This content originally appeared on DEV Community and was authored by Neha Sharma
One of the ask in the interview is "Person should be a team player can work cross-team".
Have you ever thought about what it means? Which all trait company is looking in the candidate? Is it just working within the development team or non-tech team too?
You will be surprised that how many times a developer gets rejected because the developer was not able to explain the role he/she plays in cross-team. It is important to learn and understand that development cannot be done in the isolation. It is important to understand the UX, review UX, and work with the UX team.
In my career experience, I have seen a lot of developers lack these skills. There is no 'course' for this but one can learn this and with experience improve. You don't need to be a UX expert but all you need to be is to think like a developer when reviewing the UX - performance, DRY, consistency, etc.
Why?
A successful web project is not because of one person but because of the team. A team, where everyone works together to ship the quality product.
It is important to review the UX before even writing your first line of code to avoid:
Rewriting the code. If after development there are some issues tester flags in the UX.
Making sure that consistency is there across the designs.
Making sure that UX is 'doable' and won't be impacting performance.
Making sure that cross-browser and cross-OS the UX is possible.
Making sure that accessibility has been considered
Always remember UX folks are not aware of technical part example in which all browser
border-radiusis supported, how expensive animations could be, to havetext-shadow- is it possible or not, etc. Hence, it is important to review and educate your designer.
What to review?
1. [ ] Design Files
Make sure your designers are providing you correct files. With Figma and SketchApp, working with the UX team is easy. Ask them to provide you the developer-supported files. You will get the CSS properties with the files.
Tip: Ask your designers to version the design files
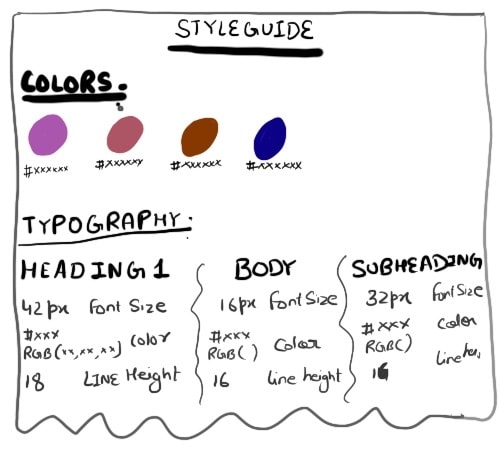
2. [ ] Styleguide
A style guide is the most important part of the devs-design hands-off. A lot of designers and developers are not aware of it. A style guide is like a summary of UX properties used in the project and acts as the single source of truth. Developers and testers can use a style guide as the base.
Style guide speeds up the process of design-developers hands-off. While designers are making changes in the source file, they can first do the changes in the style guide and developers can move ahead rather than waiting for the source file's changes.
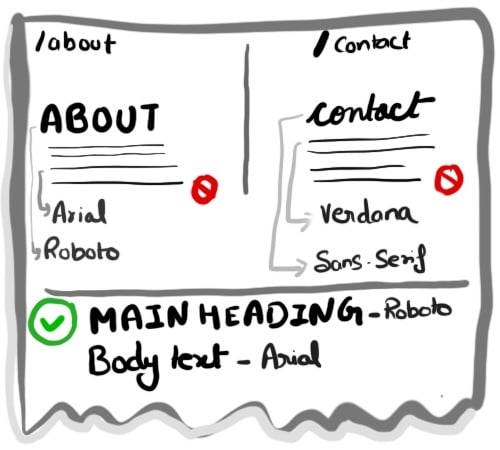
3. [ ] font-family
Make sure the font-family used by the designer is as per companies/product policies. There are not more than 2 font-family and there is consistency in the usage of the font family.
Eg: The base font family is one and for heading the 2nd one. This will help developers to write clean code. Instead of swapping the font family here and there. Now, the developer can write at body base font-family and for heading the 2nd one.
Clean code, simple to understand, and consistent too. Now, if in the future any of the font-family got changed, the developer needs to go to one place and do the change rather than touching different files and code.
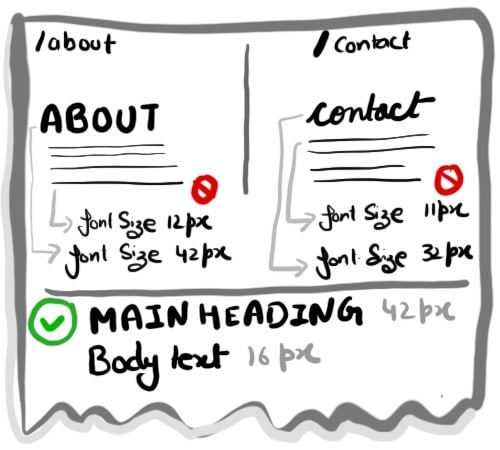
4. [ ] font units and size
Ask the designer which unit to use (most probably they will say px). Educate them on why to have rem or em. Ask them the base font size and accordingly, you (developer) need to convert the font-size into rem or em.
Make sure that there is consistency - base font-size should remain the same across, headings, etc.
Eg: If on one module the heading size is 24px on another module the heading size should remain the 24px.
Why? Again, consistency will help the developer to write reusable, scalable, and maintainable code.
When the heading size will remain the same. Now, you don't need to change (or write) extra code for every heading. In the future, when a new heading will be added developer doesn't need to write extra style code for the same.
5. [ ] consistency in colors
Just like font-unit, it is important to ask which color unit to follow and similar consistency is expected in the UX.
However, what designers can do is they can add all the colors' code with units in the styleguide. This will save developers time a lot. Instead of checking each module for color consistency. Now, we need to just check and follow the styleguide.
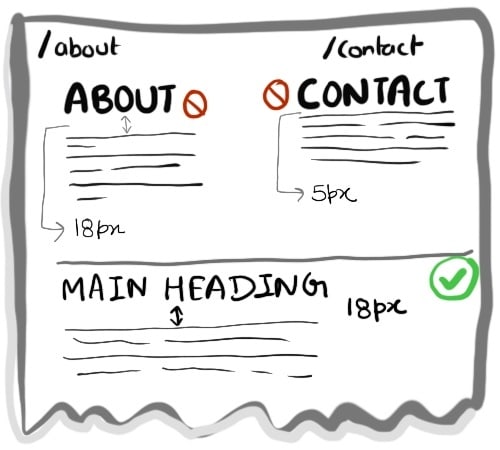
6. [ ] spacing consistency
It is very important to review the spacing between the elements to understand that spacing is consistent or not. Why? just like font-size/unit, if we won't focus on consistency developers will end up writing extra code which is non-maintainable, non-scalable, and non-reusable at all.
7. [ ] Animation details
As I told you before, designers are not technical. As developers expect that they will only focus on tech similarly the designers are also focused on their UX. They are not aware of what details they need to share with developers, how expensive any UX could be, etc.
When there are animations, provide them feedback:
Is animation could impact performance? Yes, then share options
What all details you required to apply animation: time duration, speed, animation-type, etc.
What will happen if animations are turned off by a few users?
8. [ ] Accessibility
This is my favorite and important part. As developer, review UX designs for accessibility. Is color contrast is correct, is labels are missing? If yes, can we have the label? discuss with the designers
9. [ ] Performance
Just like accessibility, it is important to look at the UX and evaluate if there is any module or UX which could be performance extensive? If yes, then explain to the designer and work on the options.
10. [ ] UX
The last but not least, how the UX experience is? Is using the application is easy and not making you think? If not, then share the feedback. This is the job of UX folks to provide the user best UX experience.
Wait for changes or start coding?
If you will look back, before even writing a single line of code we have reviewed UX on consistency, reusability, maintainability, and scalability.
This will help you as the developer to avoid extra code, avoid bugs and errors, write the quality code as per the designs deliver.
Now, comes the million-dollar question - should the developer wait for UX to come back with the changes suggested, or developer should move ahead with coding?
If there are changes around color and a few places of font/space changes. UX can do those changes in the styleguide first and developers can move ahead with development. If there are big changes then developers should wait for UX to come back with the changes.
Follow me at twitter and Linkedin
This content originally appeared on DEV Community and was authored by Neha Sharma
Neha Sharma | Sciencx (2021-06-16T07:40:24+00:00) UX Review every developer should do before writing the code. Retrieved from https://www.scien.cx/2021/06/16/ux-review-every-developer-should-do-before-writing-the-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.