This content originally appeared on DEV Community and was authored by Julien Maury
WordPress evolves. Let's see new features you might not know yet.
The old new editor
A total revamp of the WordPress editor called "Gutenberg" has been released in 2018 with the 5.0 version. It has replaced the classic TinyMCE editor you may have seen for years in the WordPress admin.
Core developers wanted to revolutionize the entire WordPress publishing and editing experience:
Gutenberg is a codename for a whole new paradigm in WordPress site building and publishing, that aims to revolutionize the entire publishing experience as much as Gutenberg did the printed word
Source: WordPress documentation - the block editor.
It seems a large part of users (and developers) were not fully ready for that revolution, though.
Despite the considerable work of contributors who released the new editor as an experimental plugin approximately one year before, the community is still deeply divided about it.
Plugins developers have been creating solutions to circumvent the problem and even disable the entire feature. For example, the classic editor plugin has more than 5 million active installations in June 2021!
That's massive, and only fools would ignore this fact. While fear of change might be a tiny, tiny part of the explanation, the multiple technical and compatibility issues did not help, not to mention the deep impact on the related ecosystems, especially page builders, but not only.
Anyway, that does not mean you cannot test blocks independently and maybe create great editing experiences for users. In that perspective, there are new concepts you might not know yet.
What are Gutenberg blocks?
The idea with blocks is to provide pre-defined and pre-styled sections with advanced settings (or not) to make the page creation more fluid and smoother.
Users can now search, install and test third-party WordPress blocks right from the block editor.
It's called the block directory. Technically speaking, these "blocks" are small WordPress plugins that only register Gutenberg blocks and associated assets.
Note that the block editor is not only meant for plugin developers. Theme developers can also use it to create advanced styling and functionalities for their users.
The new editor has been developed mainly with JavaScript and React, which offers new perspectives, especially for non-WP/PHP experts.
If you want to dive into block creation read the documentation. In the next part, we'll see more advanced concepts.
Reusable blocks
It's one of the best features, IMHO. You can save frequently used blocks for later use in other pages and posts.
It might make content publishing more efficient as users can create their custom library of reusable blocks within the block editor (e.g., email sign-ups, box author, social buttons, etc.).
Users can save advanced formatting and layout for later use.
It's exciting for developers (you can extend it programmatically), and it prevents repetitive work without added value for users.
You can add, edit and remove reusable blocks, but you can also export and import them(JSON format), so the work can be reused from one site to another. It's defined as a post type:
/wp-admin/edit.php?post_type=wp_block
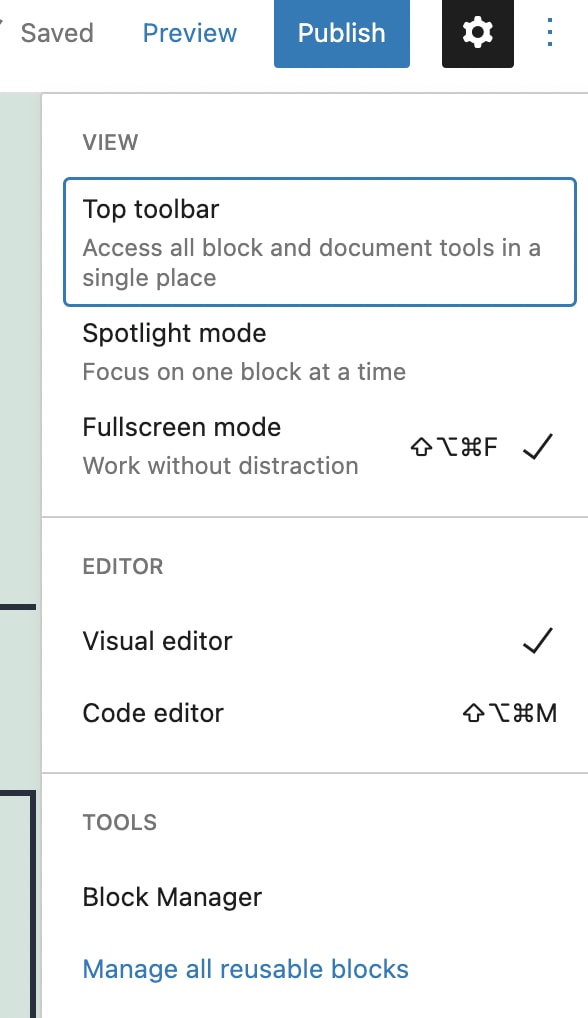
The only thing that bothers me: there's no direct link in the admin menu! I think it's too bad for such a great feature. You have to edit a post and click on the options menu to get the link called "manage all reusable blocks":
I don't know why it's not featured as it's a great feature, IMHO.
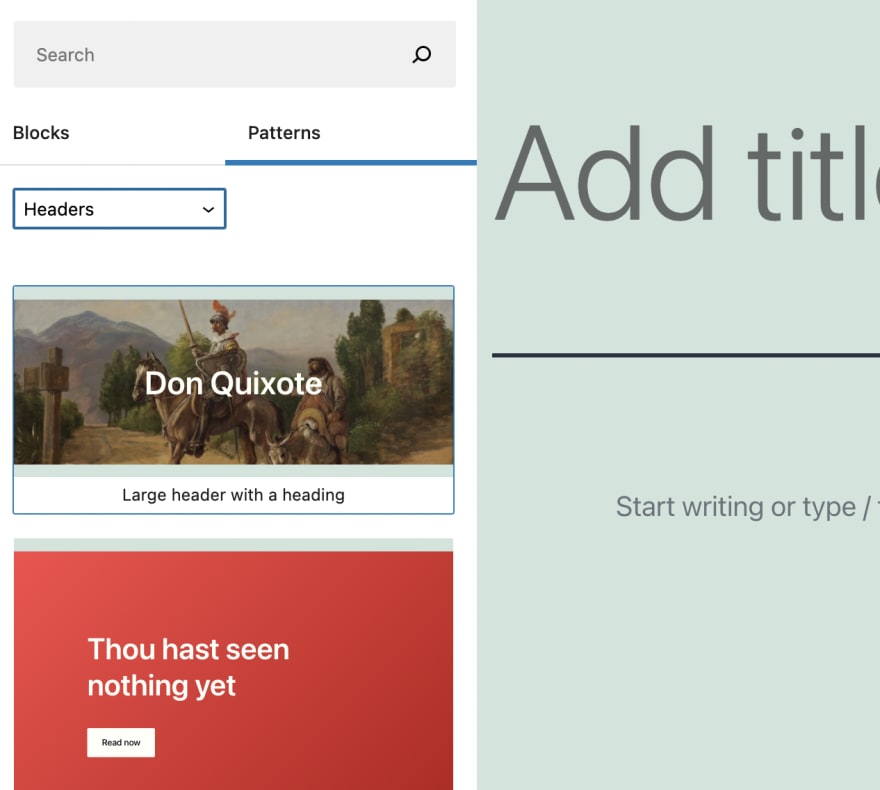
Block patterns
Theme developers can help users creating engaging layouts with block patterns:
It's like a catalog of various pre-made blocks within the same parent container. There are built-in patterns and custom patterns.
Source: documentation - block patterns
Users can edit all blocks within a block pattern just like a regular block.
Global styles and settings (upcoming)
The next release of WordPress (5.8) will introduce global styles and settings. The intent is to override some of the current limitations with blocks: granularity with user permissions, use contexts, theme's flavors, etc.
The current block editor supports styles only for individual blocks. There's no native way to go beyond the context of single pages and posts. With the new upcoming interface, you'll get a higher level of customization.
You can read the great post by Riad Benguella to get all details about this brand new concept.
Towards Full Site Editing (FSE)
For now, blocks are only available in post edits, but the idea is to make the entire site customizable, including headers, sidebars, and footers.
It's a significant shift in the paradigm. Gutenberg's block model is to be extended to the entire site.
It is not without significance. The core teams want to unify the editing and publishing experience with a new content unit: the block, hence the need for global styles.
As far as I know, developers will have to add new files and directories in themes to enable FSE. For example, the theme.json file at the root of the theme folder will be opt-in for a template editor feature.
Themes that do not include this file won't have it.
The template editor will allow for creating and editing block templates to specific posts and pages.
Wrap up
WordPress continues to aim for the top with more and more granularity in the block editor. The upcoming 5.8 version looks promising, but I must admit I have mixed feelings about the full site editing.
These new functionalities and APIs are quite genius, but I'm not sure of the naming convention. For example, they use generic terms such as "templates" that might be confusing both developers and users.
I also don't understand why pretty cool features such as reusable blocks are not featured in the admin menu.
This Full Site Editing mode seems to go beyond WordPress as a global vision for the next web, but I wonder if ecosystems are ready for it.
Photo by Anthony Tran on Unsplash
This content originally appeared on DEV Community and was authored by Julien Maury
Julien Maury | Sciencx (2021-06-26T23:02:00+00:00) WordPress in 2021: new concepts. Retrieved from https://www.scien.cx/2021/06/26/wordpress-in-2021-new-concepts/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.