This content originally appeared on DEV Community and was authored by Chris Greening
I am a sucker for interactive websites.
The developer portfolios that have stuck with me have always been the ones with bold designs and animations - the ones that give each user a personal and unique experience that they will remember for days, weeks, and even months down the line.
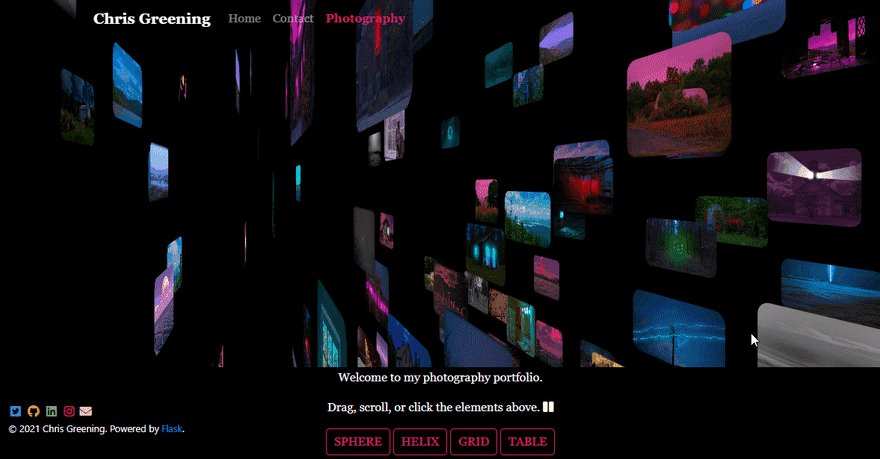
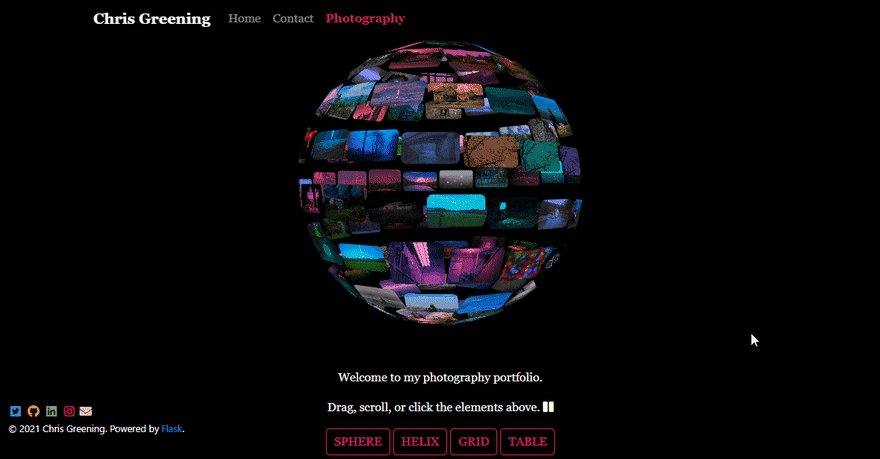
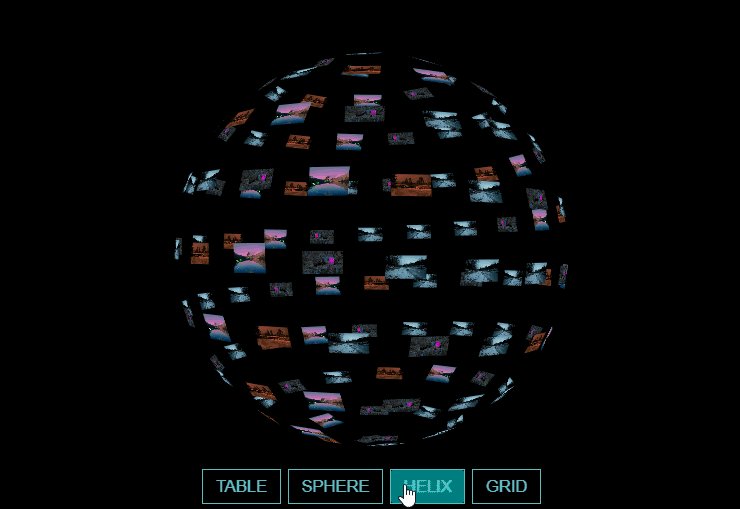
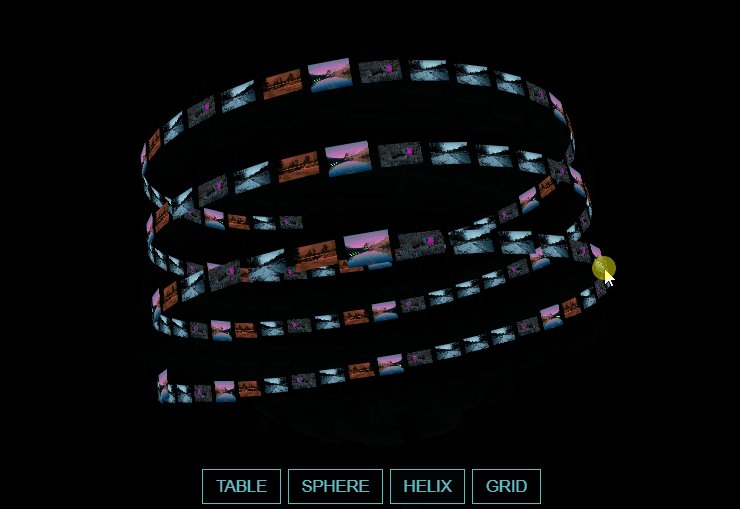
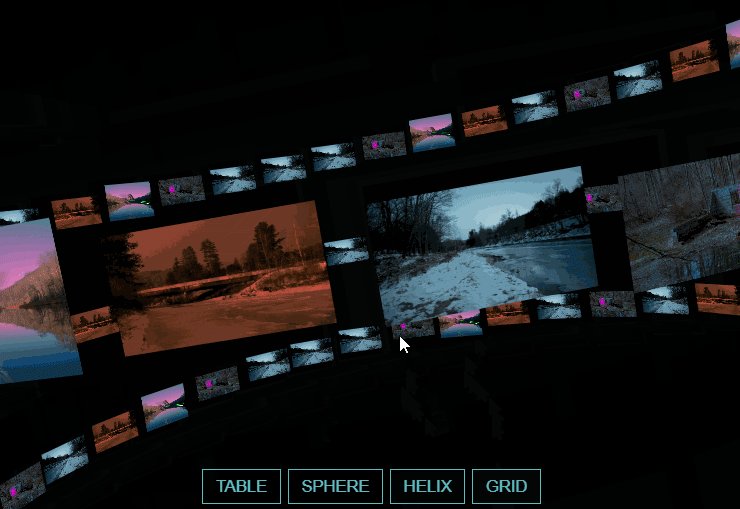
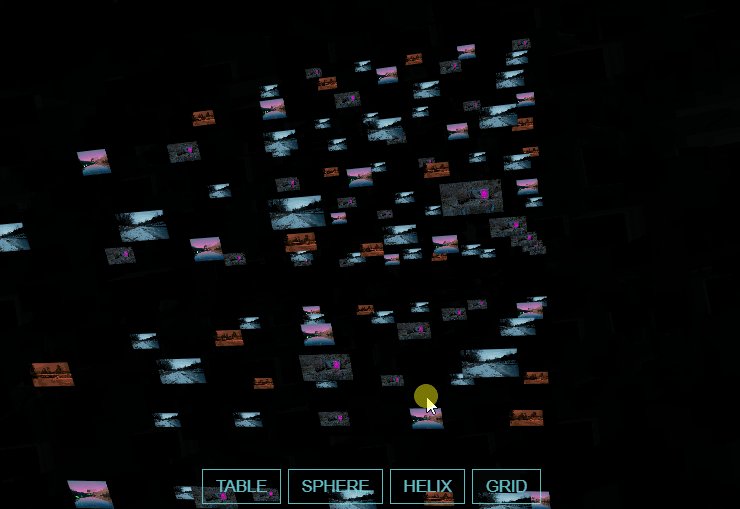
Despite having limited JavaScript knowledge, this (pun intended) desire to create something memorable is what lead me to build an interactive 3D photo display with JavaScript and Three.js
And you may ask yourself, "Well... how did I get here?"
Ironically I never originally planned on including photography in my portfolio.
Although it was an important part of my time spent in quarantine, I figured software developers were software developers and no one was going to care about my photography...
... until I saw an example of an interactive periodic table of elements on Three.js' website
What does this have to do with photography?
Nothing!
But it gave me the inspiration and foundation I needed to build my photo display.
Standing on the shoulders of giants
I said it before and I'll say it again: I'm not that great at JavaScript.
The most important part of my development workflow always has been and always will be to just start working on a problem and figure things out as I go.
I knew I wanted to use Three.js - I just didn't know how so I went on their site looking for some sample code to hack away at.
Luckily the periodic table instantly caught my eye. I downloaded the source code, fired it up on localhost, and began learning what each piece did.
And then the thought struck me: wouldn't it be sick if this could display <img> tags?
So I tried it.
And it worked.
One Eternity Later
After many hours and an embarrassingly large amount of coffee (seriously don't get me started), I have come away with a product I'm proud of.
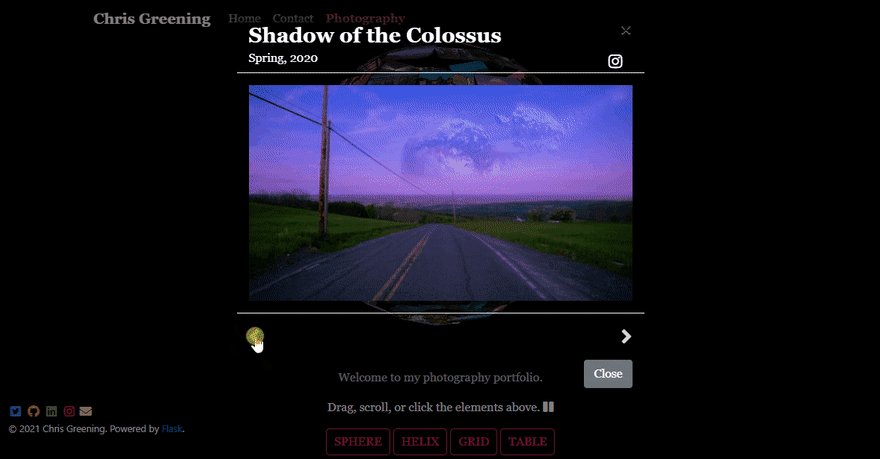
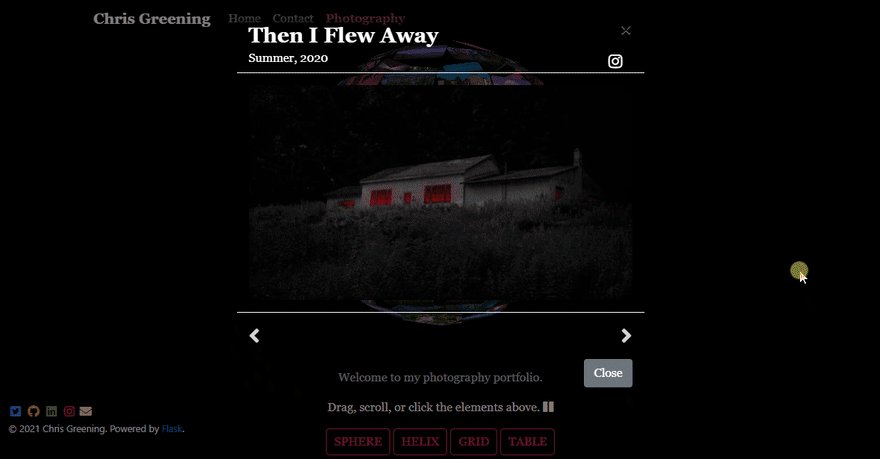
I've implemented a simple CMS with Flask so I can upload and edit photos as needed. I've added links to each photos respective Instagram post (cross-promoting content all day every day). And most importantly I have learned A LOT about JavaScript, Three.js, and UI/UX along the way.
It ain't much but it's honest work and I'd love for you to check it out and give feedback in the comments below!
https://www.christophergreening.com/photography
Let's get in touch
I LOVE connecting with other developers.
Drop a link to your portfolio so I can check it out ? (and if you don't have a portfolio, tell me about a project you're proud of!)
If you want to see more of my work check out my JavaScript arcade game blog post:

I added a JavaScript arcade game to my portfolio's homepage
Chris Greening ・ Jun 8 ・ 3 min read
or better yet...
This content originally appeared on DEV Community and was authored by Chris Greening
Chris Greening | Sciencx (2021-06-27T20:46:54+00:00) I built an interactive 3D photo display with JavaScript. Retrieved from https://www.scien.cx/2021/06/27/i-built-an-interactive-3d-photo-display-with-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.