This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Ciao friends!
How's your week been? Surprisingly, I spent my Friday night on a rooftop terrace looking at the TV tower listening to chilled house music. It was beautiful!
Before we jump into web stuff, here's a pupper from my hidden collection. Look at this energy bundle! ?
This week's Web Weekly includes:
- Nerdy URL facts
- A CodePen embed alternative
- How styled components work
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
Look at these two questions:
- "Are you facing any challenges?"
- "What challenges are you facing right now?"
Both questions ask for the same information, but they probably lead to very different results. Ozan Varol wrote a great article explaining why the way we formalize our questions matters.
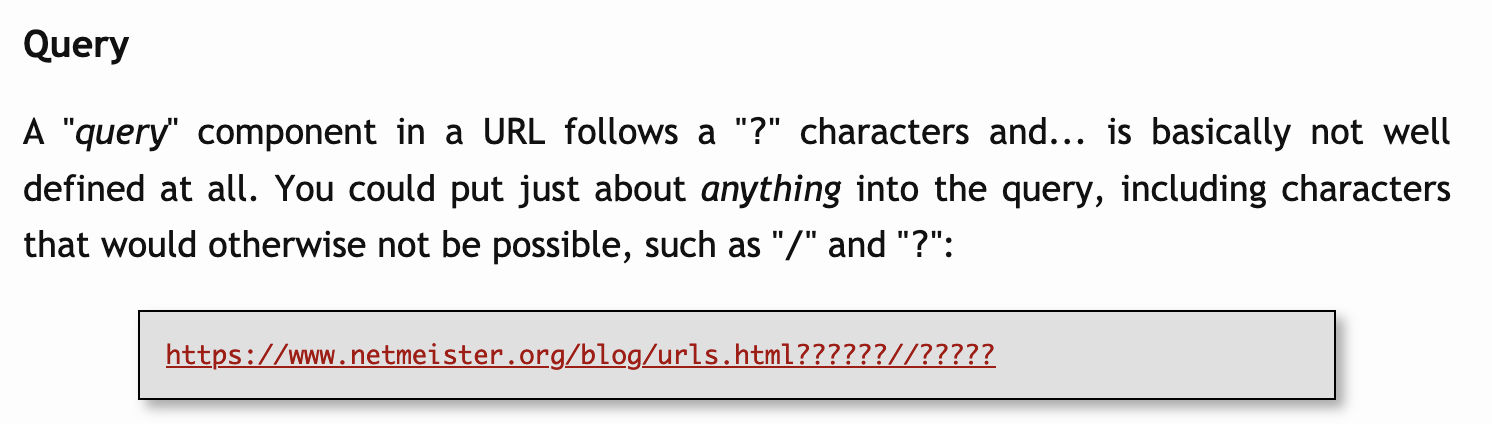
Jan Schauman wrote a nicely nerdy post about URLs. It includes many lesser-known facts and will make you the winner of your next URL trivia game. The article is pretty long but worth it!
My TIL highlight from this post: enter about:about in your URL bar to find all browser internal web pages and functionality. (works in Chromiums and Firefox)
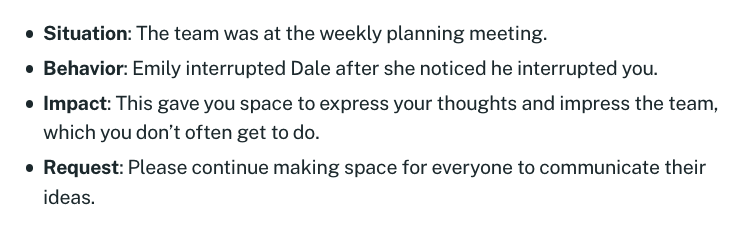
When giving constructive feedback, I try to be very careful to deliver it the best way. There are many approaches to framing the "negative feedback"; SBIR (Situation, Behavior, Impact, Request) is one. For good feedback, many people (myself included) go with a quick "Great job!" or "Well done!". That's not memorable, though.
Should we frame and deliver the positive feedback the same way we do the constructive one? The following article gives great examples to get started.
Josh Comeau wrote a tutorial explaining how React code such as styled.h1`font-size: 1.5em;` works. And as usual, Josh includes various examples to teach the concepts. Great work!
Safari's new theme-color support entered the Tech Preview channel. Many people started playing around with it. Manuel Matuzović used it to show form validation errors, and Adam Argyle checked if one could animate it. ?
Be aware, though, in some cases, Safari picks a color by analyzing the page. You might want to define a theme-color before the feature is supported in stable releases and Safari chooses a color for you!
I looked up the browser support for optional chaining in JavaScript, and to my surprise, it's all green these days! ? But did you know that you can optionally chain function calls with ?.()?
Optionally chain your functions!
Emojis are fascinating. Everybody around the world uses the tiny symbols. The following article includes many stories and facts about emojis (e.g. why google moved away from the weird blobs or why the salad was changed to be more inclusive).
I shared a link to import assertions in a previous Web Weekly. Even though I read more about it, I still didn't understand why we needed this new syntax (import data from 'https://example.com/data.json' assert { type: 'json' };). Thankfully, Dan Clark explains why on the V8 blog.
What's the reason for this syntax?
I probably won't learn to fingerspell very soon, but if I'd need to, I definitely would give fingerspelling.xyz a try. It's a well-made app that analyzes your hand gestures. Great work! Go web!
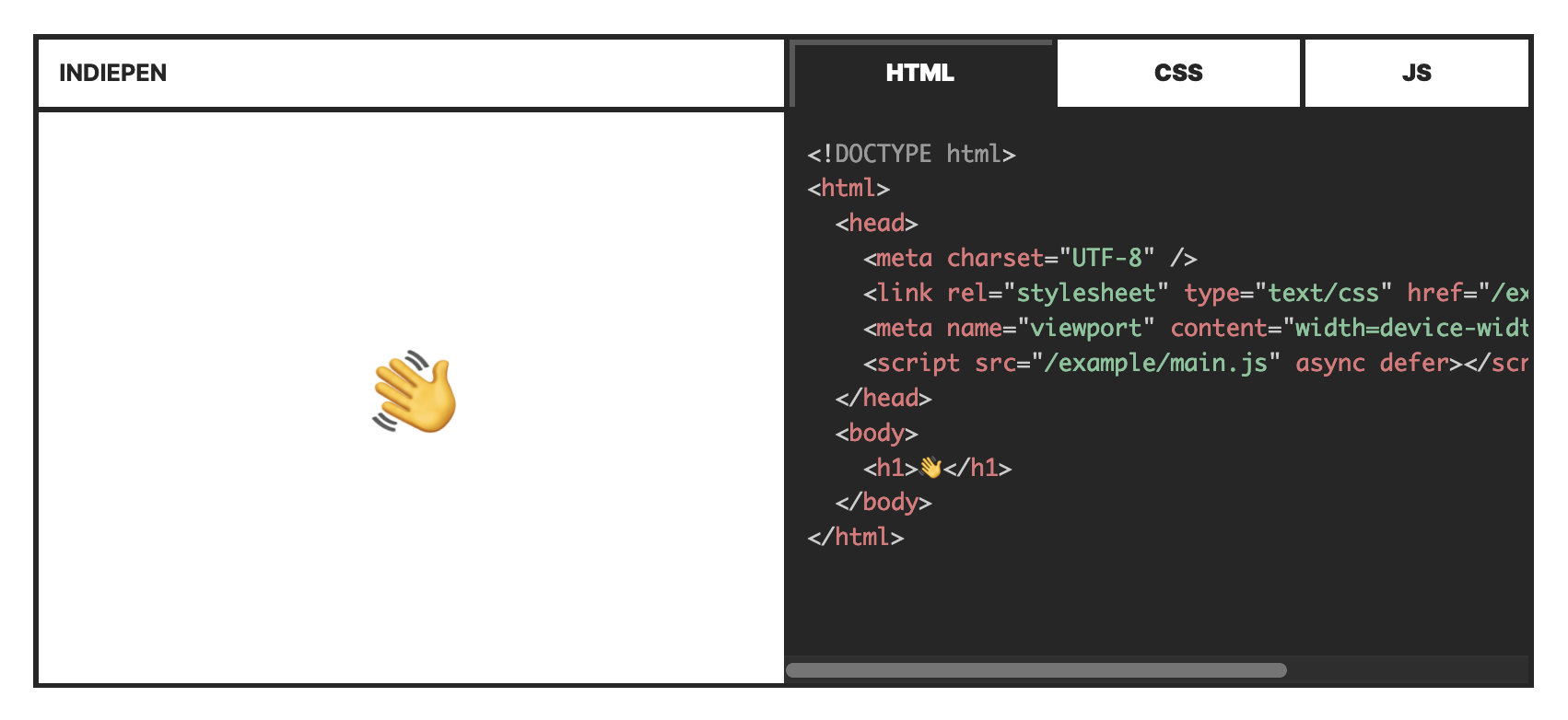
Henrik and André released IndiePen – an independent and privacy-friendly solution to present your code examples to the people.
I love the project's minimalistic approach. And the project is open source, too, which means that if you want to analyze the code or modify it, go for it! Thanks, both!
This week's shout out is about an open-source contribution. Nico Domino uses my <web-vitals/> custom element on his site and updated various things in the project. I didn't realize how many dependencies were out of date. Thank you, Nico!
Display web vitals on your site
- khanhas/spicetify-cli – Commandline tool to customize Spotify client.
- okonet/lint-staged – Run linters on git staged files.
- lirantal/is-website-vulnerable – Find publicly known security vulnerabilities in a website's frontend JavaScript libraries.
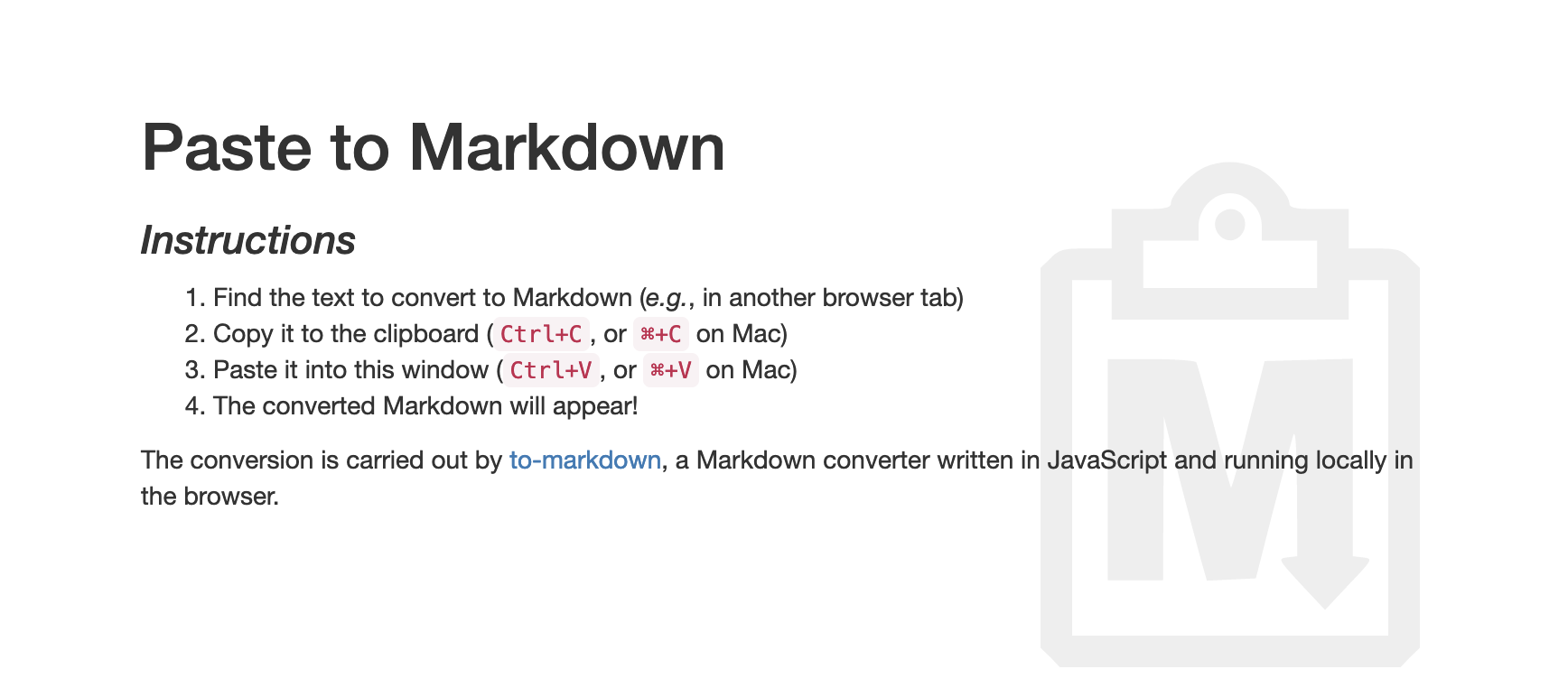
This week's tiny helper is a handy utility that converts any text in your clipboard to markdown. Super handy!
Find more single-purpose online tools on tiny-helpers.dev
How do you deal with things that aren't going as planned? This article on the "Barking up the wrong tree" blog explains the attitude of welcoming complications in life, and it includes this week's quote.
Life is a game. We can try and fail and try again. Games are fun. Frustrating, at times, but still fun. Life can be the same way if we welcome its obstacles.
This week's song is a house track that I heard on Friday. "Music rises up" comes with a catchy chorus and (as usual) some piano tunes. Close your eyes and let it sink in. The song will grow on you!
And that's a wrap for the twenty-fifth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! ?
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-06-27T20:00:00+00:00) Web Weekly #25 (#blogPost). Retrieved from https://www.scien.cx/2021/06/27/web-weekly-25-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.