This content originally appeared on DEV Community and was authored by Sumeet Yadav
CSS is Cascading Style Sheets and is used to describe how HTML elements should display. It’s one of the first technology learned by soon to be front-end and web developers, and it’s an absolute have to know basic.
Although it seems CSS can’t do a lot besides giving our HTML colors, positions, etc., but it can also let us create animations and bring some life to our apps and websites. Probably now many of us take care of mastering CSS and learning it so deeply, but it’s totally worth to know some useful tips and tricks which may help you to create stunning websites!
Are you ready to check out 5 tips and tricks which can change your CSS usage from now?
Let’s start!
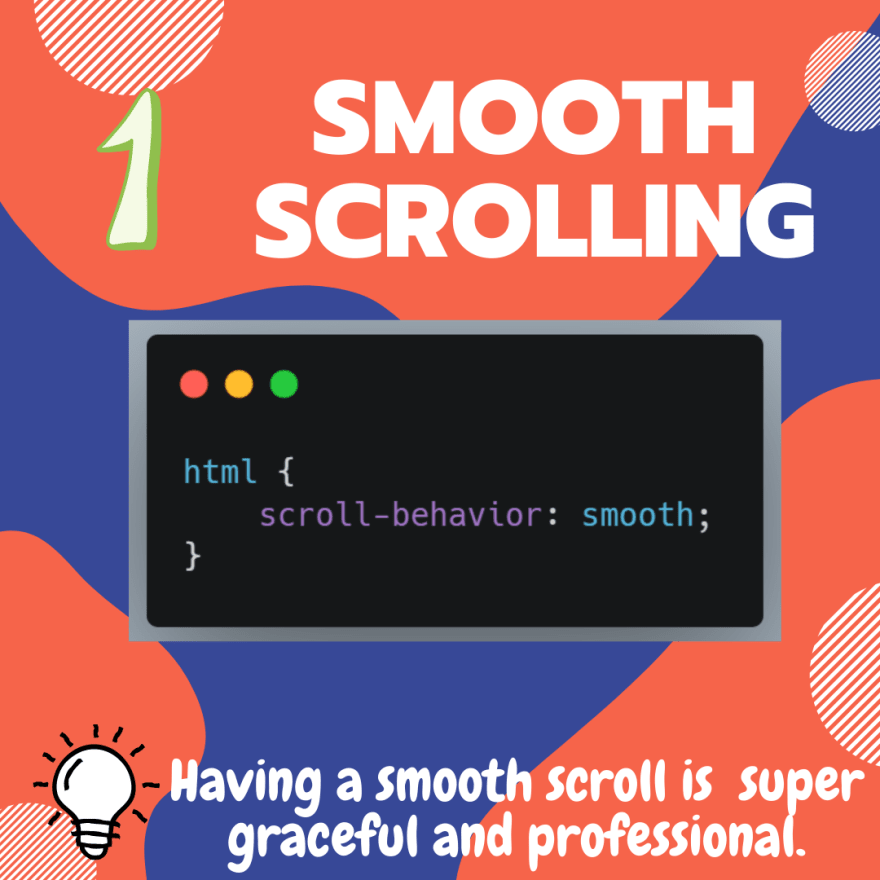
#1: Smooth scrolling
This technique is super important when you have a button that displays a different part of your web page. Doing it with a simple href="#goToContact" will definitely move quickly but not sexy. Having a smooth scroll is super sexy and professional. Your web visitor deserves the best user experience.

#2: Resize images to fit
Who didn’t have a headache making an image fit to a place on your web page? I have an easy way to handle this like a pro ?
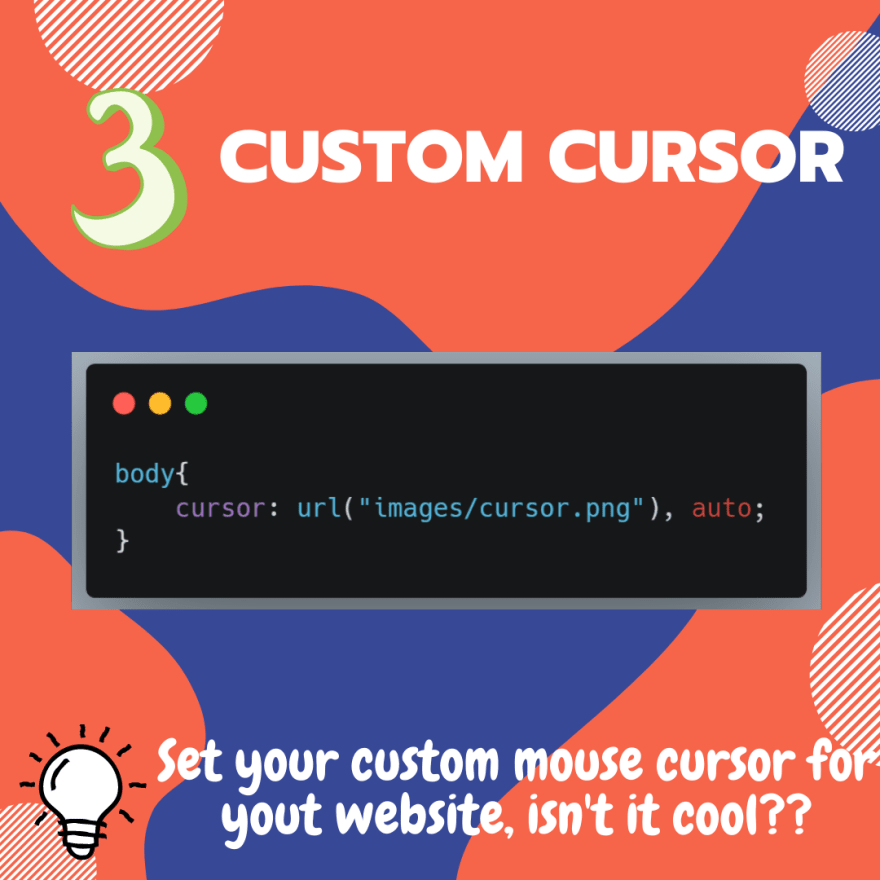
#3: Setting an image as cursor
Want to make your cursor special like your web app or website? This can give a unique souvenir to your web visitor, so why not:

#4: Center anything in 3 lines of code
Centering in CSS, who didn’t end up pulling out his or her hair? Here 3 magical CSS line to center anything:

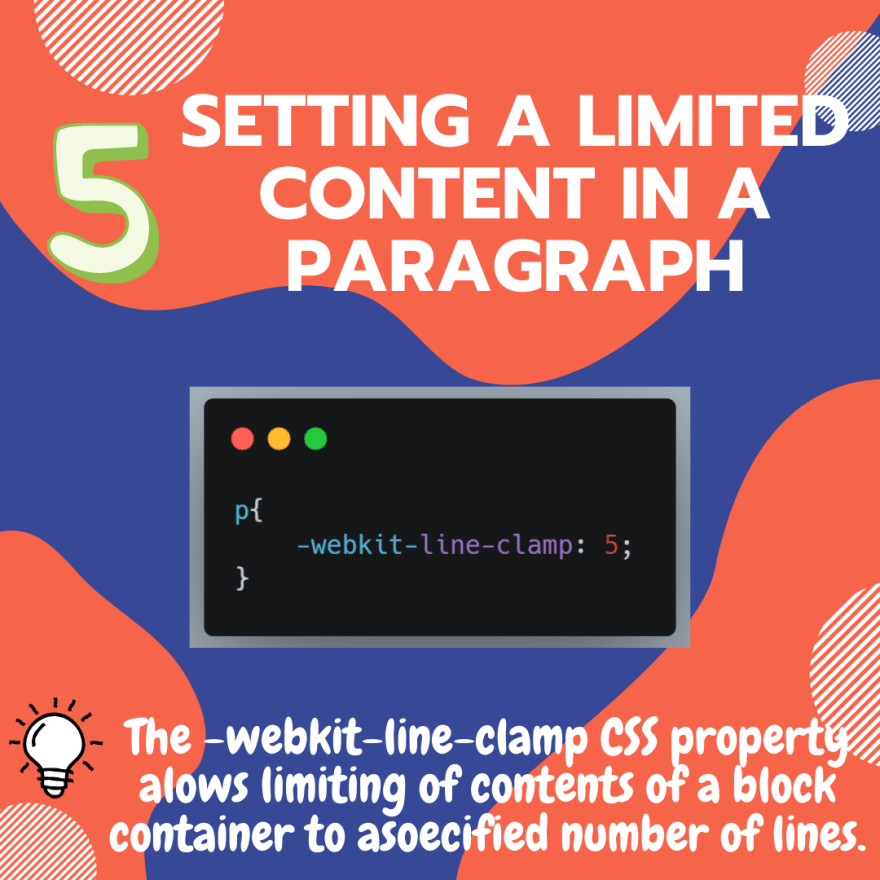
#5: Set a limited content in a paragraph
Do you need to display only a few phrases in your paragraph? Again, CSS can do this in one line of code. The -webkit-line-clamp CSS property allows limiting of contents of a block container to a specified number of lines.

Next Blog Topic:
How to make Glassmorphism using HTML and CSS.
Do visit the community made by me and my friend @shreyazz
for more amazing and informative stuff, and if you wanna recommend something or give feedback, feel free to comment?!
CodeBox's handles : https://linktr.ee/CodeBox
This content originally appeared on DEV Community and was authored by Sumeet Yadav
Sumeet Yadav | Sciencx (2021-06-17T19:07:21+00:00) 5 Awesome CSS tricks every developer should know. Retrieved from https://www.scien.cx/2021/06/17/5-awesome-css-tricks-every-developer-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

