This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
What role do Bit and Bit.dev play in web development?

Is Bit just a tool for package publishing? Is Bit.dev a package registry? Will Bit replace npm? The answer is clearly — no, though unfortunately, these are quite common misconceptions.
So, what is Bit?
Bit is an extensible OSS tool for component-driven development. It is used to develop, source control, and collaborate on individual components.
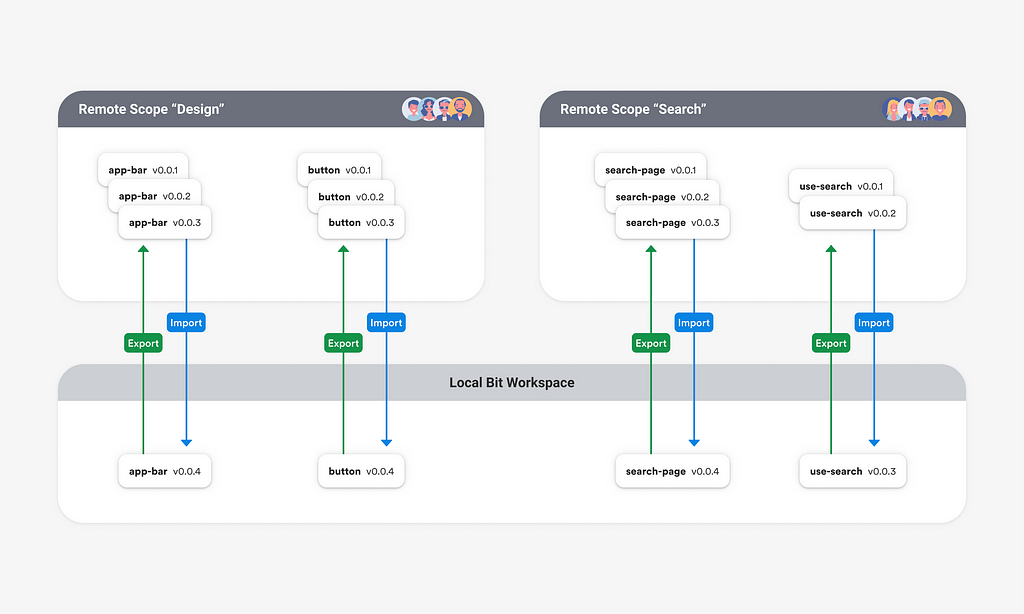
Components are developed and composed together in Bit workspaces. They are pushed, individually, to ‘remote scopes’ (remote component hosting), where they are made available to be consumed and collaborated on in other Bit workspaces.

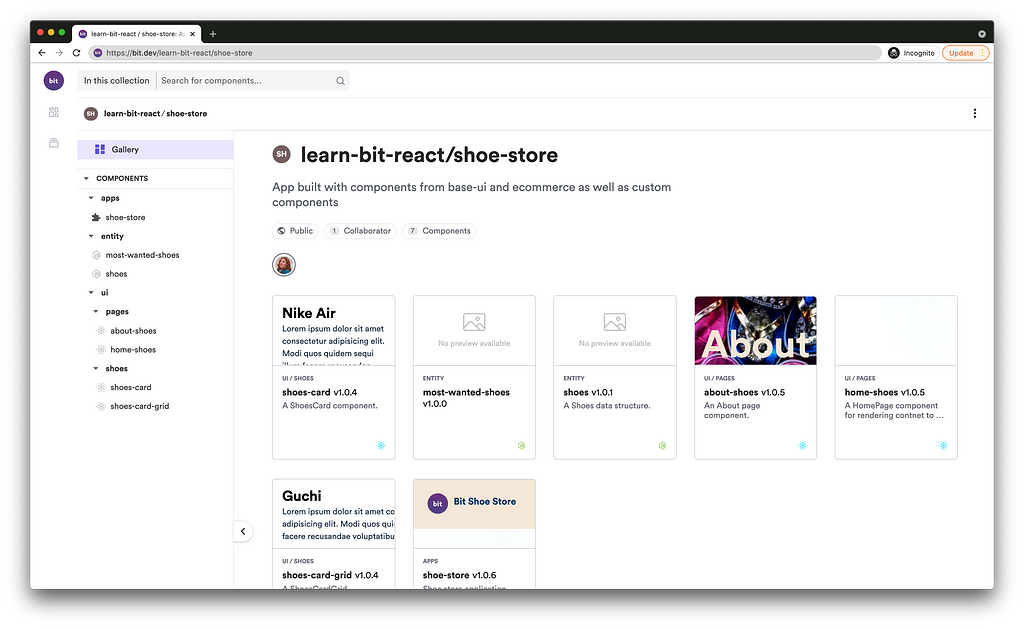
One such component hosting service is Bit.dev, which also provides tools for component discovery and component CI.

Why do Bit & Bit.dev get often mistaken for an alternative to npm?
Components developed with Bit and shared on Bit.dev have a few things that make them appear as packages published to a registry:
- They can be installed from Bit.dev using Bit’s CLI or standard npm clients (npm, yarn, etc).
- They are consumed from the node_modules directory
(import { Component } from 'component-package-name' ) - They have a dependency graph/tree that references other shared components/modules
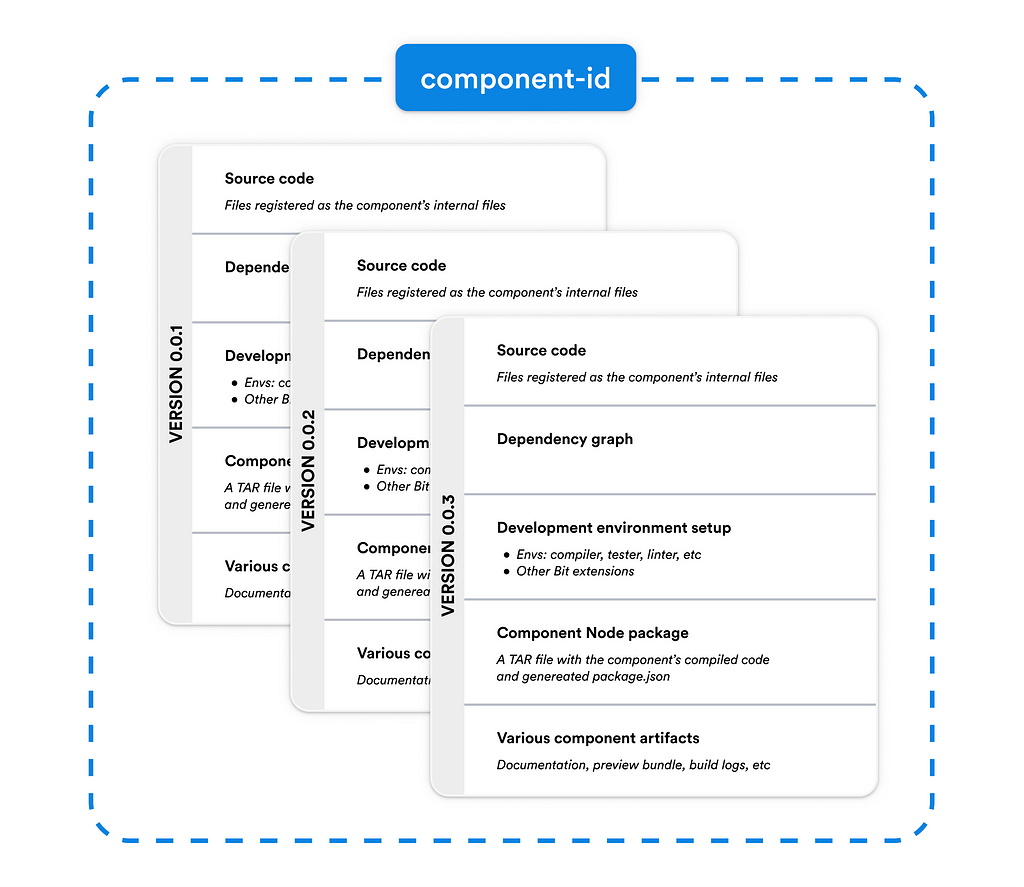
To understand the difference between components shared with Bit and packages published to a registry (npm’s or any other registry), we need to understand Bit’s “artifacts”— ‘independent components’.
Independent components are git-like repositories designed for components. They contain the component’s file tree, source files, dependency graph, development environment setup ( incl. build/deploy workflow), as well as their build artifacts.
One of these build artifacts is a Node package.

Consuming shared components: the confusing part
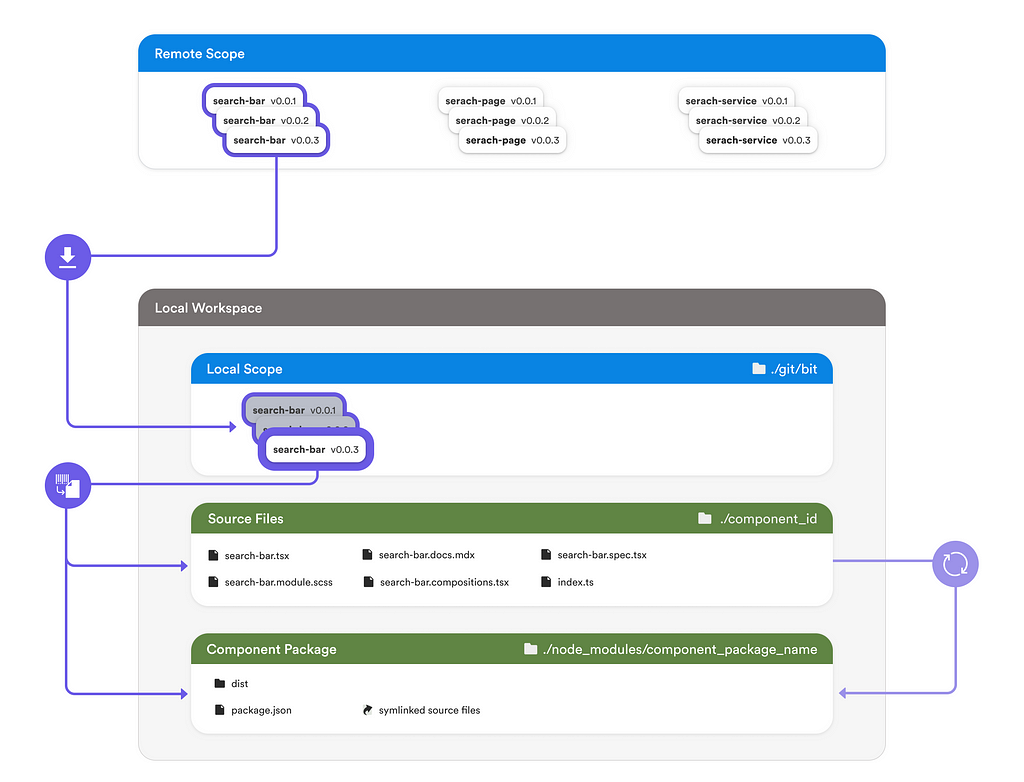
Method #1: ‘Importing’ (cloning) independent components
When we run bit import <component-id> we download the component repo into our Bit workspace. That is, we download the component’s git-like objects to our workspace .bit or .git/bit directory (similar to how we clone or pull a standard git repository).
Once a component repo is downloaded, Bit extracts data from this repository to make it maintainable in the context of a Bit workspace (which has a single configuration file and may maintain more than just a single independent component).

├── my-app
└── my-scope/search/search-bar
├── search-bar.composition.tsx
├── search-bar.docs.mdx
├── search-bar.module.scss
├── search-bar.spec.tsx
├── search-bar.tsx
└── index.ts
└── node_modules
└── @my-scope.
├── search.search-bar
├── dist
└── package.json
├── ...
├── ...
Components never use relative paths to consume other components. They always use the (absolute) module name. That way import /require statements remain the same in any future hosting project.
When the component’s source files are changed Bit server recompiles them and updates the distributable files in the corresponding node module directory.
Ok, so now we understand why ‘importing’ (cloning) a component may look like installing a package. But, sometimes, we actually do install a component as a package — what's up with that?
Method #2: Installing component packages
// Install and save a dependency in Bit's workspace.jsonc file
$ bit install <component-package-name>
// Install and save a dependency in the project's package.json file
$ npm install <component-package-name>
Even though Bit offers a revolutionary way to build software, it still needs to work within the constraints of existing methodologies and tools. One such constraint is the use of the present-day node module architecture, node package registries, and node package clients.
How’s that done?
- As mentioned earlier, an independent component will always have a corresponding node module (in the node_modules directory) for other components to use. That way, a hosting project can choose whether to install dependencies (as packages) or clone them in. Either way, the paths and names of the dependencies remain the same.
- Bit.dev also plays by the “npm rules”. It essentially behaves like a regular registry by offering a REST API that conforms to npm protocols. Simply put, it returns a node package when requested by an npm client, even though it is not a package registry. Behind the scenes, the returned package is exported out of the component repo.
- Components’ build workflow (configured with Bit) can be customized to published their [auto-generated] packages to a registry of your choice (that, in addition to pushing them to a remote scope).
Conclusion
Bit and Bit.dev are both “backward compatible”. They integrate well into “traditional” web dev methodologies. This gives us the freedom to choose when and how to use Bit’s unique way of collaborating on components, starting from simple package publishing to full-on independent component collaboration.
Learn More
- Independent Components: The Web’s New Building Blocks
- Component-Driven Development with Bit
- Building a React Design System for Adoption and Scale
- Building a React Component Library — The Right Way
Will Bit Replace npm? was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Eden Ella | Sciencx (2021-06-23T15:57:27+00:00) Will Bit Replace npm?. Retrieved from https://www.scien.cx/2021/06/23/will-bit-replace-npm/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
