This content originally appeared on DEV Community and was authored by Bear Evans
Are you tired of reading debug messages featuring the same Courier New 10px font over and over again? Do you want to color code your error messages or console logs by code block? Do you want to remind people inspecting your web app of the lawless days of Myspace?
Well now you can.
Most modern browsers support styling console messages with CSS. All you have to do is prefix your message with %c and pass whatever styling you want as a second argument.
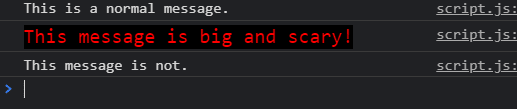
console.log("This is a normal message.");
console.log(
"%cThis message is big and scary!",
"color: red; background-color: black; font-size: 16px"
);
console.log("This message is not.");
For example, the above code results in the following output.
You can even define styling in variables and use template literals.
const style = `
color:white;
background: linear-gradient(312deg, rgba(255,0,0,1) 0%, rgba(241,255,0,1) 15%, rgba(0,255,12,1) 30%, rgba(0,254,255,1) 43%, rgba(0,1,255,1) 59%, rgba(250,0,253,1) 88%, rgba(255,0,0,1) 100%);
border: 1px solid white;
padding: 5px;
font-family: "Comic Sans MS";
font-size: 16px;
`;
console.error(
`%c?? An error has occurred. Everything is ruined forever. ??`,
`${style}`
);
It really helps soften the blow, don’t you think?
This content originally appeared on DEV Community and was authored by Bear Evans
Bear Evans | Sciencx (2021-06-25T01:44:19+00:00) Create Horrible Console Messages with CSS. Retrieved from https://www.scien.cx/2021/06/25/create-horrible-console-messages-with-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.