This content originally appeared on DEV Community and was authored by Mathew Kurian
Puppeteer (Google) and Playwright-Chromium (Microsoft) are libraries used to programmatically control browsers. This article compares the libraries across six (6) criteria.
- Startup Time (browser.launch, browser.newPage)
- Flow Time (page.goto, click, etc.)
- Shutdown (page.close, browser.close)
- Total Duration (Startup + Flow + Shutdown times)
- Process Memory
- Throughput
Test Setup
- Environment: t2.2xlarge (EC2) with 4 browsers per core
- Duration: 5 mins per test
Scenarios
- Short Script (avg. 1.7s duration): Visits google.com and waits for the search button (Playwright, Puppeteer)
- Long Script (avg. 5s duration): Visits google.com, then visits stable.browserstorm.com, waits for the content, performs login, and stores the access token (Playwright, Puppeteer)
- Even longer scripts... were not considered in this analysis
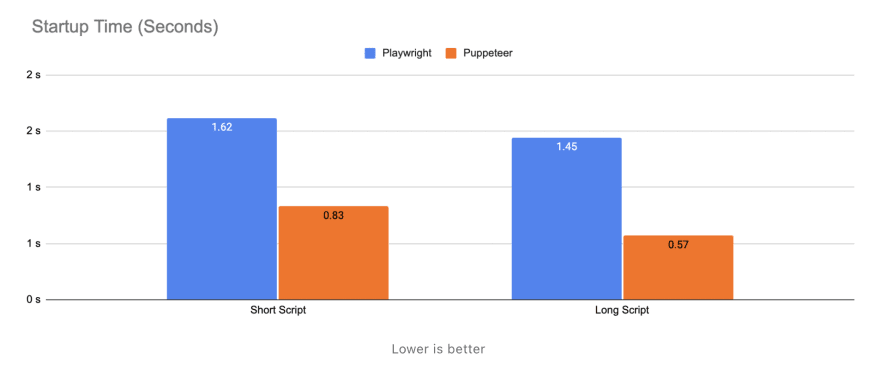
Startup Time (browser.launch, browser.newPage)
Winner: Puppeteer ✅
Puppeteer is faster at launching an uncached browser with the same configurations. For each library, a browser and a new page are started with the scripts shown below. Both launches also include HAR recording, viewport setup, and adds custom headers to the page.
Playwright Setup
const browser = playwright.chromium.launchPersistentContext(
tmpDir, {...options}
);
const page = await browser.newPage();
Puppeteer Setup
const browser = puppeteerLib.launch({
...options,
userDataDir: tmpDir
});
const page = await browser.newPage();
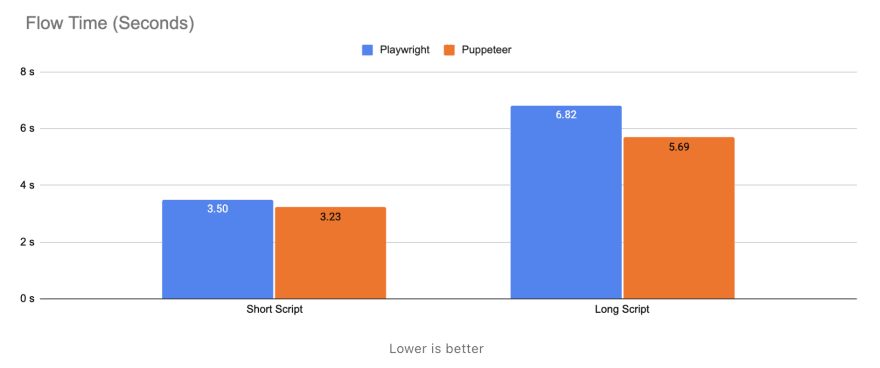
Flow Time (page.goto, click, etc.)
Winner: Puppeteer ✅
Flows visit a page, click on elements, and wait for data to be loaded. Flows are multi-step. The flows used in this test are defined in the Test Setup section. Puppeteer performs in both the long and short script scenarios.
NOTE: High startup costs lead to the short script performing worse than the long script.
Shutdown Time (page.close, browser.close)
*Winner: Puppeteer ✅ *
Both the libraries were fairly similar in terms of performance during the long script to shutdown the script. This is likely due to less contention on the resources. However, in the shorter scripts where contention could be higher, Playwright underperformed Puppeteer.
await page.close();
await browser.close();
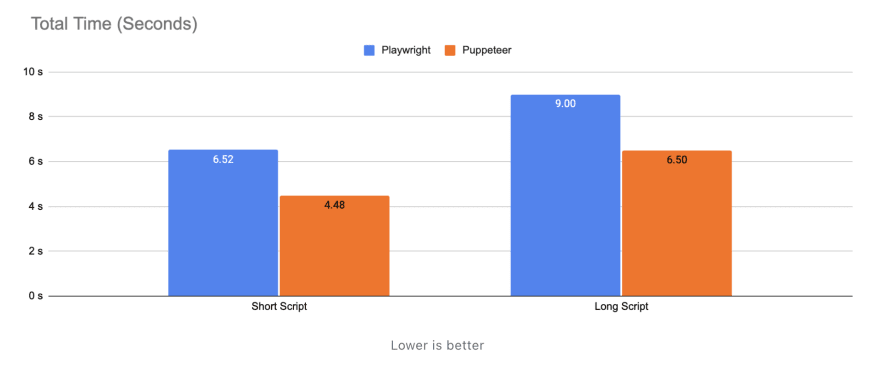
Total Time (Startup + Flow + Shutdown Times)
Winner: Puppeteer ✅
Puppeteer does all of it just faster. Here are the stats. Please scroll up for the definitions of short and long scripts.
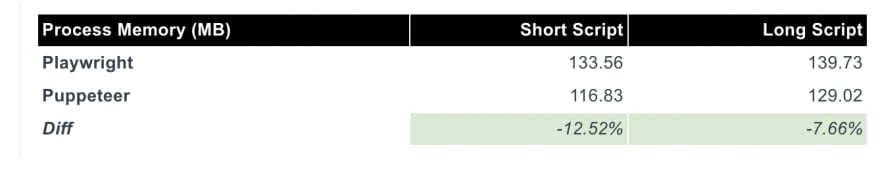
Process Memory
Winner: Puppeteer ✅
Puppeteer uses less memory than Playwright across the tests when measured with the following code.
process.memoryUsage().rss
This means that the NodeJS process memory is smaller. The absolute memory is tabled below in megabytes (MB).
Throughput
Winner: Puppeteer ✅
Running each phase of the test: startup, flow, and shutdown as many times as possible for 5 minutes gives us the throughput/minute. Puppeteer can get the highest throughput.
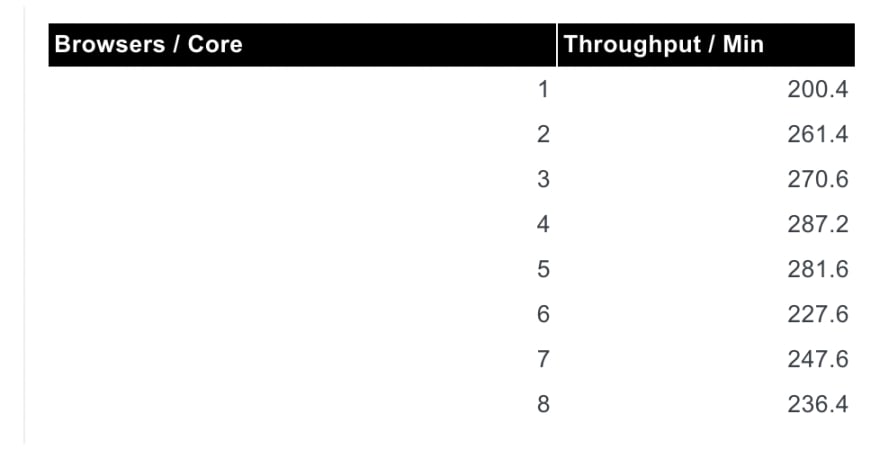
Q: How do browsers per core impact the throughput of the system? (Puppeteer Only + Shower Scrip)
To maximize the throughput (for short scripts), set the browsers per core between 3 and 5. So, an eight (8) core machine can between 24 and 40 Chrome browsers.
NOTE: These metrics are dependent on the duration of the flow. Longer flows will likely offer higher iterations/min better with higher browsers/core.
Winner: Puppeteer ?
Puppeteer performs better than Playwright in these test scenarios. The analysis show at least a 25% performance improvement with Puppeteer. At BrowserStorm, we recommend Puppeteer since it offers a higher throughput with Chromium browsers without much performance optimizations. As a result, load testing your system will be more cost-efficient.
This is not to say Playwright doesn't have its advantages e.g. ShadowDOM and WebComponents.
Notes / Caveats
- Puppeteer has user data directory leaks where sometimes content isn't cleaned up after the browser is closed.
- Launching a browser is an expensive operation.
- Both libraries tended to launch browsers at the same time leading to slow startups. For some reason, this issue was more common with Playwright.
- Longer scripts might have a higher throughput with increased parallelization. This analysis does not include that scenario.
Try It Yourself
- Visit BrowserStorm
- Click Start Test
- Paste in script (NOTE: All the scripts used in this test are in the repo.)
- Set your profile
- Click Run
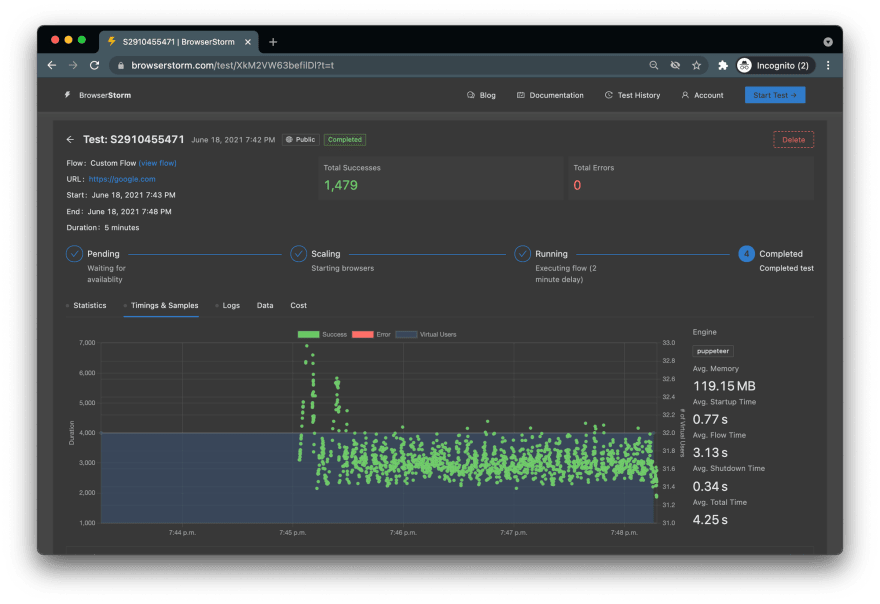
Sample Test Results - https://www.browserstorm.com/test/XkM2VW63befilDl
Thank you for reading!
This content originally appeared on DEV Community and was authored by Mathew Kurian
Mathew Kurian | Sciencx (2021-06-22T07:38:49+00:00) Puppeteer vs. Playwright: One is ~25% Faster. Retrieved from https://www.scien.cx/2021/06/22/puppeteer-vs-playwright-one-is-25-faster/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.