This content originally appeared on Bram.us and was authored by Bramus!
Nice text-effect demo by Shireen Taj:
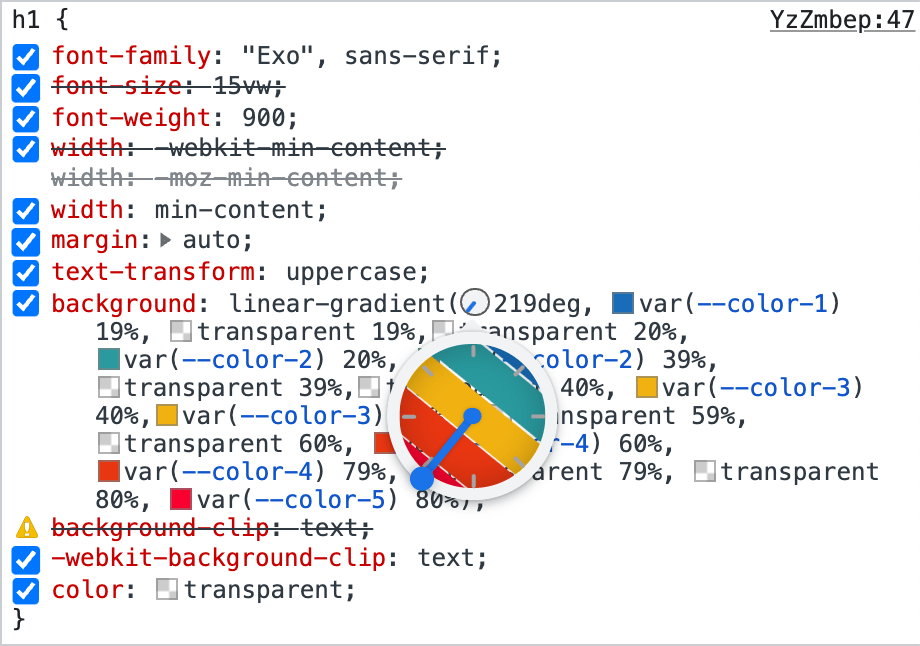
Using DevTools you can see that there’s a gradient background set onto the element.

By also applying -webkit-background-clip: text; the gradient is only shown on the text itself.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-06-28T12:09:01+00:00) Multi Colored Text with CSS. Retrieved from https://www.scien.cx/2021/06/28/multi-colored-text-with-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.