This content originally appeared on Telerik Blogs and was authored by Peter Vogel
The Telerik Scheduler provides all the hooks you need to manage what happens when the user creates, edits or deletes a scheduled event. Or you can take the easy way out and do nothing at all if you’re happy with the Scheduler’s default UI.
The Telerik Scheduler for Blazor provides a default interface for users to create, update or delete an activity (including setting up a recurring appointment and controlling who’s allowed to make the changes). However, if that interface does either more or less than you need, Scheduler also provides all the hooks you need to supply your own UI.
By the way, the Scheduler UI refers to the items it’s displaying as “events” while the documentation uses “appointments” (an issue the Telerik team will be resolving). For this article, I’m going to use “activities” to refer to the items displayed in Scheduler.
Giving Permission
The first step in managing changes to your list of activities is deciding whether the current user is allowed to create, update or delete activities. You control that through the TelerikScheduler element’s AllowCreate, AllowUpdate and AllowDelete attributes.
The following example controls whether the user can create an activity by binding the TelerikScheduler’s AllowCreate attribute to a Boolean variable called create:
<TelerikScheduler AllowCreate="@create" Data="@Appointments" …
Here’s the code that defines that variable (and the collection of Appointment objects I’ve bound the Scheduler to):
@code
{
bool create = false;
List<Appointment> Appointments = new List<Appointment>();
This code sets the create variable to true if the user is in the Admin role (I’ve assumed that, higher in the application’s hierarchy, the component has been wrapped in Blazor’s CascadingAuthenticationState component):
[CascadingParameter]
private Task<AuthenticationState> authState { get; set; }
private System.Security.Claims.ClaimsPrincipal principal;
protected async override void OnParametersSet()
{
if (authState != null)
{
principal = (await authState).User;
if (principal.IsInRole("Admin"))
{
create = true;
}
}
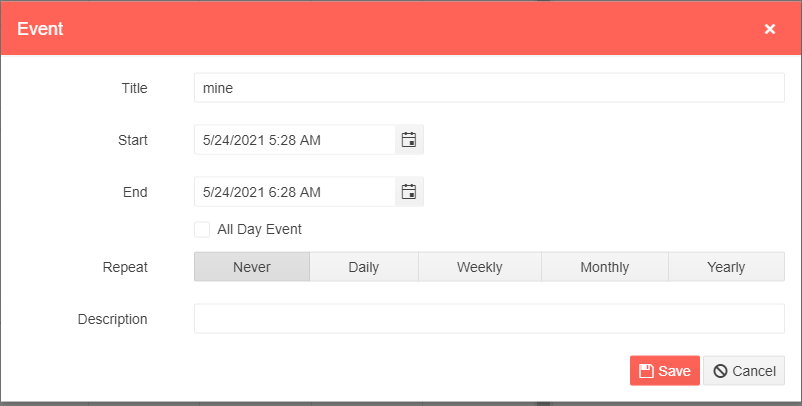
Now, when an Admin user double-clicks on an empty date slot, the Scheduler will pop up a default dialog to let the user create the activity. That dialog’s not a trivial implementation—as you can see:

There’s plenty of default validation built into the dialog and it also supports recurring activities by generating an RFC5545 rule that’s automatically stuffed into your object’s RecurrenceRule property (assuming your object has one). The default dialog may be all the UI you need.
Extending the Default UI
Of course, you might also want to extend that data, modify it or add further validation before saving the activity (or even, perhaps, perform some coordinating task involving another application). To implement that processing, you’ll also need to wire up the TelerikScheduler’s OnCreate attribute to a method that will let you access the activity created by the dialog. This code wires up a method I’ve called CreateAppointment to the OnCreate event:
<TelerikScheduler AllowCreate="@create" OnCreate="@CreateAppointment"
Assuming, in that method, you want to access the user’s data (and you probably do), the method must accept a SchedulerCreateEventArgs parameter. That parameter’s Item property will contain the object you’re using for your activity. In my case, I’ve tied my scheduler to a collection of objects using a class I cleverly called Appointment, so I start my method by casting the Item property to an Appointment object.
In addition to grabbing the created object, it’s also your responsibility to add the new object to the collection that your Scheduler is tied to.
As a result, the start and end of my method looks like this:
async Task CreateAppointment(SchedulerCreateEventArgs e)
{
Appointment apt = e.Item as Appointment;
//process the data
Appointments.Add(apt);
}
Where your object has appropriately named properties (e.g. End, Start, Title, Description, IsAllDay, RecurrenceRule), those properties will be filled in with the values the user entered in the dialog. Any custom properties you’ve added on top of that will, of course, still be at their default values. It’s your responsibility to set the Id property on the item.
There’s no explicit way to cancel the OnCreate event but, if you don’t want the add to go ahead, just skip adding the new item to the collection that the Scheduler is bound to (it would probably be a good idea to update some other part of the UI to let the user know why their new appointment doesn’t appear in the UI).
By the way, one of the nice touches in the Scheduler’s UI is that, if OnCreate isn’t enabled, appointments take up all the space in the time slot; if you enable creation, the UI automatically provides some space around existing appointments where the user can double-click to add a new appointment. In the same vein, enabling OnUpdate not only allows the user to double-click on an existing activity in the UI to change it, it also allows the user to drag an activity to another time slot (which, in turn, fires the OnUpdate event so that you can process the change).
There are only two real downsides to using the default dialog:
- You can’t turn off any of part of the dialog. If, for example, you don’t want to support having a description or recurring appointments, there’s no way to disable those parts of the dialog.
- You can’t add any custom fields to the dialog if you want to store additional or different data for your activities.
In those cases, you’ll have to integrate your own custom dialog which is, fortunately, pretty easy to do.
Implementing Your Own UI
If you want to present your own dialog box, you need to wire up the Scheduler’s OnEdit attribute to some method in your application. Your OnEdit method is called whenever the OnCreate and or OnUpdate events are raised (but not for OnDelete events). You don’t have to enable the OnEdit event—if the user isn’t allowed to call OnCreate or OnUpdate, your OnEdit method will never be evoked, after all.
This example uses the OnEdit attribute to wire up an event called CustomDialog while also enabling the OnCreate event:
<TelerikScheduler @ref="ts" AllowCreate="true" OnEdit="@CustomDialog" …
Your OnEdit method must accept a SchedulerEditEventArgs parameter because the first thing you need to do in your method is set that parameter’s IsCancelled property to true—this prevents the Scheduler’s default dialog from appearing. As a result, the start of an OnEdit event always looks like this:
async Task CustomDialog(SchedulerEditEventArgs e)
{
e.IsCancelled = true;
In the event, you can display any dialog you want to gather information from the user (the Telerik Blazor Window component might be a good choice here).
The SchedulerEditEventArgs parameter is also useful in figuring out what the user is doing. If the user is attempting to create a new activity, the parameter’s IsNew property will be set to true; if the user double-clicked on an existing activity, IsNew will be false and the parameter’s Item property will be holding the object tied to the activity (the parameter’s IsAllDay property will also be set, based on the object’s IsAllDay property). As you might expect, it’s still your responsibility to update the collection that’s driving the Scheduler with the result of your processing.
Those attributes and events are all you need to create the UI you want to let users update your activity management system (assuming you want to let them make changes at all).
Wrap-up
The Telerik Scheduler for Blazor is a robust component. Check my other articles where I’ve talked about how to set it up, manage its views, drive the user’s focus and implement your own UI. I’ve also been told the Scheduler will be further expanded with several new features such as resource grouping and a timeline view in the coming product releases in June and September.
This content originally appeared on Telerik Blogs and was authored by Peter Vogel
Peter Vogel | Sciencx (2021-06-18T13:18:03+00:00) Editing and Creating Appointments in Telerik Scheduler for Blazor. Retrieved from https://www.scien.cx/2021/06/18/editing-and-creating-appointments-in-telerik-scheduler-for-blazor/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
