This content originally appeared on DEV Community and was authored by Matteo Bruni
How to add tsParticles in your website
Have you seen particles effect in some websites and you want one too?
Do you have particles.js installed but it have problems or it's too heavy for your users?
Are you searching a new animation for your website?
Well, you are in the right place. tsParticles is a new library, started from the particles.js codebase, to have some particles animations in your website.
 matteobruni
/
tsparticles
matteobruni
/
tsparticles
tsParticles - Easily create highly customizable particles animations and use them as animated backgrounds for your website. Ready to use components available for React, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno.
tsParticles - TypeScript Particles
A lightweight TypeScript library for creating particles. Dependency free (*), browser ready and compatible with React, Vue, Angular, Svelte, jQuery, Preact, Inferno
Do you want to use it on your website?
This library is available on the two most popular CDNs and it's easy and ready to use, if you were using particles.js it's even easier.
You'll find the instructions below, with all the links you need, and don't be scared by TypeScript, it's just the source language.
The output files are just JavaScript. ?
CDNs and npm have all the sources you need in Javascript, a bundle browser ready (tsparticles.min.js) and all files splitted for import syntax.
If you are still interested some lines below there are some instructions for migrating from the old particles.js library.
Library installation
Hosting / CDN
Please use this hosts or your own to…
Let's start with the installation
Setup
CDN
If you want to use a CDN to link the library, or use them to download the files here are the instructions
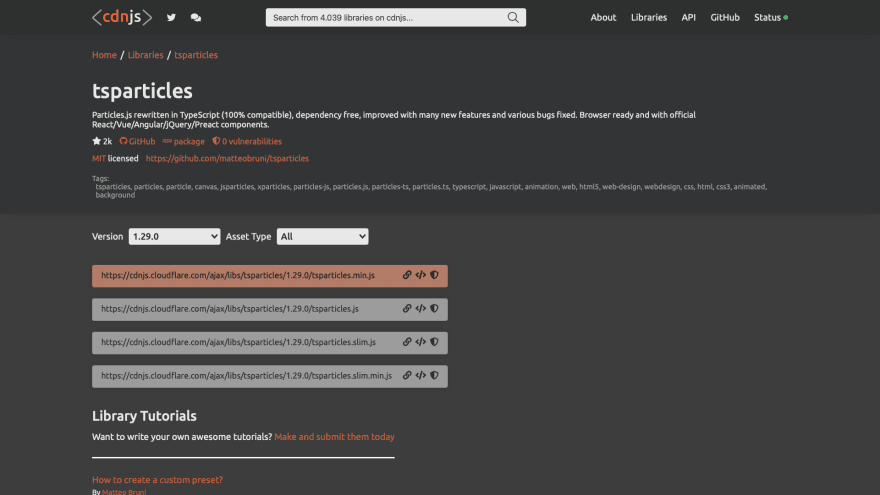
cdnjs
Let's start with the most famous and used.
The tsparticles.min.js file is marked as default and you can see it highlighted, you can use the right buttons to copy the url, copy all the script tag or just the SRI hash.
I recommend to copy the script tag so you can use it safely in your website
jsDelivr
Another famous CDN is supported too and this is easy to use too.
Just copy the script tag (I recommend the integrity check) and you're ready to include it in your page.
NPM
If you are using NPM you can simply run one of these commands
npm install tsparticles
or
yarn add tsparticles
And you have it ready in your node_modules folder.
Wrappers
This project have also some official wrappers for some Javascript frameworks to easily use and configure this library
Web Components
If you want to use tsParticles with Web Components checkout this README
jQuery
If you want to use tsParticles with jQuery checkout this README
VueJS 2.x
If you want to use tsParticles with VueJS checkout this README
VueJS 3.x
If you want to use tsParticles with VueJS 3.x checkout this README
ReactJS
If you want to use tsParticles with ReactJS checkout this README
Angular CLI
If you want to use tsParticles with Angular CLI checkout this README
Svelte
If you want to use tsParticles with Svelte checkout this README
Preact
If you want to use tsParticles with Preact checkout this README
Riot.js
If you want to use tsParticles with Riot.js checkout this README
Inferno
If you want to use tsParticles with Inferno checkout this README
Solid.js
If you want to use tsParticles with Solid.js checkout this README
Usage
First of all you need to find the tsparticles.min.js downloaded with the instructions above.
Once you are ready with the script tag included you have two option to start using tsParticles.
If you are using it with NPM, you need to import tsParticles like this:
const { tsParticles } = require("tsparticles");
or
import { tsParticles } from "tsparticles"; // this is supported in TypeScript too
Javascript Object
You can use a Javascript object containing all options like this
let options = { /* omitted for brevity, I'll describe the options in this series */};
tsParticles.load('<element id>', options);
//<element id> is a placeholder sample, use it without <>
External Json File
Otherwise you can use an external JSON file, it's easier to maintain because you need to change only this file and not your scripts that could be minified or something like that.
The JSON file is loaded like this
particles.json
{
// omitted for brevity, I'll describe all the options in this series
}
app.js
tsParticles.loadJSON('<element id>', 'particles.json');
//<element id> is a placeholder sample, use it without <>
Particles Manager object
load and loadJSON methods returns a Promise<Container> object, the Container object is the object containing the canvas, the particles and all is needed to work.
You can access it using the method tsParticles.dom() which returns a Container[] with all containers initialized or tsParticles.domItem(index) which returns the specified Container if found, index is the array index, just a managed version of tsParticles.dom()[index].
If you want to unwrap the Promise you can await the load methods if you are using an async function or use the then method (Official API here).
Let's see a sample of then method:
app.js
tsParticles.load('<element id>', { /* omitted for brevity */ }).then(function (container) {
// container is ready to be used
});
The container object is really useful if you want to make particles more interactive or customizable.
Properties
actualOptions: The current options loaded in the object, some changes to this object can be effective only after a refresh()
Methods
play(force): Starts the animations or resume from pause, force is an optional boolean parameter to force the animation. This method doesn't allocate resources, just plays the animations.
pause(): Pauses the animations. This method doesn't clean any resource, just pauses the animations.
start(): Starts the container, reallocates all the resources freed by stop. Can't start after destroy.
stop(): Stops the container, frees unneeded resources.
destroy(): Destroys the container and invalidates it. The container will be unusable after this, any method called on it can return an error.
refresh(): This methods is a shorthand of stop/start cycle. This method is good to reload options changed by code.
exportImage(callback, type, quality): Exports the current canvas image, background property of options won't be rendered because it's css related. The callback is a function that handles the exported image, type is the image type you want to export and quality the quality of the image, these two parameters are optional.
exportConfiguration(): Exports the current configuration using options property returning a JSON string representing the options object.
draw(): Draws a single frame of animation, if you want to handle it yourself just pause the container and call draw when you need it.
getAnimationStatus(): Returns a boolean with the animation status, true is playing, false is paused
addClickHandler(callback): Adds a click event handler for this particles container. The callback must accept 2 parameters: (the mouse event and the clicked particles array, all the particles that are in the click position will be there)
This content originally appeared on DEV Community and was authored by Matteo Bruni
Matteo Bruni | Sciencx (2021-06-19T21:15:48+00:00) How to easily create beautiful particles animations for your website using tsParticles. Retrieved from https://www.scien.cx/2021/06/19/how-to-easily-create-beautiful-particles-animations-for-your-website-using-tsparticles/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.