This content originally appeared on DEV Community and was authored by The Nerdy Dev
Hey everyone ??,
In this article, let us discuss about Operators in JavaScript. This is the sixth part of my Beginner JavaScript Series on Dev.
Operators in JavaScript
What are operators ?
Just like other programming languages, we also have operators in JavaScript. An operator performs some operation on single or multiple operands (data values) and produces a result. For example 3 * 2, where * sign is an operator and 3 is left operand and 2 is right operand. * operator multiplies two numeric values and produces a result which is 6 in this case.
Categories of operators in JavaScript
- Arithmetic Operators
- Comparison Operators
- Logical Operators
- Assignment Operators
- Conditional Operators
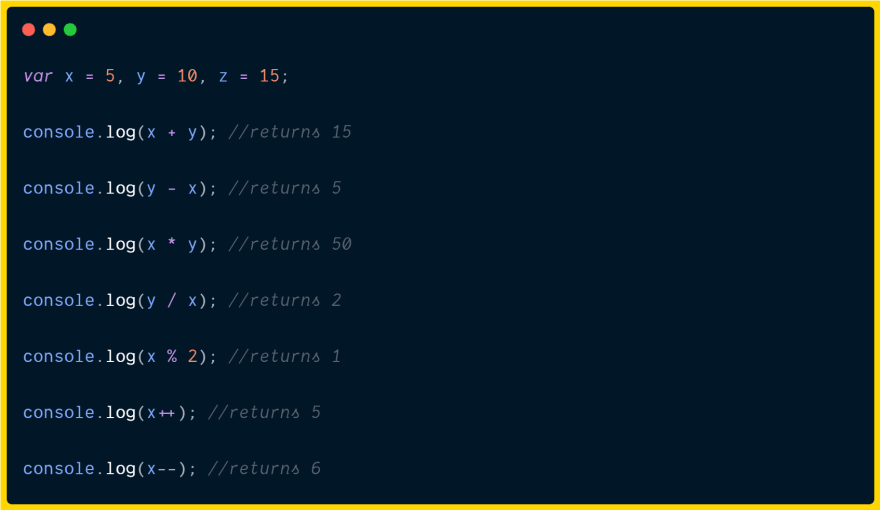
Arithmetic Operators
Arithmetic operators are used to perform mathematical operations between numeric operands
+ Adds two numeric operands.
- Subtract right operand from left operand
* Multiply two numeric operands.
/ Divide left operand by right operand.
% Modulus operator. Returns remainder of two
operands.
++ Increment operator. Increase operand value by
one.
-- Decrement operator. Decrease value by one.
Note
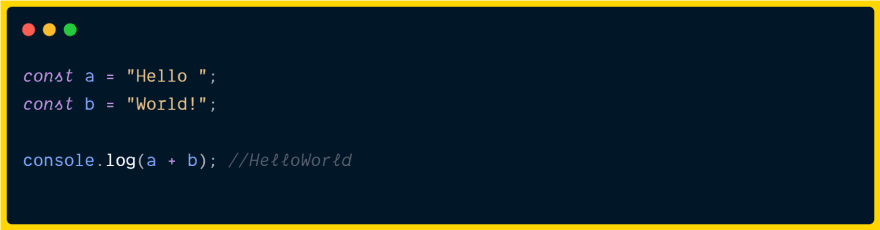
- + operator performs concatenation operation when one of the operands is of string type.
Comparison Operators
Comparison Operators are those operators that compare two operands and return Boolean value true or false.
== Compares the equality of two operands without considering
type.
=== Compares equality of two operands with type.
!= Compares inequality of two operands.
> Checks whether left side value is greater than right side
value. If yes then returns true otherwise false.
< Checks whether left operand is less than right operand. If
yes then returns true otherwise false.
>= Checks whether left operand is greater than or equal to
right operand. If yes then returns true otherwise false.
<= Checks whether left operand is less than or equal to right
operand. If yes then returns true otherwise false.
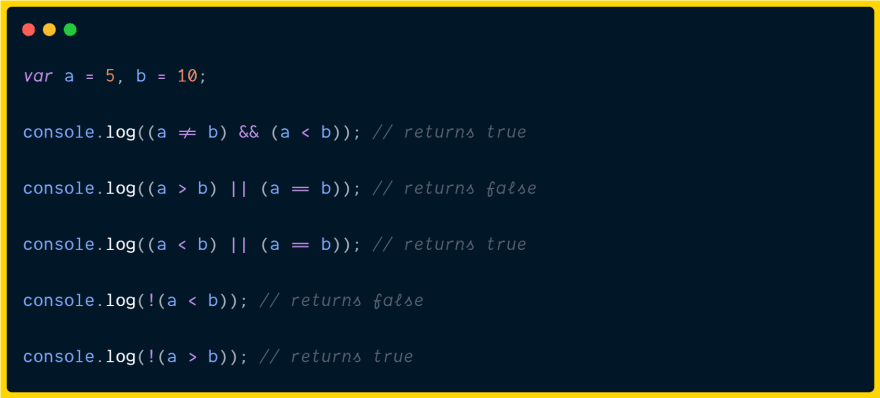
Logical Operators
Logical operators are used to combine two or more conditions. In JavaScript, we have the following logical operators.
&& && is known as AND operator. It checks whether two
operands are non-zero (0, false, undefined, null or "" are
considered as zero), if yes then returns 1 otherwise 0.
|| || is known as OR operator. It checks whether any one of
the two operands is non-zero (0, false, undefined, null or
"" is considered as zero).
! ! is known as NOT operator. It reverses the boolean result
of the operand (or condition)
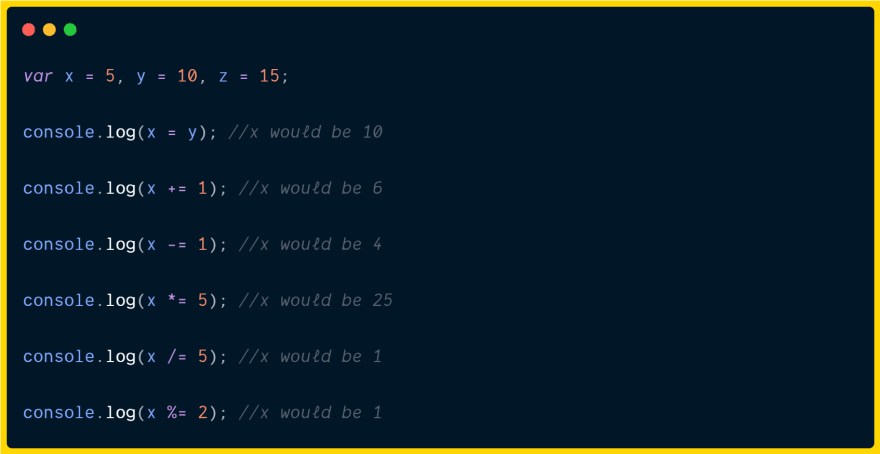
Assignment Operators
In JavaScript, we have assignment operators to assign values to variables. Let us go over them.
= Assigns right operand value to left operand.
+= Sums up left and right operand values and assign the
result to the left operand.
-= Subtract right operand value from left operand value and
assign the result to the left operand.
*= Multiply left and right operand values and assign the
result to the left operand.
/= Divide left operand value by right operand value and
assign the result to the left operand.
%= Get the modulus of left operand divide by right operand
and assign resulted modulus to the left operand.
Ternary Operators
JavaScript includes special operator called ternary operator :? that assigns a value to a variable based on some condition. This is like short form of if-else condition.
Ternary operator starts with conditional expression followed by ? operator. Second part ( after ? and before : operator) will be executed if condition turns out to be true. If condition becomes false then third part (after :) will be executed.
<some_variable> = <some_condition> ? <some_value_based_on_some_expression> : <some_other_value_based_on_some_expression>;
Check my video on Operators in JavaScript to get more understanding on these:
So this is it for this one.
If you are looking to learn Web Development, I have curated a FREE course for you on my YouTube Channel, check the below article :

(2021) - Web Developer Full Course : HTML, CSS, JavaScript, Node.js and MongoDB
The Nerdy Dev ・ Apr 28 ・ 2 min read
Spare 2 Hours ? If so, utilize them by creating these 10 JavaScript Projects in under 2 Hours
?? Follow me on Twitter : https://twitter.com/The_Nerdy_Dev
?? Check out my YouTube Channel : https://youtube.com/thenerdydev
This content originally appeared on DEV Community and was authored by The Nerdy Dev
The Nerdy Dev | Sciencx (2021-06-19T13:51:04+00:00) Beginner JavaScript – 6 – Operators. Retrieved from https://www.scien.cx/2021/06/19/beginner-javascript-6-operators/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.