This content originally appeared on DEV Community and was authored by Nick Bull
You are five. You know almost nothing about the world. And know you’re going to learn one of the toughest concepts in JavaScript – callback.
Who the hell is this function
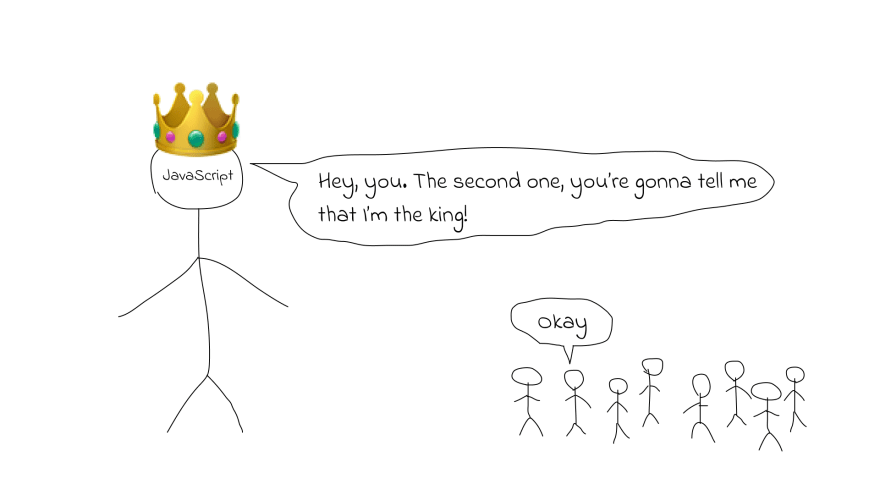
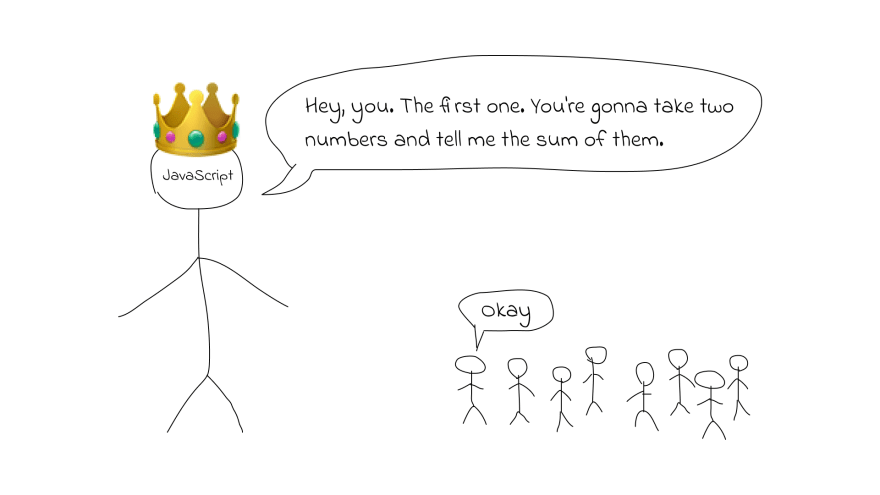
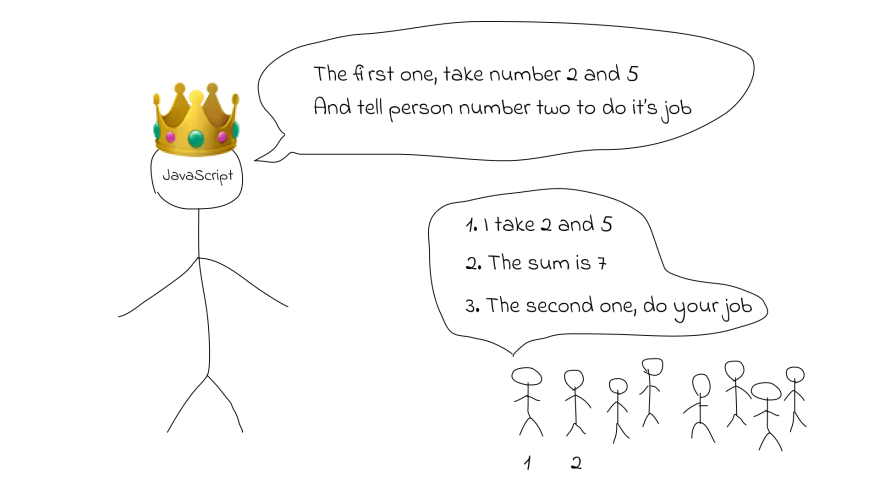
Imagine that JavaScript is a big king that gives tasks to small humans.
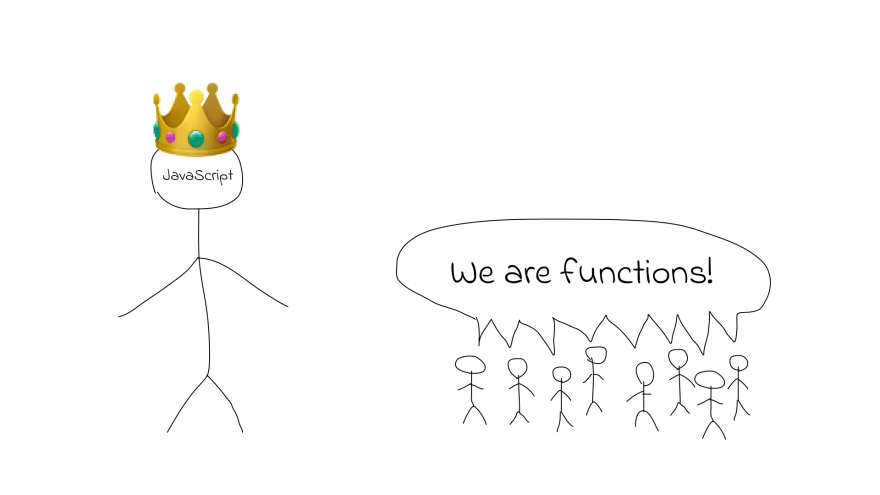
**In the JavaScript world, the small humans that perform tasks are called functions. **Functions can perform any task JavaScript tells them to do.
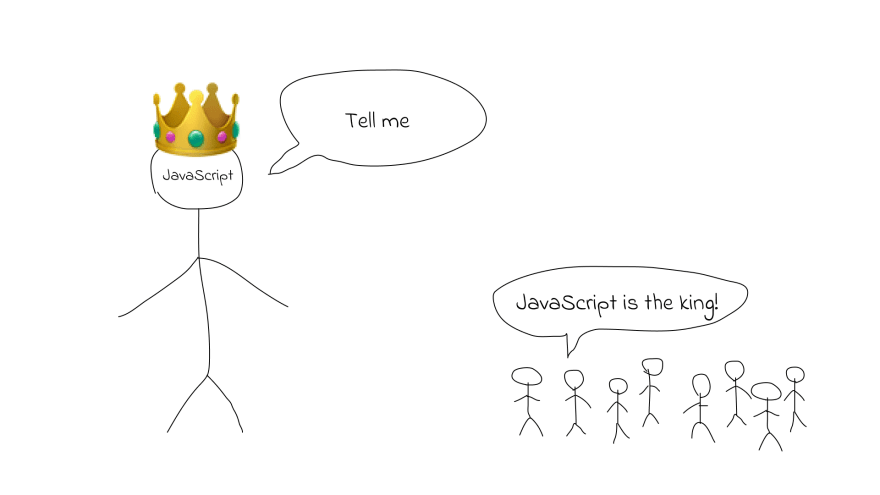
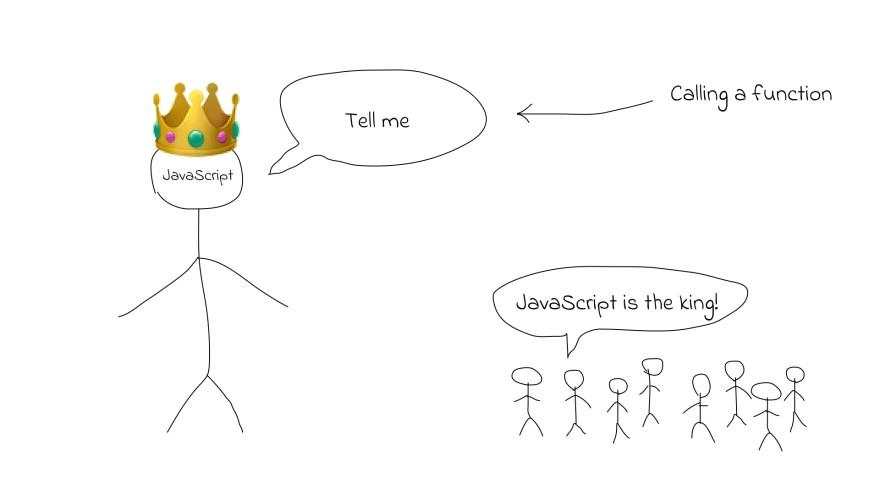
And the moment when JavaScript tells a function to do it’s task is called calling a function.
But not all functions are the same. Some functions already know what they have to do. Like the function above that says “JavaScript is the king!” It knows that it has to say this phrase. Poor function.
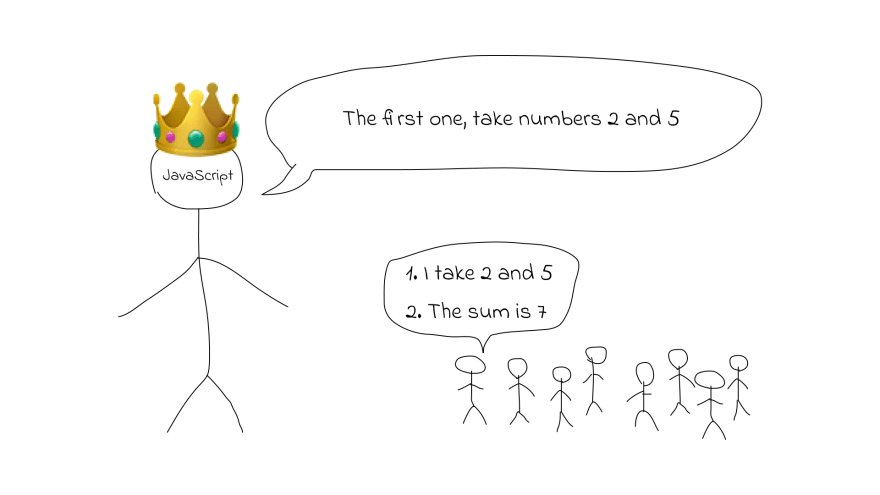
Other functions are more flexible. They also know what they have to do, but they don’t know with what exactly they have to do it until javascript tells them.
Until JavaScript told the actual numbers, the first person didn't know them. He just knew what he had to do. But he didn't know with what exactly he had to do it. So the person can say the sum of any numbers, not just given ones. Like a sum of 2 and 5, or sum of 14 and 3. The person doesn’t care about it.
This is more flexible than saying the sum of known data. Because most of the time we want the sum of different numbers, not just 2 and 5. Or we want a person to be able to say different phrases, not just one "JavaScript is king!" Even though it's very nice to JavaScript.
This way JavaScript doesn't have to give a new task to a new person. For example, telling person number one, to say the sum of 2 and 5. And person number three to say the sum of 14 and 3. It can just tell one person to take some unknown data and do something with it, without saying what exactly is in that data.
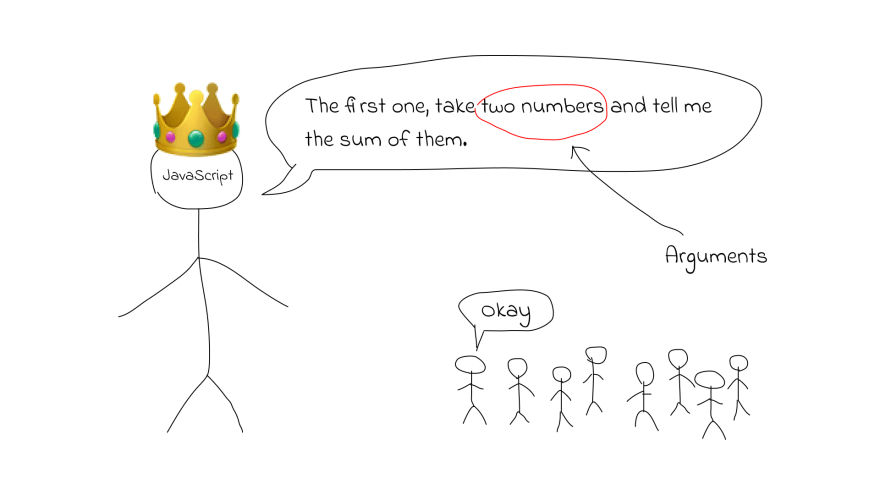
In the JavaScript world, this unknown data that a function takes is called arguments.
The two numbers in the example above are arguments. The person knows that he has to take them and tell the sum. But he doesn't know what's inside those numbers until JavaScript tells him. And if JavaScript will tell a function to take two numbers and one letter and do something with them, those numbers and a letter also will be called arguments.** All unknown data that functions take are called arguments.**
We’ve learned about functions and arguments, it's time to meet the callback.
Who the hell is this callback
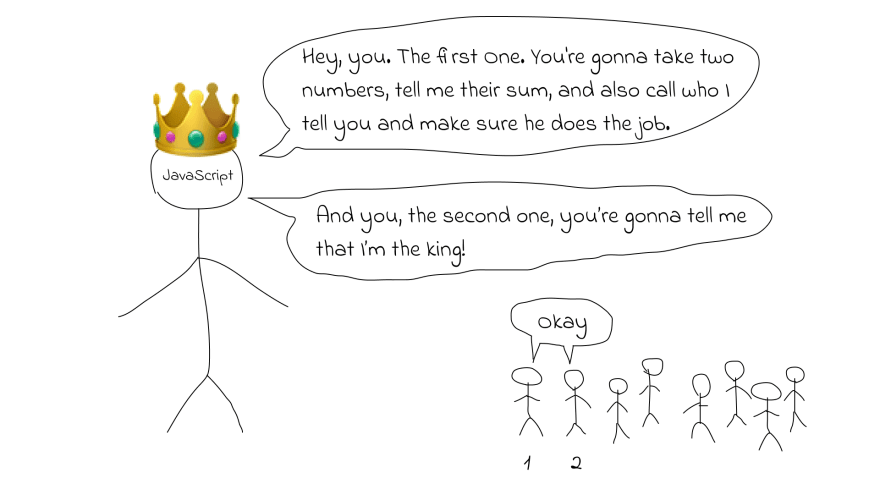
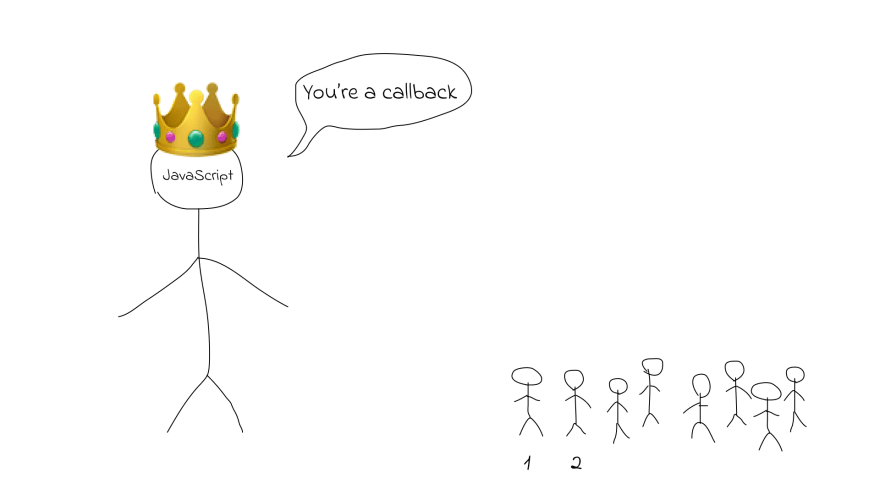
As you can see, JavaScript has a big crown on its head. This means that it's the king of its world and can do whatever it wants. For example, ask one person to call another person and tell him to do his task.
Notice that JavaScript didn’t tell the first person what person he should call. Like it didn’t tell the actual numbers. It simply said it would give two numbers and the person's name. But not the actual numbers and his name. So we can say with confidence that numbers and a person's name are unknown data. In other words, these are the arguments the function takes.
And in the JavaScript world, if one function takes another function as an argument (1), and calls it inside of it (2), the accepted function is called the callback function. Or a more shortened name: callback.
In our example, person number one takes the name of person number two (1) and calls him inside of his task (2). So person number two is a callback function.
Functions are still called functions. But if they are accepted as arguments in other functions, they are also called callback functions. Now you know who is hidden under the name callback. And who is the king. Or think he is.
In the end...
If you want to learn JavaScript, I have something interesting for you. A JavaScript course that fixes one thing that 97% of other courses lack – a combination of modern and practical JavaScript theory with real-world practice.
Try to get it here: javascriptcoursethatworks.com
And if you like this article you need to know that every Monday, I send a letter to 4,000+ Web Developers with 3 hand-picked articles from the tech world, 2 web development guides, and 1 best Tweet of the week
“Your newsletter is fking awesome, really Nick. It gives me a great start to the week with a lot of insightful knowledge.”
Join smart developers who get short and full of knowledge letters.
This content originally appeared on DEV Community and was authored by Nick Bull
Nick Bull | Sciencx (2021-06-15T12:05:53+00:00) Explain Callback Function In JavaScript Like You Are 5 Years Old. Retrieved from https://www.scien.cx/2021/06/15/explain-callback-function-in-javascript-like-you-are-5-years-old/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.