This content originally appeared on DEV Community and was authored by David Sánchez
Sobre la Next.js Conf
Hoy, 15 de Junio de 2021, fue la Next.js Conf de 2021. Esta fue virtual y corta (duró 24 minutos), el enfoque de la conferencia estuvo dividido en 2 partes:
- Next.js Live, una nueva plataforma de desarrollo y colaboración creada por Vercel.
- Next.js 11, la nueva versión del framework.
En la conferencia se hizo demasiado énfasis en cómo mejorar la experiencia de usuario (UX) a la vez que se mejora la experiencia de desarrollo (DX). Abajo explicaré las novedades que nos trae Next.js 11 y Next.js Live.
Next.js 11
En la nueva versión de Next.js, se llevó al siguiente nivel la conexión entre UX y DX, aunque también tuvo una participación especial las mejoras en el rendimiento del framework:
- Hubo una mejora del 24% en el tiempo de inicio. Este tiempo es desde que se crea una nueva sesión de desarrollo y se visualiza el resultado en pantalla.
- Hubo una mejora de 40% en el tiempo de procesamiento de cambios. Este tiempo es desde que se guarda un cambio en el archivo y se visualiza el cambio en la pantalla.
Para obtener acceso a estas mejoras de performance sólo hay que mantener actualizado Next.js:
npm i next@latest react@latest react-dom@latest
Ahora, demos una mirada a los nuevos componentes que se introdujeron para mejorar el DX y el UX:
Mejoras en el componente de imagen
El componente de imagen provisto por Next.js next/image, nos ayuda a optimizar las imágenes abstrayendo toda la complejidad que esto implica.
Este componente se introdujo en Next.js 10, pero obtuvo unas nuevas funcionalidades en Next.js 11:
- Si se importa una imagen por medio del keyword
importy esta se envía al propsrc, el componente calculará automáticamente el width y el height de la imagen. Tener estos atributos ayudará a reducir el Cumulative Layout Shift, una de las medidas que usa Web Vitals. - Se podrá agregar una imagen provisional de carga. Cuando el usuario tenga una conexión a Internet de baja calidad, se le mostrará una versión difuminada del resultado final mientras termina de cargar. Lo único que se debe hacer es agregar el prop
placeholder="blur"a la imagen.
Aquí un pequeño ejemplo de cómo funciona:
import Image from 'next/image`
import tShirt from '../public/t-shirt.png'
function Backpack() {
return (
<Image
src={tShirt}
placeholder="blur"
alt="Picture of a T-Shirt with Vercel's logo"
/>
)
}
El resultado es similar a lo que se ve a continuación:
(El video lo he tomado del post de Next.js 11)
Conformance
Se agregó Conformance, que es un conjunto de reglas creadas por Google para ahorrarle al desarrollador tener que memorizar reglas para mantener un buen performance y poder mantenerse al día con los cambios.
Conformance es una especie de linter que le provee confianza al desarrollador al limitarlo a una serie de reglas. Durante el stream, mostraron el funcionamiento de un plugin de ESLint que permite encontrar scripts que bloquean el renderizado o que previene realizar recargas completas de la página al no usar next/Link.
Podemos usar Conformance en nuestro proyecto con Next.js 11 al ejecutar next lint.
Componente Script
Al igual que en Next.js 10 se introdujo el componente next/image, en esta nueva versión de Next.js se introduce un nuevo componente que permitirá abstraer las complejidades que conlleva optimizar la carga de scripts: next/script.
import Script from 'next/script';
// Componente...
<Script
src="https://unpkg.com/three@0.129.0/build/three.min.js"
strategy="afterInteractive"
/>
Para poder hacer uso de estas optimizaciones, el componente Script recibe un prop llamado strategy, este recibirá 3 valores:
- beforeInteractive: Este es usado para scripts críticos que deben ser cargados y ejecutados antes de que la página tenga interactividad.
- afterInteractive: Este es usado para scripts que deban ser ejecutados después de que la página tenga interactividad.
- lazyOnload: Este es usado para scripts que puedan esperar a cargar en momentos de inactividad en la ejecución.
Webpack 5
Ya desde Next.js 10.2 podíamos hacer que Webpack 5 fuera el bundler que se utilizara en nuestro proyecto. Lo podíamos activar por medio de un flag en nuestro archivo de configuración de Next.js (next.config.js).
La novedad es que ahora Webpack 5 es el bundler por defecto y no hay necesidad de agregar un flag para que se use esta versión.
Migración desde Create React App (CRA)
Esta es una herramienta que está en estado experimental en la actualidad y no se habló de ella en la conferencia, aunque aparece en el post de presentación de Next.js 11.
La idea con esta herramienta es poder migrar de forma automática proyectos que fueron creados usando Create React App a usar Next.js. Se puede usar ejecutando el siguiente comando:
npx @next/codemod cra-to-next
De nuevo, es experimental, así que es probable que aún tenga errores.
Next.js Live
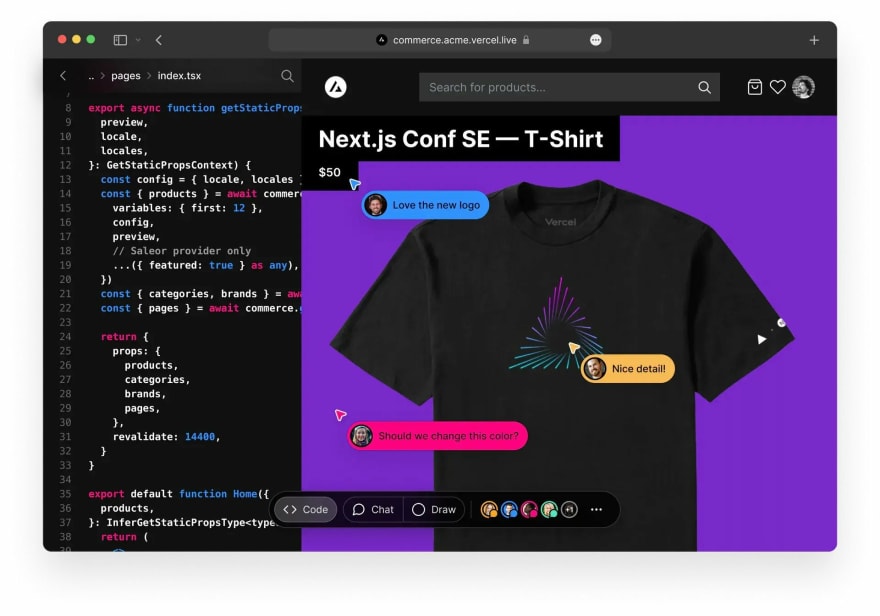
(La imagen la he tomado del post de Next.js 11)
Next.js Live fue con lo que empezó la conferencia y se llevó una buena cantidad de tiempo mostrando sus características.
Next.js Live es un entorno de desarrollo y colaboración en tiempo real exclusivamente para proyectos en Next.js. Nos permite tener un editor (Monaco, el mismo que usa Visual Studio Code) en el navegador para modificar nuestro proyecto de Next.js a su vez que aplica los cambios en nuestro navegador y le envía los cambios incrementales a las otras personas que tengan el proyecto abierto.
Los usuarios que están visualizando nuestro proyecto pueden dibujar encima del proyecto y escribir en él, esto es muy útil si se quiere dar atención a un detalle en específico y pedir o proveer feedback. Lo interesante con estos cursores es que no sólo funcionan obteniendo la posición del mouse en el plano (X, Y) sino que Next.js Live tiene más información a nivel de componentes que permite que la posición de los cursores se vea correctamente incluso en responsive.
También vale aclarar que Next.js Live nos permite realizar cambios a nuestro proyecto sin problemas cuando no tenemos conexión a Internet.
Este servicio aún está en Preview y para acceder a él, primero debemos registrarnos a una lista de espera. Al momento de escribir este artículo, no he obtenido acceso a esta plataforma. Si deseas registrar tu correo a la lista de espera puedes ir a https://nextjs.org/live
Conclusiones
La conexión de la que tanto hablaron entre UX y DX al inicio de la conferencia la entregaron con creces en la nueva versión de Next.js, las nuevas características del componente de imagen y el nuevo componente de script reducen un montón la complejidad existente en optimizar las páginas.
Estoy totalmente a favor de la aproximación que han tomado en Next.js para hacer de la optimización un asunto del framework, disminuyendo así la responsabilidad que recae en los desarrolladores en la implementación de la buenas prácticas y reduciendo esto sólo a la toma de decisiones.
No puedo opinar mucho de Next.js Live, más que decir que estoy ansioso de poder obtener acceso al mismo ojalá en poco tiempo.
Fuentes
Si les gustó el post, les agradezco darle una reacción ❤️ y compartirlo en sus redes sociales.
This content originally appeared on DEV Community and was authored by David Sánchez
David Sánchez | Sciencx (2021-06-16T13:22:12+00:00) ¿Qué hay de nuevo en Next.js?. Retrieved from https://www.scien.cx/2021/06/16/que-hay-de-nuevo-en-next-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.