This content originally appeared on DEV Community and was authored by Hulya
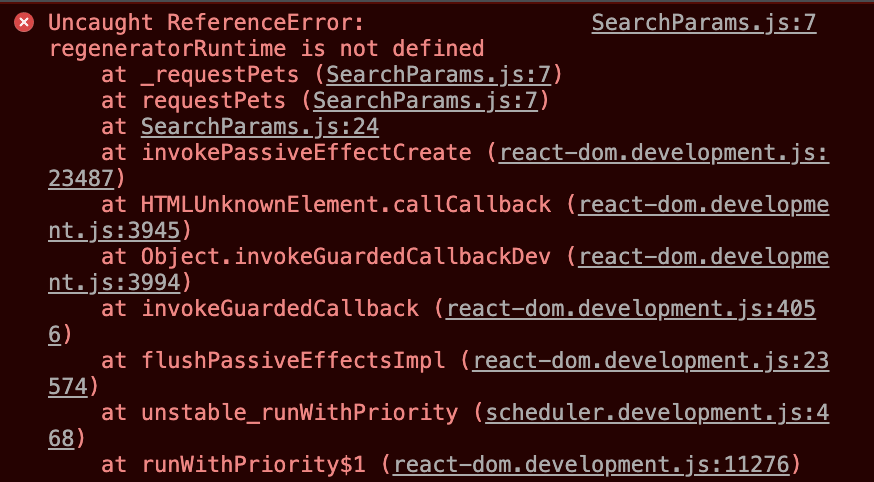
I have ran into a problem, the error is regeneratorRuntime is not defined while working with React and Parcel bundler.
The problem appeared after I added an async function and while searching the problem, I found a stack-overflow solution but it didn't work. So, don't use this method.
Solution
First, I found this solution:
- add
import "babel-polyfill";at the top of the file that you are using the async function.
BUT
later learned that babel-polyfill is deprecated. So, to solve the regeneratorRuntime problem, do this:
Install regenerator-runtime
npm install --save regenerator-runtimeUpdate webpack file
entry: ["regenerator-runtime/runtime.js", "<your enter js file>"]require
import 'regenerator-runtime/runtime'at the top of the file that you're using async function
I didn't edit webpack, because I'm using Parcel, but just importing regenerator-runtime/runtime at the top of the file solved the problem.
Resources
BABEL/ReferenceError regeneratorRuntime is not defined #9849
This content originally appeared on DEV Community and was authored by Hulya
Hulya | Sciencx (2021-06-16T02:07:35+00:00) How to fix regeneratorRuntime is not defined?. Retrieved from https://www.scien.cx/2021/06/16/how-to-fix-regeneratorruntime-is-not-defined/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.