This content originally appeared on DEV Community and was authored by Ianeta Hutchinson
Online resources play an enormous role in solving problems related to our code. Studies clock developers as using up to 20% of development time looking at or for code examples (think: documentation, forum based bug-fixes, task centric blogs, etc)[1,2,3].
Myself and 3 others built a browser extension for bringing IDE/Editor features to your browser. We supplement snippets on the web as you browse so you can consume the code more easily and get back to writing your own code, faster.
Previously only Bash, we've just finished the work to detect then supplement CSS, HTML, and JavaScript code snippets! Now you can see consistent syntax highlighting across all Bash, CSS, HTML, and JS snippets and get descriptions on mouse over for:
- Bash: Commands, Sub-commands, Options
- HTML: Element, (Attributes will be in later this week)
- CSS: Properties
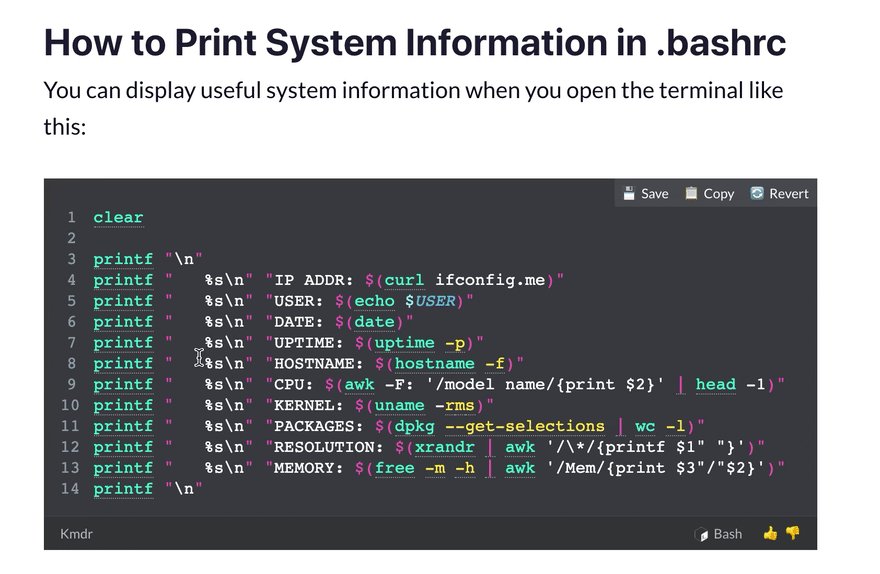
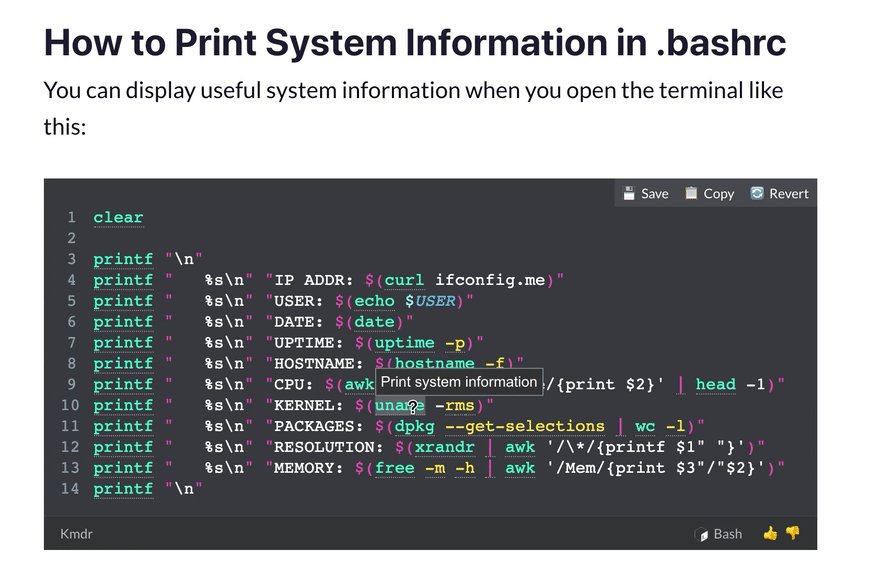
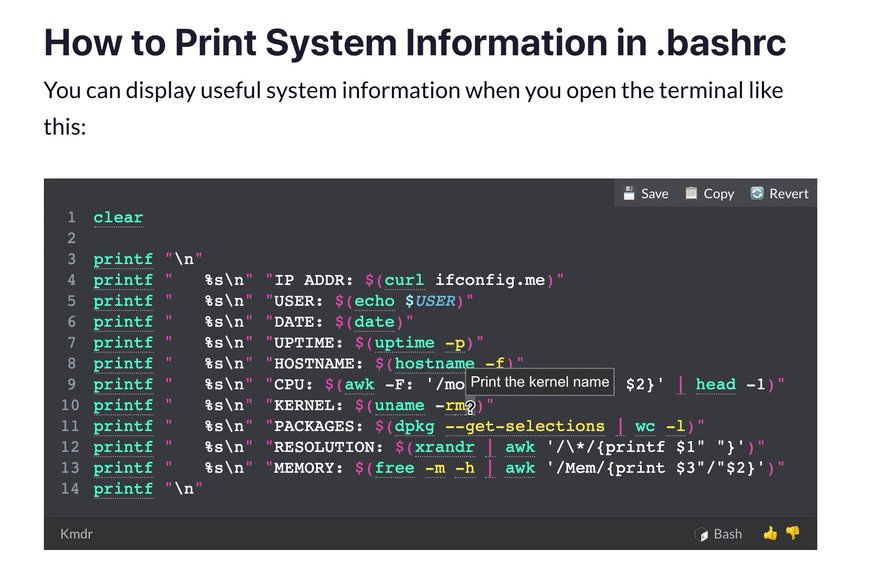
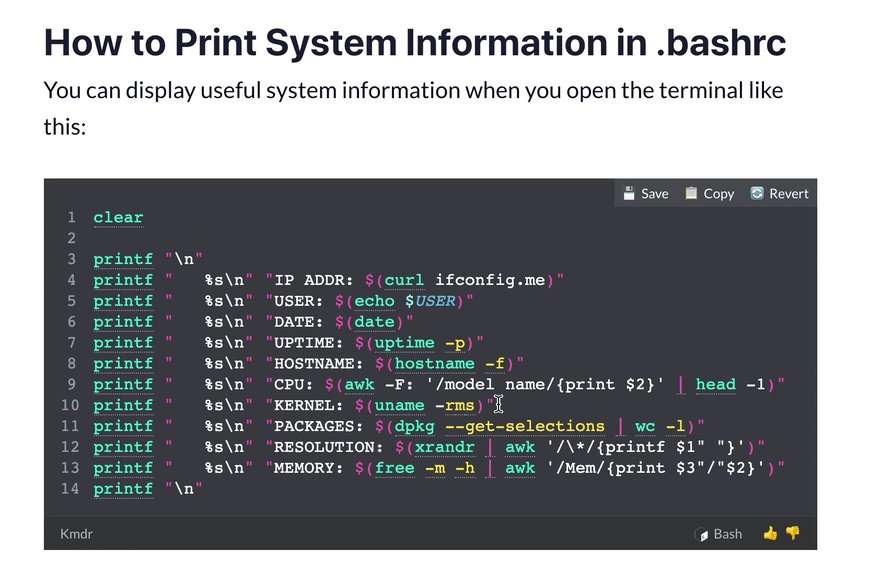
Interact with the snippets on our website to get a feel for how snippets appear with the Kmdr browser extension installed. If you'd like to kick the tires, give Kmdr a whirl (for free) here then please let me know what you think!
Kmdr in action: Checkout the GIFs below (they are monsters so may take a while to load).
This content originally appeared on DEV Community and was authored by Ianeta Hutchinson
Ianeta Hutchinson | Sciencx (2021-06-22T14:54:54+00:00) Get Descriptions on Bash, HTML, & CSS snippets in your browser. Retrieved from https://www.scien.cx/2021/06/22/get-descriptions-on-bash-html-css-snippets-in-your-browser/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.