This content originally appeared on DEV Community and was authored by Przemyslaw Michalak
Today I would like to show you how to create Bootstrap templates in very easy way. I start with pointing the fact that everything I will mention in this blog is FREE. Both, the IDE and the template. Everything is accessible via browser so no downloads, no installations just pure coding.
Why to use dedicated IDE for Bootstrap?
Well, the answer is very easy. It is faster and easier to use something dedicated to specific task.
I start with showing you where is the problem. As an example I used popular template from here. At first - folder with files looks nicely organized and straight forward to use. But obviously because it's a template you want to edit the content and adjust its design for your needs. And this is where problems starts. Index page has over 660 lines of HTML which doesn't seems that bad, but CSS... over 11K. So before you even start, you need to go thru all that code and understand it.
Another repeatable problem is setting up the environment. Creating folders, taking care of hot reload and organize everything.
So lets have a look how much of it we can skip.
Environment
The IDE starts with initial setup done for you. Hot reload, Bootstrap, project architecture and much more is loaded right at the start. After you create a new project you can start writing the code right away.
Split your work to smaller parts
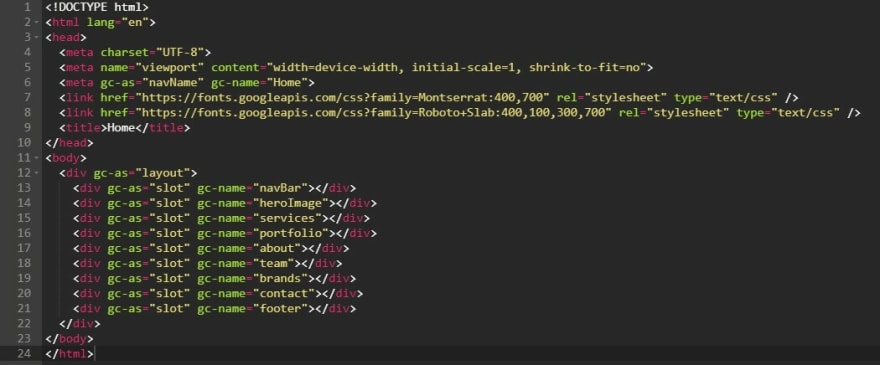
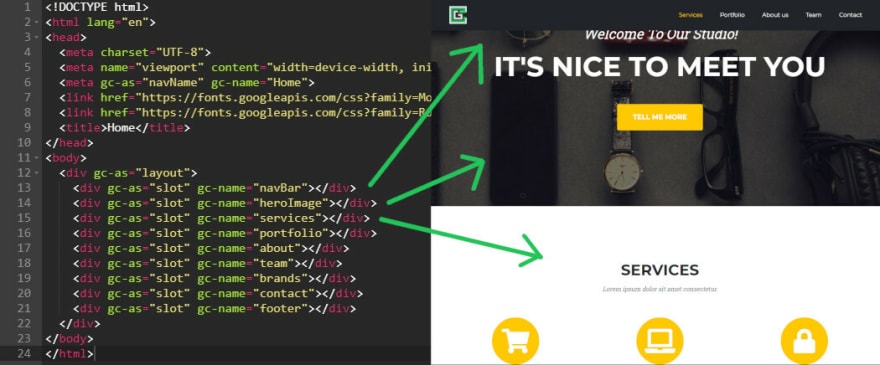
Now it is the time to show you how the IDE can help you with organizing the code. Firstly lets compress over 660 lines of HTML from the index page to only 24:
Let me explain what is actually happening here. As you can see in the <head> there is no Bootstrap import. The IDE takes care of all necessary and repeatable tasks for you. So you don't need to worry about any links to CDN or UNPKG. That is done for you right at the start. The only think you need to do is importing the fonts you would like to use in your project.
Now lets talk about <body>. As you can see there is plenty of empty <div>'s. Those are 'Reusable Slots'. Simple one liners that can be used anywhere inside of your project to insert reusable elements as navigation bar, footer or cookie consent notice. They will also help to keep your code nicely organized and easy to read. Every Reusable Slot represents a section that modern websites are split into:
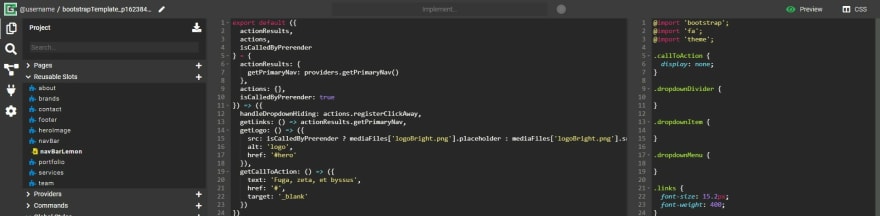
So lets have a look how to actually edit the template. Open the project explorer and expand 'Reusable Slots' bar:
Bellow is the code responsible for the <footer>. As you can see it's absolutely standard HTML that uses Bootstrap classes. Splitting the scope of work not only makes everything significantly easier to read and edit, but also allows to style your template much easier since all Reusable Slots have dedicated CSS files.
HTML
<footer class="footer py-4">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-4 text-lg-start">Copyright © Your Website 2021</div>
<div class="col-lg-4 my-3 my-lg-0">
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-twitter"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-linkedin-in"></i></a>
</div>
<div class="col-lg-4 text-lg-end">
<a class="link-dark text-decoration-none mr-3" href="#!">Privacy Policy</a>
<a class="link-dark text-decoration-none" href="#!">Terms of Use</a>
</div>
</div>
</div>
</footer>
CSS
@import 'bootstrap';
@import 'fa';
.btn {
border-radius: 50%;
}
.footer {
text-align: center;
font-size: 0.9rem;
font-family: "Montserrat", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
}
.link-dark {
color: #212529;
}
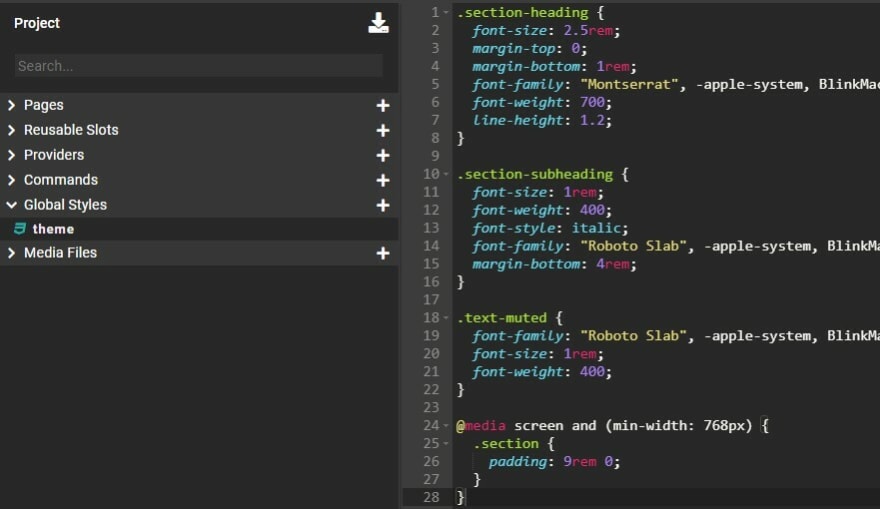
You can use scoped CSS files to edit specific slots without interfering with the rest of the app. In our template almost every section has <h2> element with class section-heading. By using scoped CSS files you can make color of each <h2> element different. That not only helps with styling the app but also with naming. You can use same class names for hundreds of elements in your website and still style them differently.
Ok, but what in the situation when you actually want every single <h2> to share the same qualities? It would be a pain to copy and paste the same CSS to all of the Reusable Slots. For this purpose you can use Global Styles. It is another CSS file, but in opposite to scoped CSS it can be imported inside of any slot or page. I used it to add the same font and margins to all headers and then edited scoped CSS to adjust colors.
Icons
Our template uses icons taken from fontawesome. So how to use them in the IDE? Nothing easier. Go on their website, choose icon, copy the code from modal, paste it inside of your project. The last step is to tell the IDE where you want to use fontawesome icons by writing @import 'fa'; inside of the scoped CSS files.
Excited?
That's not the end of all the features available in the IDE. There is also 52 FREE to use snippets that you can insert inside of your project within one click. In our template I used one of those snippets as navbar.
All the Widgets are well documented, fully customizable and easy to edit.
After you insert the Widget 2 new files will appear in your project. Object JSON file where you can edit the content and scoped CSS file to edit styles.
Check it yourself
Everything you saw in this blog is available for FREE. Including template, the IDE, and code of the template.
After you open the IDE you can navigate to the tab 'demos' and open project with the template used in this blog. You can feel free to edit it (or not) and export it outside of the IDE.
You can also join freshly created FB group where you can ask any questions related to the IDE:
https://www.facebook.com/groups/gluecodesstudio
And here you can use the IDE for FREE (including everything what I wrote in this blog):
This content originally appeared on DEV Community and was authored by Przemyslaw Michalak
Przemyslaw Michalak | Sciencx (2021-06-16T15:55:07+00:00) FREE IDE dedicated to creating Bootstrap templates. Retrieved from https://www.scien.cx/2021/06/16/free-ide-dedicated-to-creating-bootstrap-templates/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.