This content originally appeared on DEV Community and was authored by Abhishek Raj
TL;DR
By building a collaborative text editor you will get to learn
- Send data from server to client - Polling/Sockets
- Algo/DS to use for efficient data transfer - Text Compare
- Update editor in such way, user's cursor doesn't move. There are way too many things it will teach you, read the below post to learn more or Try out the live project here -> Live URL
Intro
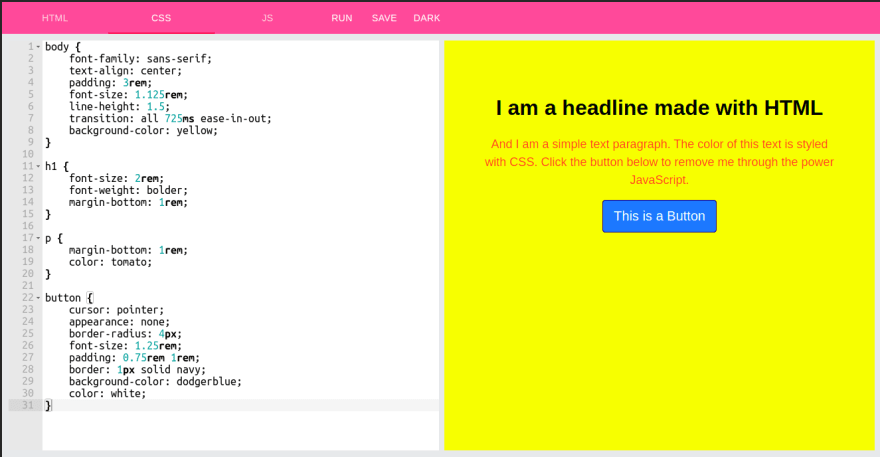
Recently, I started working on this cool project, a Web Based Code Editor. So, in this post I will talk about how I implemented this project and what will be the further features I will be adding. ?
Preface
As we all know there are thousands of AWESOMEEE code editors out there like repl.it, codepen, codesandbox, etc. So most you must be wondering why I decided to write my own code editors.
What I think is, if you build a system then you will get to know how that thing really works, so my curiosity made me do it. ?
Features
Lets talk about the features this web app currently has,
- Separate tabs for HTML/CSS/JS for better coding style.
- Code Output Display, shows the output by merging all codes and creating a Virtual DOM.
- Fully Mobile Responsive.
- Download merged code as text file.
- Night Mode
- Code auto save in browser
- Code Sharing Link (Planned)
- Code Collaboration (Planned)
Tech Used
In this project, I have used,
- React - For UI
- Material UI - Design/Animation
- Redux - For State Management
- Redux Saga - For Side Effects
- Redux Persist - For Auto Save
- Socket IO (Planned) - For socket connection
- JsDiff - For Calculating Difference
Contribution

This project is open for contributions, even contribution to docs, readme, managing people will help others learn and we can grow together.
This is the repo url -> Github
Try out the live project here -> Live URL
Connect Me @ Linkedin Github Twitter Youtube
Instagram ?
Ping Me Anytime with doubts related to Full Stack / Pen Testing
This content originally appeared on DEV Community and was authored by Abhishek Raj
Abhishek Raj | Sciencx (2021-06-17T08:27:48+00:00) You need to build a collaborative text editor RIGHT NOW!!. Retrieved from https://www.scien.cx/2021/06/17/you-need-to-build-a-collaborative-text-editor-right-now/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.