This content originally appeared on DEV Community and was authored by Jash Gopani
Hello guys,?♂️
this short article is about my recent side project called
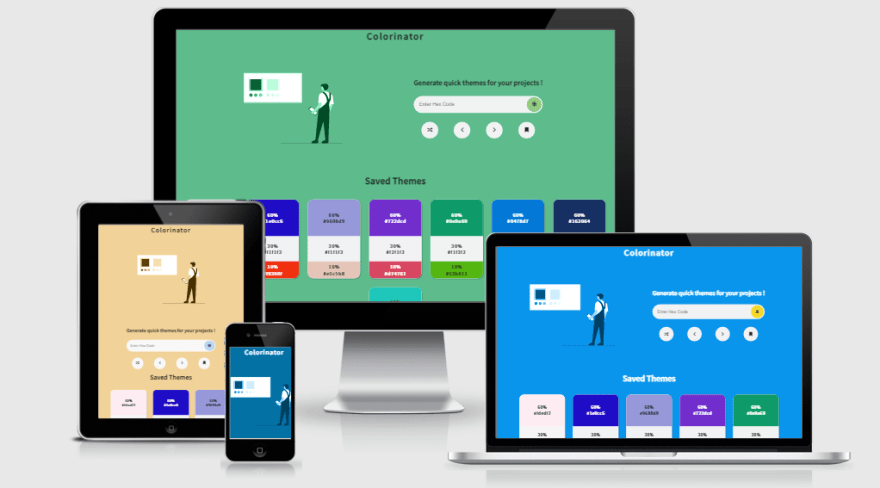
COLORINATOR
It is a quick color palette generator based on the 60-30-10 rule of UI design. You can use the color palettes generated by this website for any kind of project; apps, website, ppts and almost everywhere.
One of the main highlight is that you can see the real time preview of the theme colors! This will help you to get an idea of which color combination works best for your project.
Because this website is responsive, you will have no trouble using it from any device.

Motivation
I used to get confused about what color scheme should I use for my projects. There are numerous colour palette generators available, but the problem is that most of those provide too many possibilities, and many of them just produce random colours that may or may not work well together.
To minimize this ambiguity, I developed this simple solution, which selects a primary color based on user input or at random, and then derives secondary and accent colors depending on the contrast ratio.
60-30-10 rule
To explain you in short, use a main/primary color on 60% of your elements as a theme color. Out of remaining 40%, you can use a secondary color on 30% elements which need user attention or provide valuable information to user. The rest 10% will be action elements which can be colored with Accent color to give them a distinct look from the rest of the elements.
So where do you get these colors from ?
The user can provide a main color which is intended to be used as a primary color for the project or the user can go for a random color as primary color using the random button.
On getting the primary color, the app calculates the font color for the website and the secondary and accent colors that go with the primary color.
How does it calculate secondary and accent colors ? The answer lies in this article
Apart from this, the accent color is either calculated based on the logic mentioned in the article or the color opposite to the primary color is picked from the color wheel.
How to use this ?
I have very well documented everything on in my github readme. If still you have any doubts/ suggestions you can comment them below and I'll get back to you?
Features to be added
- Copy button on saved theme palettes, to individually copy the hex code to clipboard
- Import and export themes
- You suggest
Do use this app for your upcoming projects and let me know what better can be done. Thank you!
This content originally appeared on DEV Community and was authored by Jash Gopani
Jash Gopani | Sciencx (2021-06-23T11:38:56+00:00) A quick and simple color palette generator for your next project.. Retrieved from https://www.scien.cx/2021/06/23/a-quick-and-simple-color-palette-generator-for-your-next-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

