This content originally appeared on DEV Community and was authored by Alexandra
This post is a few days late because I had a bit of a setback this week. My apartment lost power and internet for a couple of days, everything is fixed now but it was definitely stressful to deal with.
Day 11 - Custom HTML5 Video Player ?
GitHub
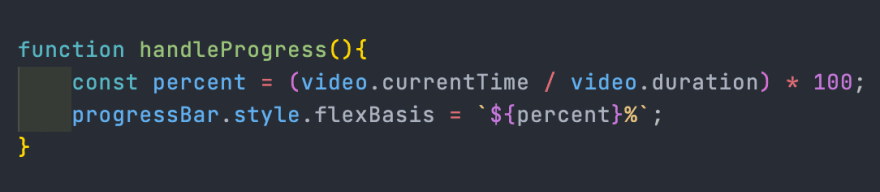
The versaitlity of event listeners is amazing. I was suprised that with a few choice event listeners and functions that most of the functionality of a video player can be created. I had thought that this one would be way more complicated than it was. I think my favorite function created in this app was handleProgress() for updating the progress bar while the video was playing.

Day 12 - KOANMI Code, Key Sequence Detection
GitHub
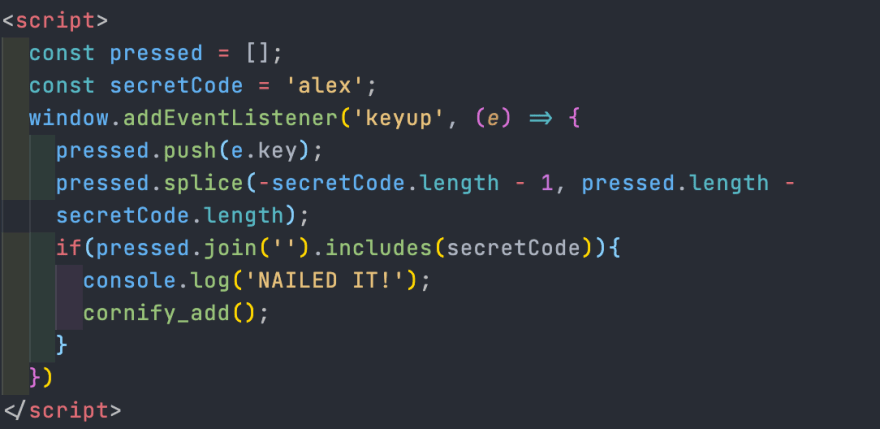
KONAMI code is when someone inputs a sequence of keys and then it causes something to happen like an easter egg on a site. To make that happen there needs to be key sequence detection on an input/the window/etc for that secret key to be heard. I like that this exercise gave some more pracitce with using .splice() on an array and I loved that there is such a thing as cornify_add(). The creativity of fellow developers is always amazing to me.

Day 13 - Slide in on Scroll
GitHub
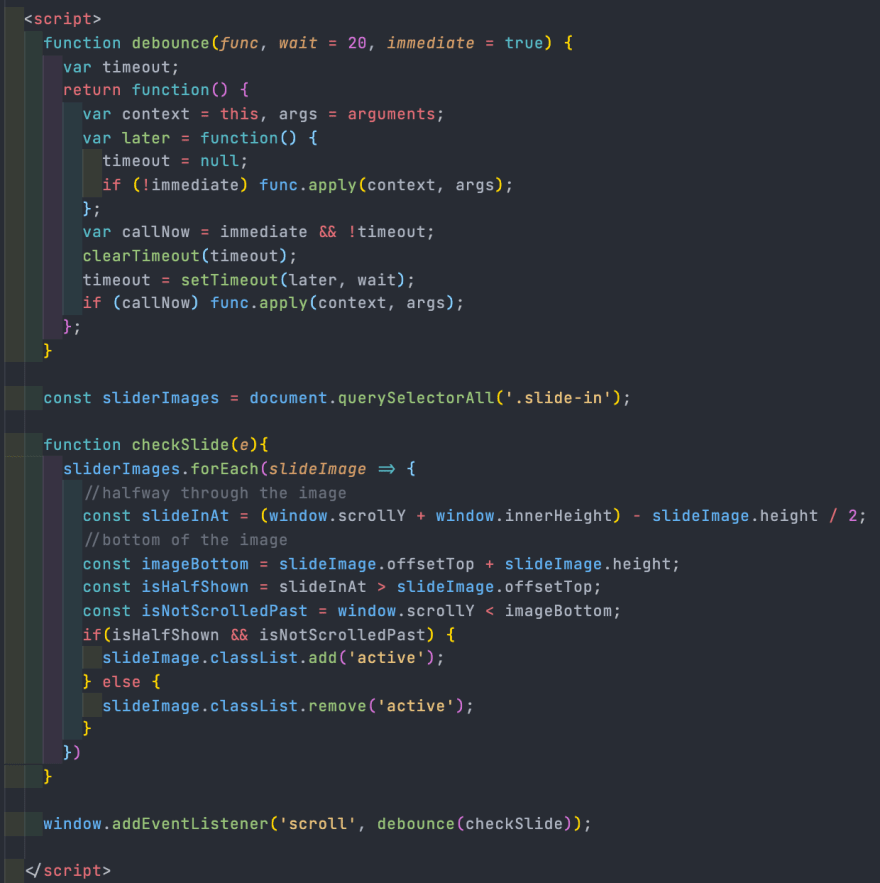
This was a little more complicated than I expected. This one created a page where images were hidden and would slide into the frame and become visible on scroll. Since the event listener was on scroll, a debounce function was used. The debounce function is available in many languages and it limits the rate that a function will fire at. So it will only run the function we need through debounce by the designated amount of time given which makes for a smoother running and more efficient application.

Day 14 -
GitHub
This exercise was all about Object and Arrays and making a reference vs. a copy and how they can be manipulated. If you make a reference to an array and update that array it will edit the original array as well because it is an array reference and not an array copy. So they both are pointing to the same array. To fix this a copy needs to be made instead. There are a few techniques to do this. You could .slice() to make a copy of an array. You can also create a new array and concat the old one or even use the ES6 spread operator. When those new copies of arrays are created and updated, the original one is not changed. This also applies to objects.
This content originally appeared on DEV Community and was authored by Alexandra
Alexandra | Sciencx (2021-06-19T21:00:04+00:00) JS30 Days 11- 14. Retrieved from https://www.scien.cx/2021/06/19/js30-days-11-14/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
