This content originally appeared on DEV Community and was authored by Anjan Shomodder
Why does template strings exist?
Simply to add multiple strings into a single string.
For example, If I ask you to add the string a and b. How would you do this?
const a = 'My is Anjan Shomodder'
const b = 'I am a software engineer'
You might do this:
const combinedString = a + b
console.log(combinedString)
This will work. But what if you want to add number to it. How would you write I am 20 years old.
const age = 20
const c = 'I am'
const d = 'years old.'
You might do this:
const combinedString = a + age + d
console.log(combinedString)
This will work. But it is not that readable. What if you can write all the substring, javascript expressions like variables, function calls in a single string? That would be great. It would be readable and easy to do.
That's why we have Es6 template strings or template literals whatever you say.
Template literals are string literals allowing embedded expressions. You can use multi-line strings and string interpolation features with them.
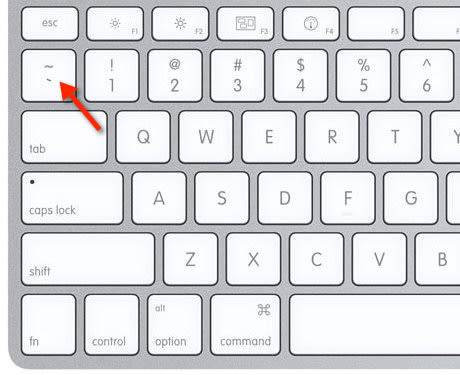
The way you write is instead of normal quotation mark you use backticks.
Inside backticks you put normal javascript string.
const a = `My is Anjan Shomodder`
If you want to use variables then you do this.
const a = 'My is Anjan Shomodder.'
const b = 'I am a software engineer.'
const c = 'I am'
const d = 'years old.'
const age = 20
const combinedString = `${a}${b}${c}${age}${d} I always write good code. ha ha ha`
So instead of writing the variables directly. You add a dollar sign$ and then you wrap them by curly brackets.
output: My is Anjan Shomodder. I am a software engineer.
You can put whatever expressions you like.
- add two number
const a = 21
const b = 10
const resultString = `${a} and ${b} adds up to ${a + b}`
- Ternary operator: Single line if statement.
console.log(`My name is ${3>2 : "Anjan" : "Mark" }`)
output: My name is Anjan
And you get the point.
You can also write multiline strings.
console.log(`string text line 1
string text line 2`)
And that's all you need to know about template strings.
Shameless Plug
I am creating a video series on my youtube channel about how to build a static blogging site using JAMstack.
What are you going to learn from this video series?
- ReactJS, NextJs
- Static Site Generation
- Dynamic Routing
- Material-ui
- MongoDB
- how to build a real time view counter
- a small search engine with mongodb and so on.
Project Demo
You can demo the project from here

So like, share and subscribe to Cules Coding. It takes a lot of effort to build those videos.
If you have any question, put them on the comment section. And also you can connect to me on any social media as @thatanjan . I post content there. So stay safe and good bye.
About me:
Who am I?
My name is Anjan. I am a full stack web developer from Dhaka, Bangladesh.
What problems do I solve?
I can create complex full stack web applications like social media application, blogging, e-commerce website and many more.
Why do I do what I do?
I love to solve problems and develop new ideas. I also enjoy sharing my knowledge to other people who are wiling to learn. That's why I write blog posts and run a youtube channel called Cules Coding
Think we should work together?
Feel free to contact me
Email: anjancules@gmail.com
linkedin: @thatanjan
portofolio: anjan
Github: @thatanjan
Instagram (personal): @thatanjan
Instagram (youtube channel): @thatanjan
twitter: @thatanjan
About My channel:
Why would you subscribe to Cules Coding?
Cules Coding will teach you full stack development. I will teach you not only the basic concepts but also the advanced concepts that other youtube channels don't cover. I will also teach you Data Structures and Algorithms with abstraction and without Math. You will also find many tutorials about developer tools and technologies. I also explain advanced concepts and technologies with simplicity.
So what are you waiting for?
Subscribe to Cules Coding
so that my friend you don't miss any of these cool stuffs.
This content originally appeared on DEV Community and was authored by Anjan Shomodder
Anjan Shomodder | Sciencx (2021-06-28T18:15:24+00:00) Everything you need to know about template strings. Retrieved from https://www.scien.cx/2021/06/28/everything-you-need-to-know-about-template-strings/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.