This content originally appeared on DEV Community and was authored by Victor Ikechukwu
"A man is only as good as his tools"
-Emmert Wolf
In the software development industry. This would closely mean A Developer is only as good as his tools. As the difference in the productivity levels of two developers with the same technical knowledge is sometimes based on their toolset.
Hello There ?, Beautiful Coder on the internet. Welcome back to my blog. In this blog, I write articles about tech, programming, and my life as a teenage developer. In this article, I'm going to round up some of the most interesting front-end developer tools of 2021. Which you will definitely find useful for your own development workflow.
The key to being a productive developer is to work smarter and not harder. using tools that speed up most of the tasks that you do. Making you more productive and simplify your work.
These development tools aren't really the most popular or hottest in 2021 ??, but they do come in handy for me, simplifying my work and making me more productive. As am sure they will too for you ?. Already excited, let’s get started.
⚙️ Web Developer
First up, Web Developer. This is definitely my favorite tool in the list, hence it comes first ?. The Web Developer is a browser extension that comes bundled with various web developer tools. Web Developer extension adds various web developer tools to a browser. Add it to your web browser and take development to the next level. The extension is available for Chrome, Firefox, and Opera.
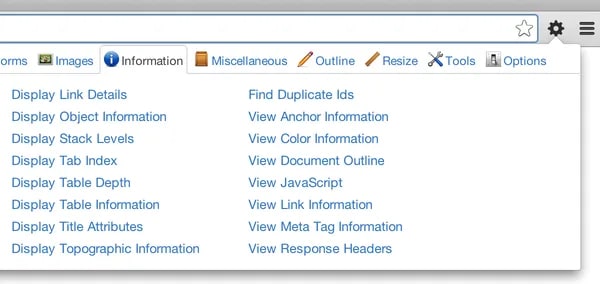
Once installed. you can open a panel like this.

That gives you access to lot of amazing commands like, Toggle CSS and JavaScript for a site on or off, view the semantic structure of a site, inspect how it looks on various screen sizes, disable images to see if the have alt text. The list is endless ?.
QUOKKA.JS

RAPID JAVASCRIPT PROTOTYPING IN YOUR EDITOR
Quokka is a developer productivity tool, That helps developers to rapidly prototype JavaScript or Typescript Code right in their code editor. Quokka makes prototyping,learning and testing JavaScript and Typescript code blazingly fast. With Quokka, there are no configurations required by default. All you need to do is simply start up a JavaScript/Typescript file and you are ready to go ?.
To get started using Quokka, you can install it as an extension in your code editor. Head over to their website and get the version for your code editor and directions on how to set it up. Quokka has two editions, The Community edition which is free for everyone but has a few limitations, bear this in mind ?. And a commercial Pro edition that provides some additional features but you have to pay for it.
Here's a sneak peek of it in action.
Google Lighthouse
Coding is a very demanding task. And as such, it is common to make mistakes, decrease the overall quality of your site. And that's where Google Lighthouse comes in.
Google Lighthouse is an open-source, automated development tool for testing/improving the quality of your web pages.
Google Lighthouse lets you audit(examine) your web applications based on several parameters, including performance, accessibility, mobile compatibility, Progressive Web App (PWA) implementations, SEO, and more. All you have to do is run it on a page or pass it a URL, sit back and get a very elaborate report with amazing feedback on how to improve the quality and performance of your site. All in just a few clicks.
You can get started with Google Lighthouse if you have the Google Chrome for Desktop Browser. Or If you are a fan of the Command-Line, then you can use the Lighthouse NPM package and its CLI.
See this article on using Google Lighthouse .
Grammerly
One for the Technical writers. Grammerly is a writing assistant that puts your writing at its best. Grammerly scans what you write for common grammatical mistakes (like misused commas) and complex ones (like misplaced modifiers). Personally, as a technical writer. Grammerly has really helped me improve my writing skills and confidence in blogging, which has lead to better typo-free quality articles. As am sure it will for you ?.
Webflow
Web flow provides a modern way for pretty much anyone (even non-technical people) to design and build for the web. It is a free low-code platform for rapidly building custom responsive web apps in a visual canvas with no code. It automatically generates Html, CSS, and JavaScript codes from your designs. That your team can quickly import and plugin into the site's codebase.
With the help of Webflow, designing and building responsive web apps becomes as easy as drag and drop the UI components you need. There is no need to spend days or even months making UI/UX decisions, fighting with state management, setting up access control, or re-inventing the wheel. Saving everyone the stress of repetitively coding everything from scratch ?. This is especially helpful if you freelance. Designing and launching web pages would only take a matter of days.
Tabnine
Everyone's favorite AI code autocompletion tool ?. Trusted by over 1 million developers in all programming languages. Tabnine helps developers write code with some magics. It's based on a system of deep learning to help developers code faster, reduce mistakes, and discover best coding practices using Machine Learning. It removes the burden of having to remember code syntax and lets you actually focus on writing good code. And writing it faster, which is the whole point of writing this article, right? ?. start using Tabnine today to 10X your workflow ?, by installing it as an extension in your code editor.
Tailwind CSS
Tailwind CSS is a utility-first framework for rapidly building custom user interface (UI) components. This means that, unlike other CSS libraries, it doesn’t provide pre-styled components and classes that’ll have all your projects looking the same (insert Bootstrap). Instead, it provides low-level utility classes for styling virtually every single CSS property like padding (e.g. pt-10), flex (e.g. justify-between), color (e.g. blue-600), and so on. This way, you get to build unique custom interfaces, make better design decisions because it limits your choices via limited class variations. You’ll also never have to worry about naming CSS classes anymore. In fact, With Tailwind CSS. you may almost never need to write CSS again. Awesome, right? ?
If you want to start using Tailwind CSS for your project, see this article on getting started with Tailwind CSS.
Daily.dev
Daily.dev is a news aggregator, especially for software developers. to help them stay up to date with the latest news in tech. With daily.dev, you will stay updated with the best articles from the best tech publications on any topic. Get all the content you love in one place -- CSS-Tricks, Smashing Magazine, web.dev, hashnode, and +350 sources.
Conclusion
And that's it guys, I hope you are excited to start using these tools, cause I am too ?, There are a ton more tools out there, but these are my top picks.
Do you know more?
Also, if there’s any other amazing tool you’ve been using that has improved your workflow somehow, The ones you are getting excited to try out yet. Drop them in the comments!. Your Feedbacks are greatly appreciated! ?. I too, would love to expand my stash ?. Have an amazing day!
Enjoyed reading this as much as i enjoyed writing it for you? ? . support me ?
there's nothing more I would like than we become friends on Twitter ?
If you found this article helpful, please like and share it: really motivates me to publish more.
Thanks so much for reading! ? And keep on coding! ??.
This content originally appeared on DEV Community and was authored by Victor Ikechukwu
Victor Ikechukwu | Sciencx (2021-06-25T13:30:23+00:00) Tools for Web Developers To Work Smarter and not Harder. Retrieved from https://www.scien.cx/2021/06/25/tools-for-web-developers-to-work-smarter-and-not-harder/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.