This content originally appeared on DEV Community and was authored by The Nerdy Dev
Hey everyone ??,
In this article, let us discuss about how JS Code is Executed in the browser. This is the second part of my Beginner JavaScript Series on Dev.
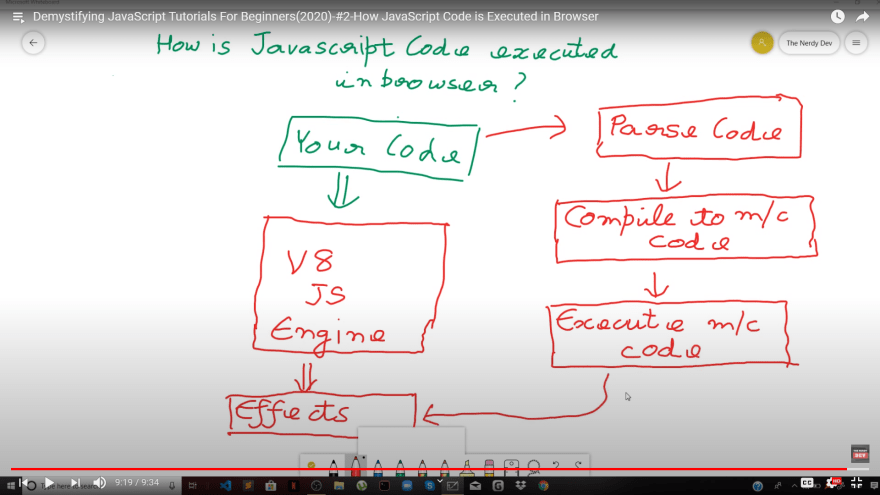
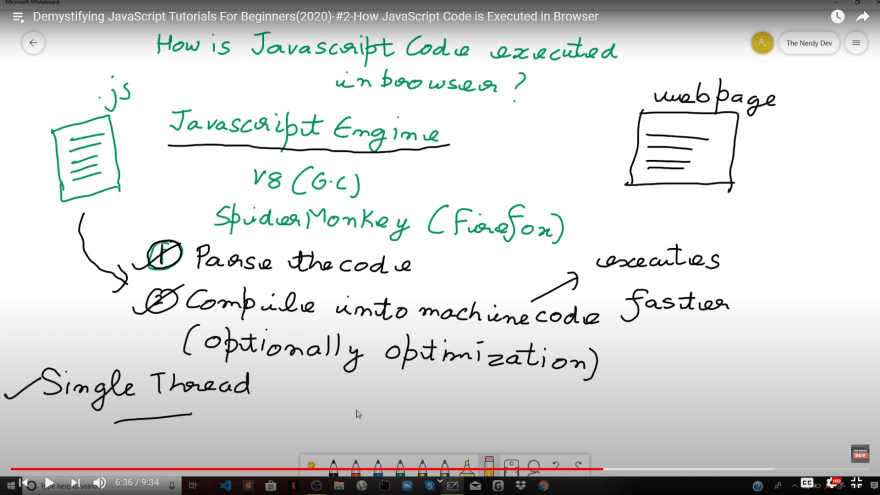
How JS Code is Executed inside the browser ?
The source code that you and I write is first passed through a program called a compiler, which in turn translates it into something called as the bytecode which the machine can understand and execute.
Contrary to this, JavaScript has no compilation step. Instead, an interpreter in the browser goes over your entire JavaScript code, interprets it line by line, and then runs it.
Some of the more modern browsers use a technology known as Just-In-Time compilation, which compiles JavaScript to executable bytecode just when it is about to run.
Check this video where I explain How JavaScript Code is Executed in Browser
So this was it for this one.
If you are looking to learn Web Development, I have curated a FREE course for you on my YouTube Channel, check the below article :

(2021) - Web Developer Full Course : HTML, CSS, JavaScript, Node.js and MongoDB
The Nerdy Dev ・ Apr 28 ・ 2 min read
Spare 2 Hours ? If so, utilize them by creating these 10 JavaScript Projects in under 2 Hours
?? Follow me on Twitter : https://twitter.com/The_Nerdy_Dev
?? Check out my YouTube Channel : https://youtube.com/thenerdydev
This content originally appeared on DEV Community and was authored by The Nerdy Dev
The Nerdy Dev | Sciencx (2021-06-19T06:58:47+00:00) Beginner JavaScript – 2 – How JS Code is Executed in the browser ?. Retrieved from https://www.scien.cx/2021/06/19/beginner-javascript-2-how-js-code-is-executed-in-the-browser/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.