This content originally appeared on DEV Community and was authored by Lakshmanan Arumugam
In the previous article, I covered How to set a chrome extension base code setup. In this article, I am going to cover how to use test it and publish to chrome extension marketplace app.
Once you completed the all previous article step. you will have the below folder structure in your code directory.
├── public
│ ├── images
│ ├── background.js (Require for a chrome extension)
│ ├── index.html (Extension home file)
│ └── manifest.json (Detect as a chrome extension)
├── src
│ ├── assets
│ ├── App.vue (Main UI screen)
│ └── main.js (Vue main JS file)
├── dist (Build folder)
├── node_modules
├── README.md
├── package.json
├── babel.config.js
└── .gitignore
Above the folder, you don't find any dist folder. please use the below command in your code main directory
$ yarn build
Once you find the dist folder. dist folder will be the major part of the chrome extension. because we will test the app in the local port. but, we compress(.zip) and sent the dist inside code only.
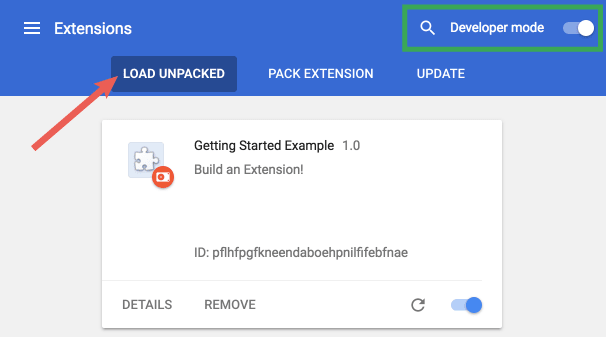
Follow the above screen steps and target the dist to the target directory. Once you opened the chrome extension directory.
you will find the chrome extension name called Cool chrome theme. Then, test all features which you did in the Vue app. once done the dev testing. it's time to publish the app.
Chrome already has some articles about how to publish the app. please check it out.
FYI
Why I used VUE for the chrome extension?
Even though we able to develop a UI screen using plain HTML, JS, and CSS. when we build a complex screen I HTML and JS. it will take more time and complexity in development.
Thanks for reading the post ?.
This content originally appeared on DEV Community and was authored by Lakshmanan Arumugam
Lakshmanan Arumugam | Sciencx (2021-06-23T12:38:54+00:00) Build a chrome extension with modern code setup. Retrieved from https://www.scien.cx/2021/06/23/build-a-chrome-extension-with-modern-code-setup/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.