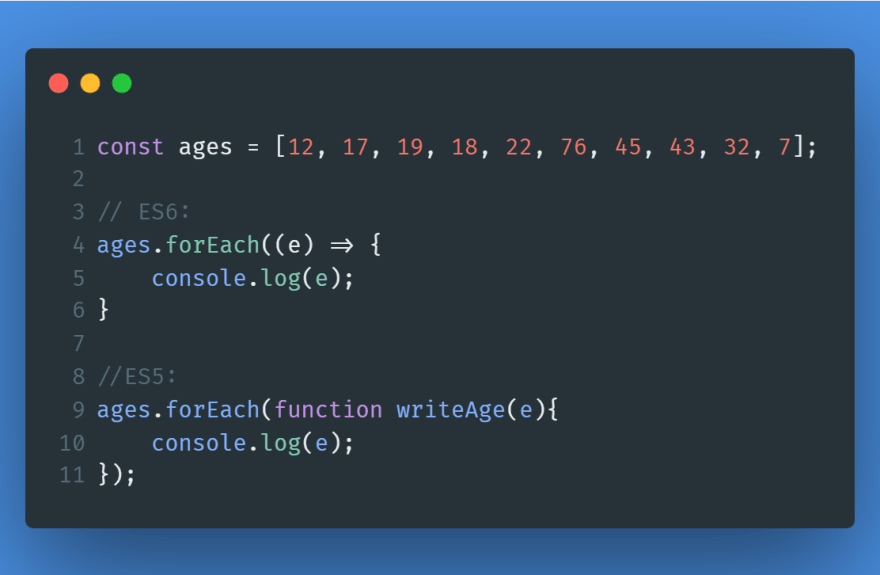
1.) For Each →
This is a simple for loop.
Now let's try this same thing using for Each loop.
For each helps you to reduce the lines of code and makes the code much more readable.
You can also give index in for each loop:
The first parameter is the variable in which all the values are stored one by one, and the second parameter is the index of the
current iteration.
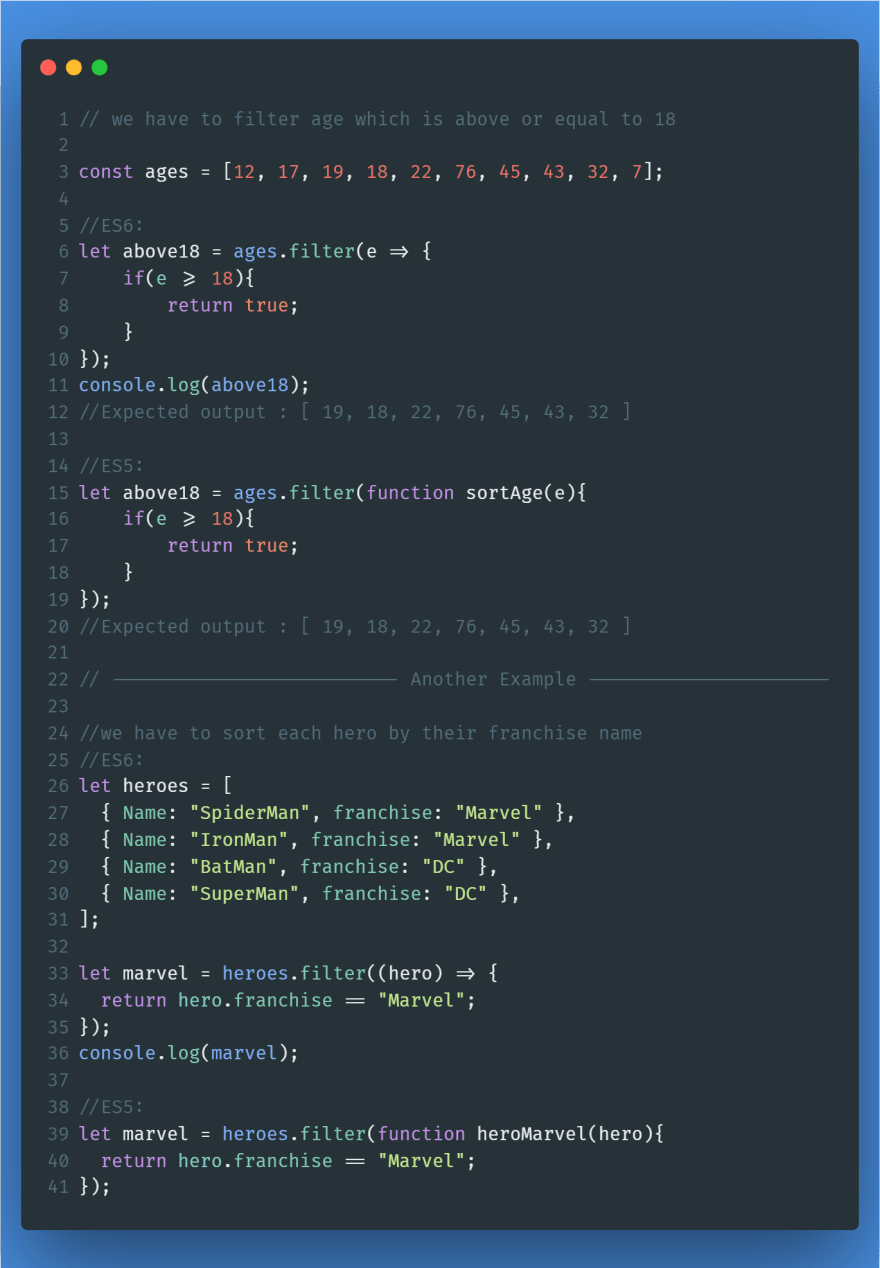
2.) Filter →
As the name suggests, .filter() is a method which helps us to
filter some values according to a given condition.
The .filter() method creates a new array with the values which is falling under the given condition from the existing array.
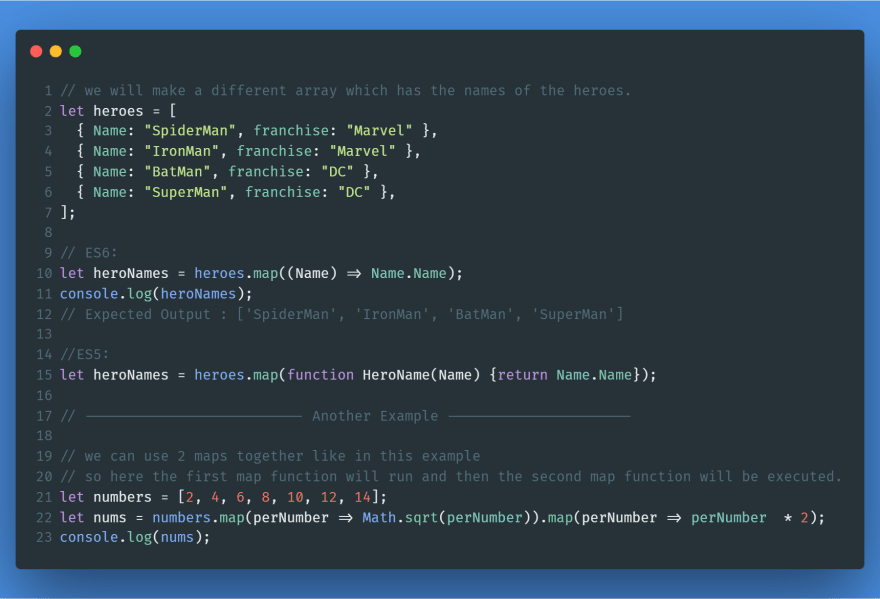
3.) Map →
.map() method creates a new array and performs a particular function for each element in the array.
This does not change the original array as it creates a new array.
4.) Sort →
As the name suggests .sort() method helps us to sort the array according to our condition.
If the condition is true then we return 1 or else we return -1, to get a better idea about it, we can use an example:
If we want to sort the companies according to their start years.
.sort() also makes a new array and the original array is un-touched.
Here in this function we have 2 parameters 'a' and 'b' which will be assigned to 2 values from the array and then they will be compared and then filled in the new array.
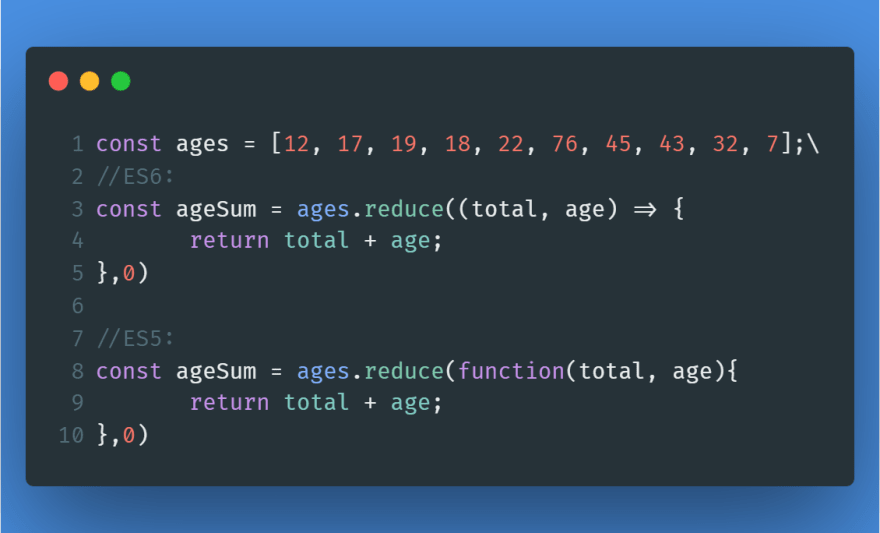
5.) Reduce →
.reduce() method reduces the whole array to a single value.
reduce method executes a given function for each value in the array from left to right (starting from index 0 to array's length - 1), for example we have to find the sum of all the ages, so without for loop we can do this using reduce function.
We have to give 0 to set the initial value from which the values will start although it is optional so you may skip it.
BONUS ?
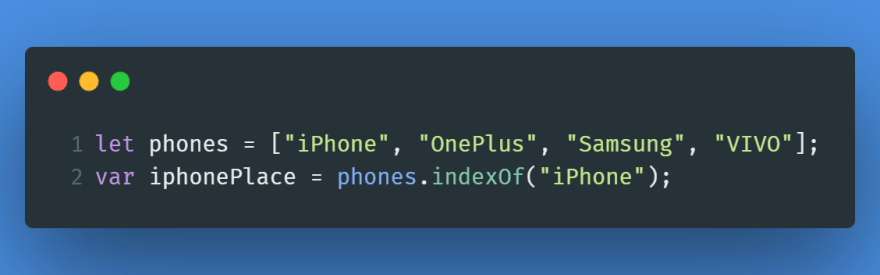
6.) indexOf →
This is a bonus array method for y'all!
This method checks if the entered value is in the array or not.
If the searched value is found, it will return the position/index else it will return -1.
Note: idexOf() is cases sensitive.
Next Blog's topic -> Features introduced in ES6.
Do visit the community made by me and my friend @sumeet16 for more amazing and informative stuff, and if you wanna recommend something or give feedback, feel free to comment?!
CodeBox's handles:
https://linktr.ee/CodeBox
This content originally appeared on DEV Community and was authored by ShreyasPahune
ShreyasPahune | Sciencx (2021-06-13T18:00:43+00:00) JavaScript Array methods. Retrieved from https://www.scien.cx/2021/06/13/javascript-array-methods/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.