This content originally appeared on DEV Community and was authored by Nathaniel
The web is full of gradient generators. So I thought I'd make another one: Not Another Gradient Generator
It has some novel features though:
- Generates linear, radial, and conic gradients.
- Allows you to layer gradients to make complex designs.
- Automatically adds colors to prevent gradients looking washed out.
- Exports gradients as CSS, SVG, PNG, and JPEG.
Layered Gradients
I started this project with the goal of being able to replicate the instagram logo gradient in CSS. The instagram logo isn't a simple linear or radial gradient. It's complex and made by clever graphic designers using expensive software.
But CSS allows us to layer gradients on top of each other, by combining radial and linear gradients you can approximate the same thing:
This almost looks like it, the main issue is that it's all washed out. The colors become less saturated in the middle of the gradient.
To solve this problem I wrote some code that adds higher saturated colors to fill in the gray-ish bits, and the results were much better:
Here's how it works…
HSLuv color interpolation magic
CSS and SVG color gradients tend to go gray in the middle where the colors converge. This is because they use the RGB color space.
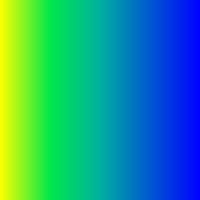
Imagine you have a color gradient going from yellow to blue. rgb(255, 255, 0) to rgb(0, 0, 255). CSS and SVG will interpolate the R, G, and B values seperately. So the middle value of yellow and blue becomes rgb(128, 128, 128) which is gray:
But we know that the middle color of yellow and blue is green. So, to fix that Not Another Gradient Generator converts the colors to HSLuv and more human-friendly color space. Then it adds intermediary colors and converts it back to RGB for use on the interwebs:
That's the gist of it. I hope you enjoy it, I'll leave you with some other gradients I've created using it:
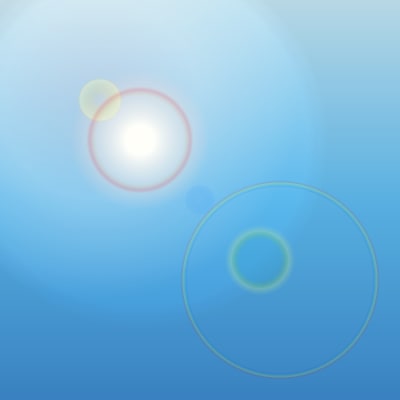
Lens Flare (you can add this on top of images)
This horrible thing that makes me think of old DVD adverts for some reason:
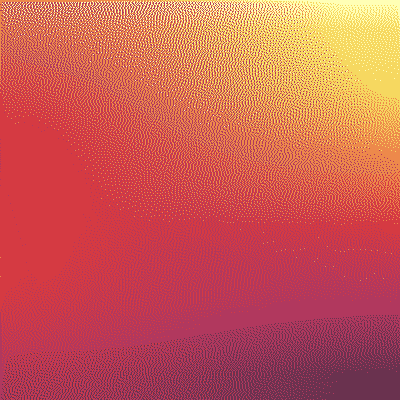
This one that I dithered using another one of my tools: dither me this. Sort of interesting...
That's all folks.
Let me know what you think, and if you create a cool gradient, share a link with me in the comments, i'd love to see it.
This content originally appeared on DEV Community and was authored by Nathaniel
Nathaniel | Sciencx (2021-06-22T22:27:14+00:00) Not Another Gradient Generator. Retrieved from https://www.scien.cx/2021/06/22/not-another-gradient-generator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.