This content originally appeared on DEV Community and was authored by Orange_Abstrakt
I'm back with some more ways to style your text to make your webpage more attractive.
1) 3D Gradient Text
This is very Easy to code but really makes your site look amazing.
Once you have set your font and size you can start coding the text. start by using the -webkit-background-image property and set it to a linear gradient of your choice.
Then clip that gradient to your text using -webkit-background-clip to text. Now you can set the -webkit-text-fill-color to transparent and you'll have gradient text. Now simply add a text-shadow and you will have this cool effect.
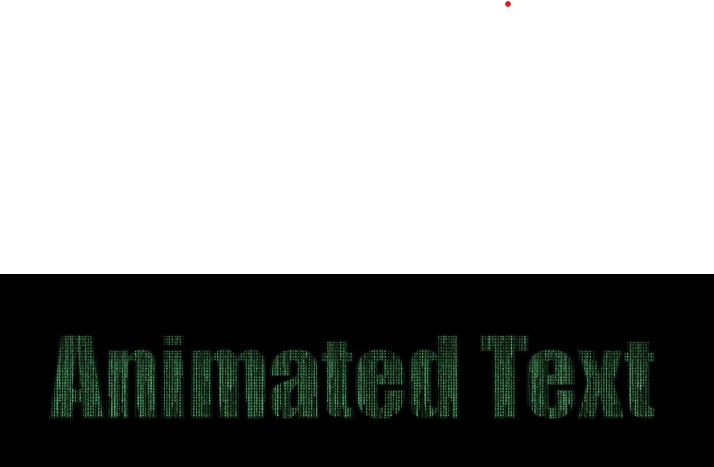
2) Image text
using this you can use any image as the background of your text.

to style this set the background image to the url of the picture you want. Then clip it to the text and make the text transparent as we did in the last example. But you will see that the pictures size is very large and doesnt look that good. You can use the background size property to fix this.
You can set it to auto, cover or contain.
you may also set the size yourself.
You can read more on this on w3schools.
https://www.w3schools.com/cssref/css3_pr_background-size.asp
if you use the image i have used you can set the background to black causing. This way you will see only the picture. Something like this...

Hope these areb helpful and you can use them in your projects. I'll upload new styles soon. let me know if you guys have some ideas.
This content originally appeared on DEV Community and was authored by Orange_Abstrakt
Orange_Abstrakt | Sciencx (2021-06-28T07:35:22+00:00) How to make your css text look impressive part 2. Retrieved from https://www.scien.cx/2021/06/28/how-to-make-your-css-text-look-impressive-part-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

