This content originally appeared on DEV Community and was authored by Somanath Goudar
Hey Everyone, In this JavaScript Project Tutorial, Lets learn how to Implement Drag & Drop feature to upload an Image File using JavaScript. And also We will Implement our good old browse to upload file as well.
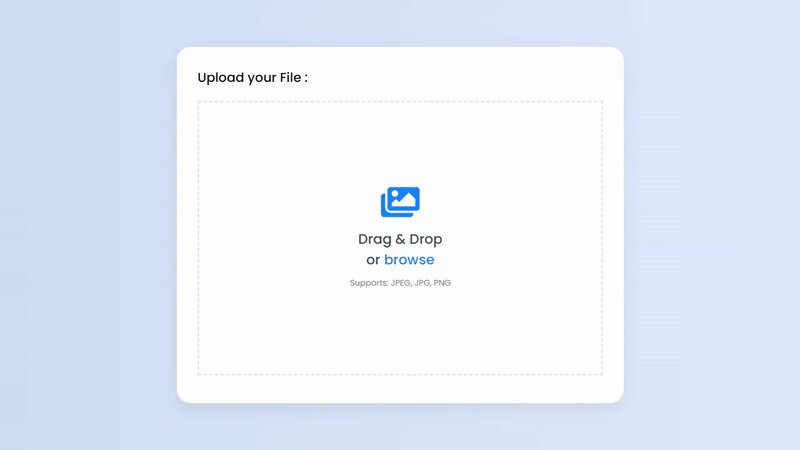
It supports these file formats :
- JPEG
- JPG
- PNG
We are going to use three Event Listeners :
- dragover : which listens for when file enters the drag area.
- dragleave : which listens for when fil leaves the drag area.
- drop : when the file is dropped in the drag area.
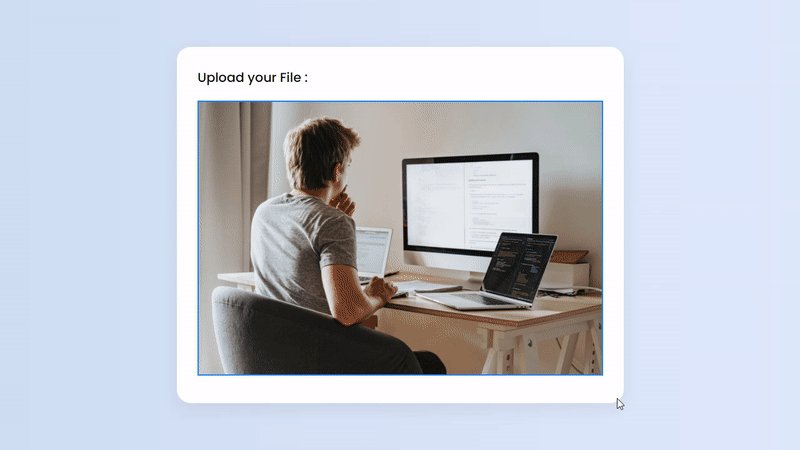
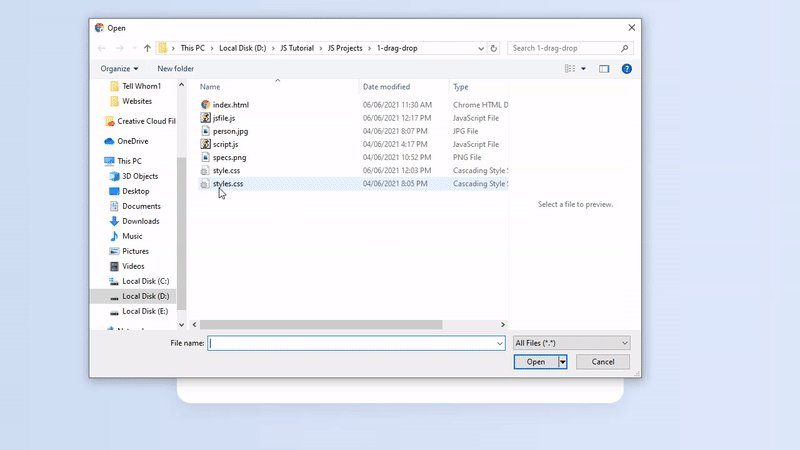
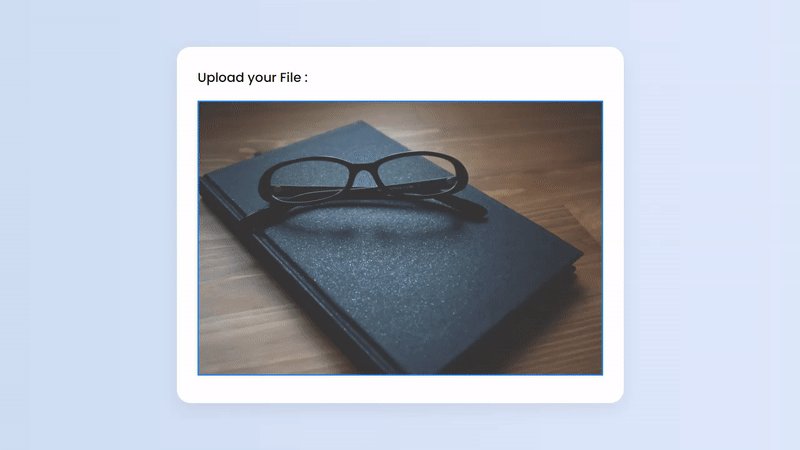
➜ Here is the Demo :
➜ Step by Step Tutorial :
You may also like my other posts :

FACEBOOK Clone Using just HTML & CSS - Beginners Tutorial
Somanath Goudar ・ May 21 ・ 1 min read

Build a YouTube Clone with just HTML & CSS + Responsive - For Beginners
Somanath Goudar ・ Mar 21 ・ 1 min read

? Build TikTok Clone using HTML and CSS
Somanath Goudar ・ May 24 ・ 1 min read
This content originally appeared on DEV Community and was authored by Somanath Goudar
Somanath Goudar | Sciencx (2021-06-20T05:15:33+00:00) Drag & Drop or Browse ? to Upload File using JavaScript | Tutorial. Retrieved from https://www.scien.cx/2021/06/20/drag-drop-or-browse-%f0%9f%98%8d-to-upload-file-using-javascript-tutorial/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.