This content originally appeared on DEV Community and was authored by Sm0ke
Hello Coders,
This page explains the request object provided by Django as the default argument in views. For those unfamiliar with Django, this web framework is written in Python by experienced developers using a batteries-included concept.
Thanks for reading! - Content provided by App Generator.
Let's create a Django project and code our first view where the request object is exposed:
Create and activate a virtual environment
$ # Linux-based systems
$ virtualenv env
$ source env/bin/activate
For Windows-based systems, the syntax is slightly different:
$ virtualenv env
$ .\env\Scripts\activate
Install Django - using PIP (the official package manager for Python)
$ pip install django
In case anyone prefers a specific Django version, use this syntax:
$ pip install "django==2.2.10" # This will install 2.x version
Build a Django Project
A new project can be generated with ease in Django by using django-admin that provides a collection of settings for the database, Django, and security layer.
Create the project folder
$ mkdir my-django-project
$ cd my-django-project
Inside the directory, we will generate the core of our project using django-admin tool:
$ django-admin startproject config .
Set up the database
$ python manage.py makemigrations # generate SQL
$ python manage.py migrate # Apply changes on database
Start the app in development mode
$ python manage.py runserver
$
$ # Access the web app in browser: http://127.0.0.1:8000/
At this point we should see the default Django page in the browser:
Create New Application
In the previous section, we've generated the core of the project that handles the configuration and now we will create the first Django application to serve a simple page to the users.
$ python manage.py startapp app
Update settings to include the new app -
config/settings.py.
# File: config/settings.py (partial content)
...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app' # <-- NEW
]
...
Update routing -
config/urls.py
# File: config/urls.py (partial content)
...
from django.contrib import admin
from django.urls import path
from django.conf.urls import include, url # <-- NEW
from app.views import hello # <-- NEW
urlpatterns = [
path('admin/', admin.site.urls),
url('', hello), # <-- NEW
]
Code out first route and get access to the
requestobject
from django.shortcuts import render
from django.http import HttpResponse # <-- NEW
def hello(request): # <-- NEW
return HttpResponse("Hello Django") # <-- NEW
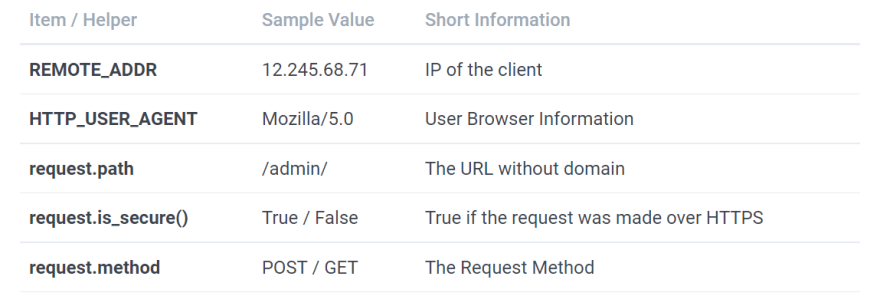
Request Object Properties
The request object in Django comes with a few interesting properties like the IP of the client, the browser (aka user-agent), request path, or the information that help us to detect if the connection is secure (HTTPS-type).
How to check the request type in view.
A widely user code chunk is when we test the type of the request and manage the submitted data on POST (when we send information to the server, login action for instance):
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
if request.method == 'GET':
return HttpResponse("Received a GET request")
elif request.method == 'POST':
return HttpResponse("Received a POST request")
For newcomers, GET is used to pull information from the server without altering anything. Search is a good example of a GET request when we try to locate information on Google or Wikipedia.
POST is used to update the information on the server like change the title for a book or register a new item in our service.
Another difference between GET and POST is the location of the submitted information.
-
GETsubmits data in URL:http://myservice.com?search=all_books -
POSTsubmits data in the request body (not visible in the URL)
List all request headers
This subsection contains a code sample that prints all headers and request objects provided by Django:
def headers(request):
values = request.META.items()
rows = ''
for key, val in values:
rows += '<tr><td>%s</td><td>%s</td></tr>' % (key, val)
return HttpResponse( '<table>' + rows + '</table>' )
Here is the script output executed using a local development server:
Read Request Variables
Django provides dictionaries for GET and POST requests populated with all variables sent by the client. We can access the variables by key or using get() helper for both contexts.
Read GET variables
def parse_get(request):
var1 = request.GET['my_var'] # this might throw KeyError exception
var2 = request.GET.get('var_2') # Soft read on variable
var3 = request.GET.get('var_3', 1) # Soft Read with Default value
For POST, the process is identical.
def parse_post(request):
post_var1 = request.POST['my_var'] # this might throw KeyError exception
post_var2 = request.POST.get('var_2') # Soft read on variable
post_var3 = request.POST.get('var_3', 9) # Soft Read with Default value
Thanks for reading! Feel free to AMA in the comments section. For more resources, please access:
- Read more about Django (official docs)
- Start fast a new project using development-ready Django Starters
This content originally appeared on DEV Community and was authored by Sm0ke
Sm0ke | Sciencx (2021-06-19T16:02:59+00:00) Django Request Object. Retrieved from https://www.scien.cx/2021/06/19/django-request-object/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.