This content originally appeared on DEV Community and was authored by KhanhKitin
Here are a few tricks that I encountered in the process of working CSS and learned how to solve it in a simple way.
1. Vertical alignment
I offten use this in a CSS Navigation Menu.

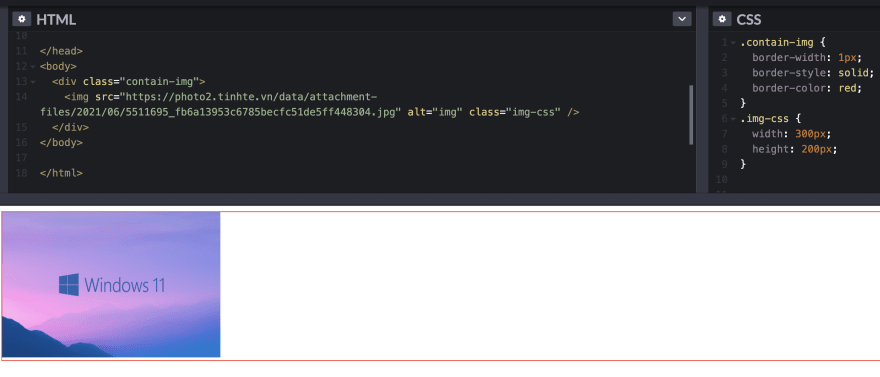
2. Remove white space below image

Solution
.img-css {
width: 300px;
height: 200px;
display: block;
}
or
.img-css {
vertical-align: middle
}
3. Using display: flex, the icon is distorted when the text is long

Solution
.cc {
width: 50px;
height: 50px;
background-color: red;
border-radius: 50%;
margin-right: 20px;
flex-shrink: 0;
}
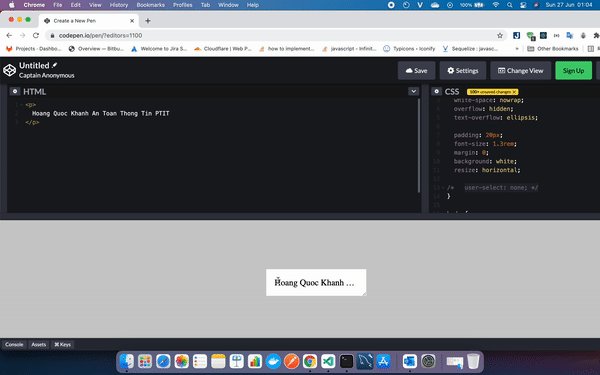
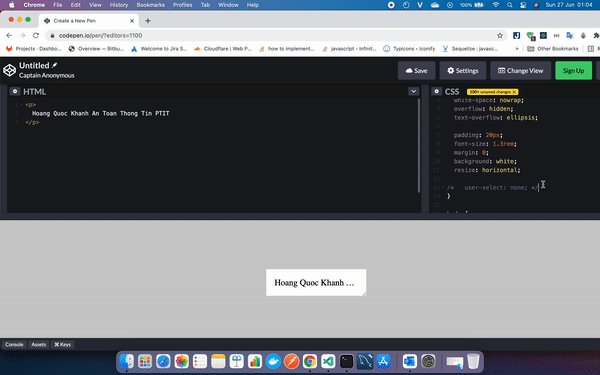
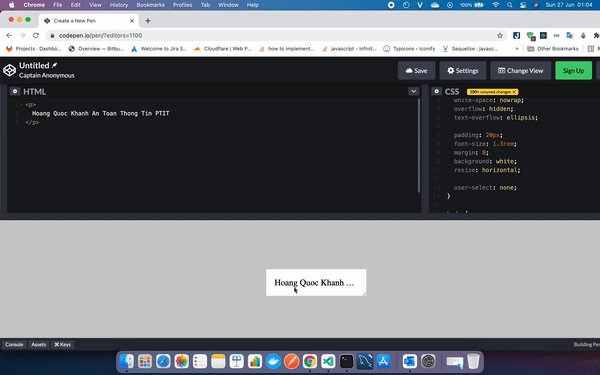
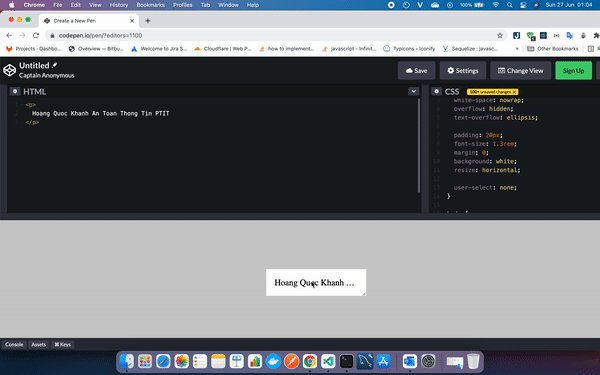
4. Truncate Text
Solution
{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}

5. Disable Text Selection Highlighting
If we want to disable the highlight effect.
Solution
user-select: none;

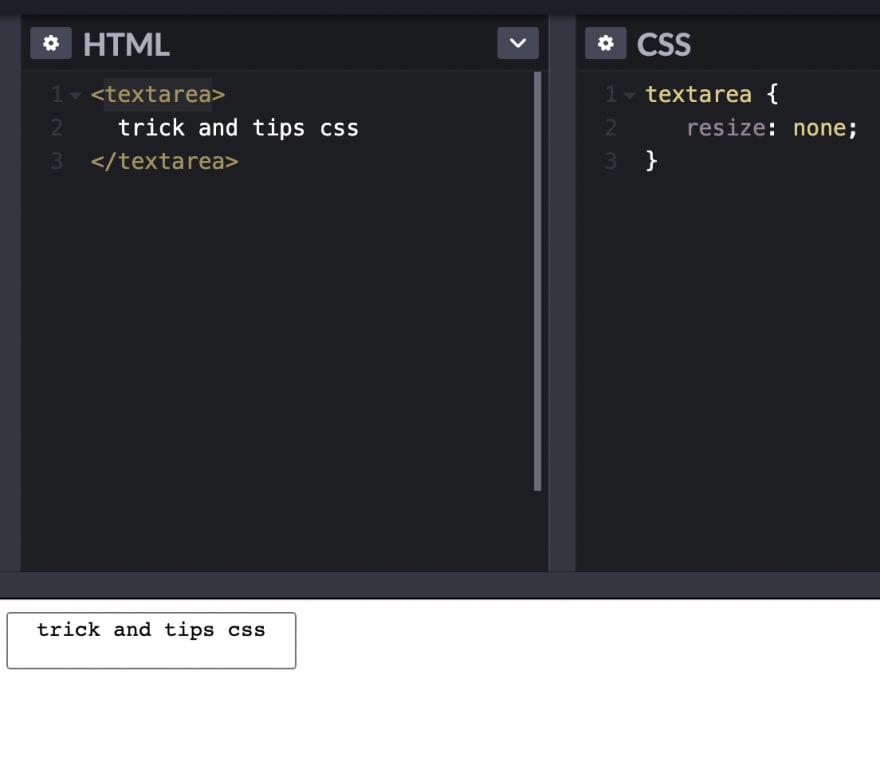
6. Make a Textarea Unable to Resize
7. Math with Calc
8. Change an HTML5 Input Placeholder Color
The article will still be updated with more cool things about CSS. Thank you for your support and reading until now.
My blogs hoangkhanh.tech
Thank you!
This content originally appeared on DEV Community and was authored by KhanhKitin
KhanhKitin | Sciencx (2021-06-26T19:08:29+00:00) A few CSS tricks that frontend developers should know. Retrieved from https://www.scien.cx/2021/06/26/a-few-css-tricks-that-frontend-developers-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.