This content originally appeared on DEV Community and was authored by Nitya Narasimhan
Three resources to jumpstart your learning:
- ? Read the blog post for the Visual Guide.
- ? Complete the related learning path.
- ? Bookmark & visit my evolving collection.
What's a Visual Guide?
It's a poster-sized (high resolution) single-page sketchnote (visual notes) summarizing the content in some associated talk, tutorial, or (as in this case) learning path.
Many of us are visual learners who can scan and process information faster using visual cues like colors, fonts, and illustrations. Visual notes can help us detect patterns or make connections in new ways that help with retention and recall of that information.
Check out my @SketchTheDocs account for more examples of visual guides!
Why focus on Computer Vision?
Every project has an origin story. Mine started with seeing Limor Fried (from Adafruit) do this amazing computer vision inspired demo at Microsoft Build.
One of my favorite demos at #MSBuild from @adafruit - has the three elements that are critical to building real world solutions:
"things" (IOT)
"intelligence" (AI/ML)
"software" (dev kits)
Starring this repo and hope to check it out!
github.com/lobe/lobe-adaf… twitter.com/pete_codes/sta…17:26 PM - 26 May 2021Pete Gallagher - Azure #MVPBuzz @pete_codesLove @lobe_ai! Fab demo by @adafruit using a @Raspberry_Pi and the #BrainCraft HAT... #MSBuild @MSIoTDevs @MicrosoftIoT https://t.co/DrDxKtCvpk
In the demo she:
- used Lobe.AI to train a custom vision model for pastry identification - with no code!
- downloaded the model to a Raspberry Pi (with a camera module interfaced) and built a smart checkout app for the Internet of Things!
Check out the lobe-adafruit-kit repository here to learn more about the hardware and software involved.
Computer Vision and Me!
That got me thinking!!
- Lobe.AI is a no-code approach to creating simple custom vision models. Even a 12yo could do it - and I happened to have a 12yo at home ?.
- The Adafruit demo used Python (which the 12yo is familiar with) and #JulyOT was right around the corner, so it was perfect time to explore IOT projects.
All we needed was a real-world problem or idea for which we could find (or create) an image dataset. He found one that motivated him!
 2/2
2/2
Context: we have a Nespresso machine and one container for *all* pods (that 12yo fills from shipments). We have decaf, flavors, types .. and pods have no markings. Only 12yo knows so we have to keep asking him.
His plan: train a model to recognize the type from pod .. ??13:53 PM - 30 May 2021
And coincidentally, so did I.
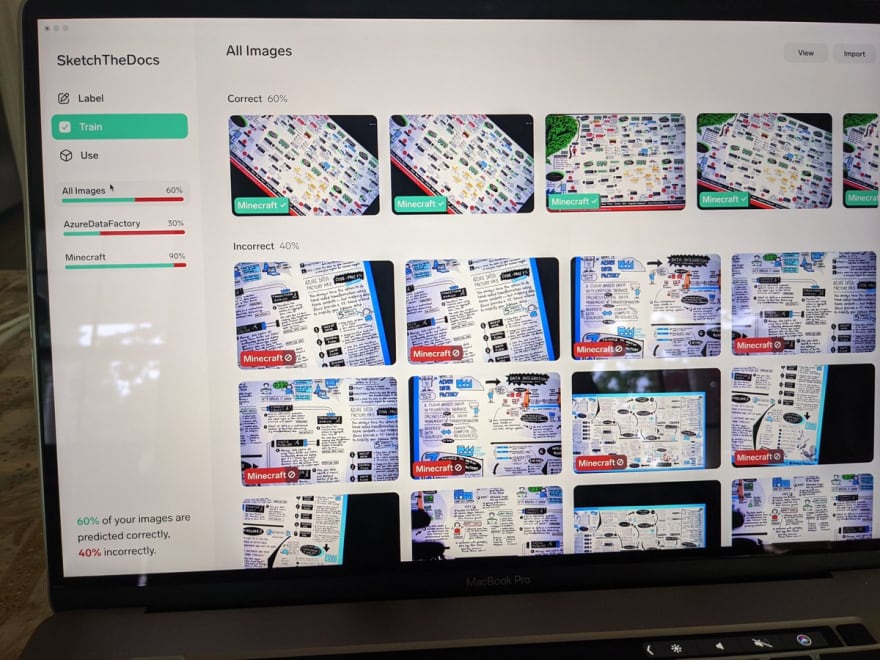
 Tried an interesting experiment with Lobe.AI.
Tried an interesting experiment with Lobe.AI.
Question:
Can I train a model to recognize a specific sketchnote given diverse orientation, zoom levels.
Experiment:
200 images of 2 sketchnotes captured using an iPad on a lazy Susan to get angles/zoom.21:39 PM - 03 Jun 2021
But first, we had a great discussion on what exactly computer vision was, how it worked, and what other applications we could build given the right tools and resources. It was that learning journey that led to this visual guide.
Computer Vision and Azure
Lobe.AI is a great starting point for a no-code approach to experimenting with simple custom vision models. However, it is limited in feature and scale.
When working with real-world applications or use cases, we need technologies that can operate at cloud-scale, and provide us both pre-built computer vision models (that we can use with simple APIs) and support the ability to create custom vision models (tailored to our domain-specific data or requirements).
Azure's suite of computer vision services can help. And this learning path does a fantastic job of walking you through 6 relevant usage scenarios, with hands-on coding exercises. The visual guide below provides a sketchnote summary of that entire learning path.
Using the Visual Guide
The above image is a low-resolution version of the visual guide. Visit this blog post for a link to a poster-sized (high resolution) version and a detailed description of the guide and takeaways from the learning path.
Use the visual guide to bookend your learning journey.
- Scan it. Get familiar with terms, workflow.
- Read it. Learn how services relate.
- Code it. Complete hands-on exercises!
- Re-scan it. Test your recall & understanding.
Hope you found this useful! Follow @SketchTheDocs or bookmark this series to discover more visual guides as they are released
Three resources to jumpstart your learning:
- ? Read the blog post for the Visual Guide.
- ? Complete the related learning path.
- ? Bookmark & visit my evolving collection.
This content originally appeared on DEV Community and was authored by Nitya Narasimhan
Nitya Narasimhan | Sciencx (2021-06-23T19:34:20+00:00) A Visual Guide To: Computer Vision in Azure. Retrieved from https://www.scien.cx/2021/06/23/a-visual-guide-to-computer-vision-in-azure/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.






