This content originally appeared on Webdesigner Depot and was authored by Carrie Cousins
 This month’s new tools and resources collection is a mixed bag of elements for designers and developers. From fun little divots to tools that can speed up development, you are sure to find something usable here.
This month’s new tools and resources collection is a mixed bag of elements for designers and developers. From fun little divots to tools that can speed up development, you are sure to find something usable here.
Here’s what new for designers this month:
June’s Top Picks
Codewell
Codewell is a service to help you learn, practice, and improve HTML and CSS skills with real templates. The benefit here is pretty obvious. When working with real templates, you can see the result of actions and changes. The tool includes free and premium options with new templates to work on weekly. Everything works in a responsive environment, and free plans have access to free challenges and a Slack community; a paid plan also includes source files and premium challenges. You need a Github login to get started.
LoomSKD
LoomSDK is an easy and reliable way to add video messaging to your product – and it’s free. The SDK enables your users to record, embed, and view with Loom videos directly within web apps – adding clarity and context to any workflow.
Pintr New Image
Pinter New Image turns photos into funky and fun line images. Upload an image with plenty of contrast, use the controls to set the look you want to achieve, and download. The new images are available as PNG or SVG. Maybe use it to create your next profile photos for social media or a nifty avatar.
Terms & Conditions Apply
Terms & Conditions Apply is a game that explains all those little pop-ups that you accept to enter and interact with websites. You are tasked with a mission to start the game: Do not accept terms and conditions, say no to notifications, and opt-out of cookies. Can you do it?
Khroma
Khroma uses artificial intelligence (via personalized algorithm) to learn what colors you love and create palettes for you to discover, search, and save for use in projects. The beta tool is easy to get started with, although you do have a little color-picking homework to get started.
6 WebTools
Mmm
Mmm is a different type of website builder. The tool, which is still in alpha, allows users to create drag and drop websites in a simple manner. It works almost like making a digital collage. Users can get a custom URL, and every page is responsive. The interface is designed so that you can even build yours on a phone. And here’s the other feature – they encourage messy designs.
LightGallery
LightGallery is a lightweight, modular, JavaScript image and video lightbox gallery plugin. It works with React.js, Vue.js, Angular, and TypeScript. It includes plenty of demos and documentation to help you make the most of this gallery tool.
Vandal
Vandal is a nifty browser extension for Firefox or Chrome that allows you to navigate back in time without changing tabs. The utility of Vandal is to allow quick and easy access to all the archived snapshots for a URL, and it supports navigation to a snapshot as well.
CSS Layout Generator
The CSS Layout Generator is a tool for creating the CSS for layout components. It is also a learning tool for teaching what is possible in CSS for positioning elements in the browser. Tweak specifications to see how it impacts the layout, CSS, and HTML.
Alpaca Data API
Alpaca Data API is an easy-to-use feed that allows you to bring in stock market data for modeling and backtesting. (it includes free and premium options based on your needs.)
Mobile Palette Generator
Mobile Palette Generator is a color-picking tool that will help you select the best hues for mobile design projects. It then shows you all the specs for primary, secondary, and accent colors.
6 Icons and UI Kits
Iconoir
Iconoir is an open-source icon repository with more than 900 SVG icons. Search icons, browse by category or poke around for what you are looking for. Everything is ready to use without signups or forms to fill out.
Pmndrs Market
Pmndrs Market has a collection of more than 300 three-dimensional elements and drawings of things for use in projects. Model renders are in a rough style with a realistic feel.
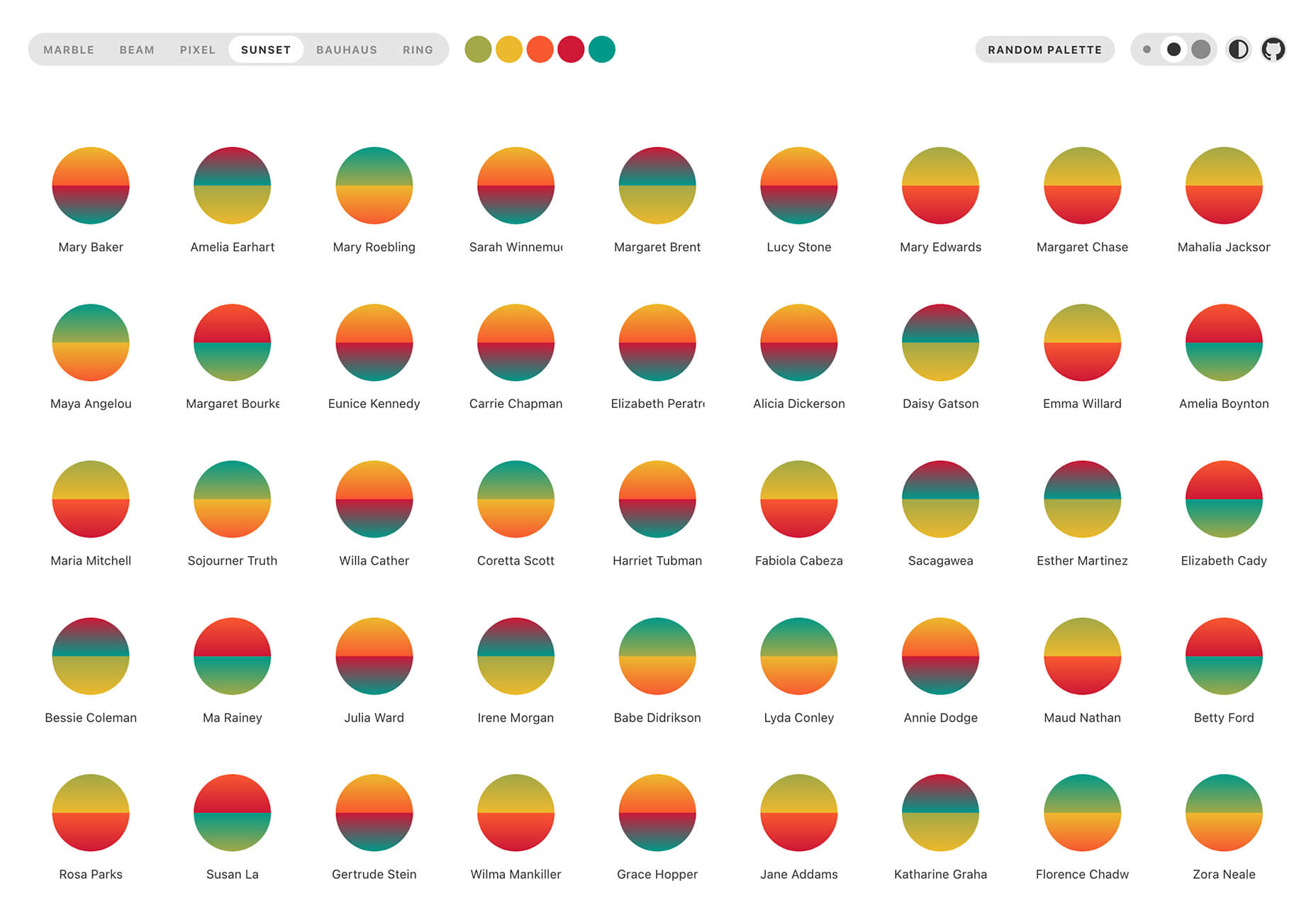
Boring Avatars
Boring Avatars is a fun collection of semi-customizable avatars without faces, hence the name. It’s a fun playground that puts a new twist on something that you might not expect to do differently.
Spark
Spark is a free download with three different website design starters. The hero images are ready to build from and are made for Figma.
Venus Design System
Venus Design System is a premium UI kit packed with more than 2,000 components and states that allow you to design fast. There’s also a demo version for you to test before you buy.
ReadyUI
ReadyUI contains more than 200 blocks and designs for agencies, developers, startups, and more. Everything is production-ready using Bootstrap and Figma files. Choose from light or dark themes and search for a design that works for your project.
5 Tutorials
Creating Generative SVG Characters
Creative Generative SVG Characters is a marriage of JavaScript and SVG that creates fun characters derived from drawings. Using shapes and a little code, you can see how to draw smooth lines, create polygons, and add other shapes for a fun feel. There’s a full demo on Codepen.
5 Steps to Faster Web Fonts
5 Steps to Faster Web Fonts helps you remove some of the bulk from popular typography options. Iain Bean explains a set of methods you can deploy to ensure that load times are quick with some applicable code snippets. Here’s a preview: Tip 1 is to use the most modern file formats (WOFF2).
The Perfect Link
The Perfect Link walks you through some accessibility checks from the A11Y Collective for linking best practices. Some of the things you think are the “right way” may be challenged here. The information goes through everything from design to semantics and is wonderfully thorough. It’s a must-read.
Readsom
Readsom is a curated collection of newsletters and emails that you can read online or sign up for. Its catchphrase is to “discover content you’ll want to read.” It is a good way to find newsletters that interest you, including plenty of design and development options that you might not otherwise know about.
Famous First Websites
Famous First Websites isn’t a tutorial per se, but it does provide a good place to do some visual learning. See what your favorite websites looked like when they launched and the evolution of the designs.
SourceThe post 22 Exciting New Tools For Designers, June 2021 first appeared on Webdesigner Depot.
This content originally appeared on Webdesigner Depot and was authored by Carrie Cousins
Carrie Cousins | Sciencx (2021-06-14T14:45:25+00:00) 22 Exciting New Tools For Designers, June 2021. Retrieved from https://www.scien.cx/2021/06/14/22-exciting-new-tools-for-designers-june-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.