This content originally appeared on CodeSource.io and was authored by Jatin Hemnani
In this article, you will learn How To Prerender Page In Svelte Kit.
Prerendering Page
To prerender the page you have to add a script tag with context of module.
<script context="module">
export const prerender = true;
</script>In this way, Svelte Kit will know which page to prerender. Prerendering will generate HTML files at the build time.
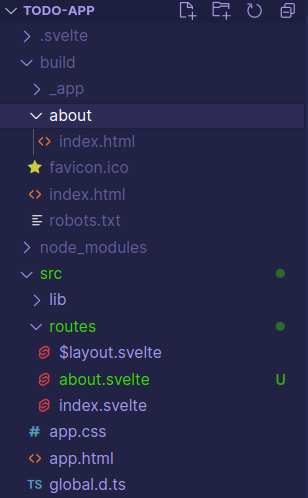
Result

Above you can see the index.html file inside the about folder.
The post Prerender Page In Svelte Kit appeared first on CodeSource.io.
This content originally appeared on CodeSource.io and was authored by Jatin Hemnani
Jatin Hemnani | Sciencx (2021-06-29T08:47:52+00:00) Prerender Page In Svelte Kit. Retrieved from https://www.scien.cx/2021/06/29/prerender-page-in-svelte-kit/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
