This content originally appeared on Google Developers Blog and was authored by Google Developers
Posted by Richard Adem, UX Engineer at Google Arts & Culture
What is Art Filter?
One of the best ways to learn about global culture is by trying on famous art pieces using Google’s Augmented Reality technology on your mobile device. What does it feel like to wear a three thousand year old necklace, put on a sixteenth century Japanese helmet or don pearl earrings and pose in a Vermeer?
Google Arts & Culture have created a new feature called Art Filter allowing everyone to learn about culturally significant art pieces from around the world and put themselves inside famous paintings, normally safely displayed in a museum.
We teamed up with the MediaPipe team, which offers cross-platform, customizable ML solutions to combine ML with rendering to generate stunning visuals.
Working closely with the MediaPipe team to utilize their face mesh and 3D face transform allowed us to create custom effects for each of the artifacts we had chosen, and easily display them on as part of the Google Arts & Culture iOS and Android app.
Figure 1. The Art Filter feature.
The Challenges
We selected five iconic cultural treasures from around the world:
- Frida Kahlo Self-Portrait with Monkey
- Helmet with Tengu Mask and Crows
- Vincent van Gogh Self-Portrait 1889
- Faience collar necklace 1352-1327 BC
- Johannes Vermeer Girl with a Pearl Earring
Given their diverse formats or textures each artwork or object required special approaches to bring it to life in AR.
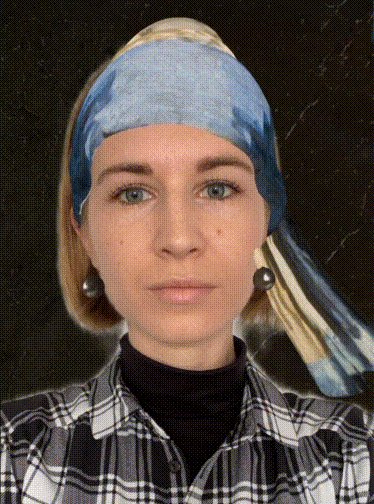
Figure 2. User wearing the jewelry from Johannes Vermeer's "Girl with a Pearl Earring" - Mauritshuis museum, Hague.
Creating 3D objects that can be viewed from all sides, using 2D references.
Some of the artwork we selected are 2D paintings and we wanted everyone to immerse themselves in the paintings. Our team of 3D artists and designers took high resolution gigapixel images from Google Arts & Culture and projected them onto 3D meshes to texture them. We also extended the 2D textures all the way around the 3D meshes while maintaining the style of the original artist. This means that when you turn your head the previously hidden parts of the piece are viewable from every angle, mimicking how the object would look in real-life.
Figure 3. The Van Gogh Self-Portrait filter - Musée d’Orsay, Paris.
Our cultural partners were immensely helpful during the creation of Art Filter. They have sourced a huge amount of reference images allowing us to reproduce the pieces accurately using photographs from different angles, to help them appear to fit into the “real world” in AR (using size comparisons).
Layering elements of the effect along with the image of the user.
Art Filter takes an image of the user from their device’s camera and uses that to generate a 3D mesh of the user’s face. All processing of user images or video feeds is run entirely on device. We do not use this feature to identify or collect any personal biometric data; the feature cannot be used to identify an individual.
The image is then reused to texture the face mesh, generated in real-time on-device with MediaPipe Face Mesh, representing it in the virtual 3D world within the device. We then add virtual 2D and 3D layers around the face to complete the effect. The Tengu Helmet, for example, sits on top of the face mesh in 3D and is “attached” to the face mesh so it moves around when the user moves their head around. The Vermeer earrings with a headscarf and Frida Kahlo’s necklace are attached to the user’s image in a similar way. The Van Gogh effect works slightly differently since we still use a mesh of the user’s face but this time we apply a texture from the painting.
We use 2D elements to complete the scene as well, such as the backgrounds in the Kahlo and Van Gogh paintings. These were created by carefully separating the painting subjects from the background then placing them behind the user in 3D. You may notice that Van Gogh’s body is also 2D, shown as a “billboard” so that it always faces the camera.
Figure 4. Creating the 3D mesh showing layers and masks.
Using shaders for different materials such as the metal helmet.
To create a realistic looking material we used “Physically Based” Rendering shaders. You can see this on the Tengu helmet, it has a bumpy surface that is affected by the real life light captured by the device. This requires creating extra textures, texture maps, for the effect that uses colors to represent how bumpy or shiny the 3D object should appear. Texture maps look like bright pink and blue images but tell the renderer about tiny details on the surface of the object without creating any extra polygons, which can slow down the frame rate of the feature.
Figure 5. User wearing Helmet with Tengu Mask and Crows - The Metropolitan Museum of Art.
Conclusion
We hope you enjoy the collection we have created in Art Filter. Please visit and try for yourself! You can also explore more amazing ML features with Google Arts & Culture such as Art Selfie and Art Transfer.
We hope to bring many more filters to the feature and are looking forward to new features from MediaPipe.
This content originally appeared on Google Developers Blog and was authored by Google Developers
Google Developers | Sciencx (2021-07-01T17:02:00+00:00) Bringing artworks to life with AR. Retrieved from https://www.scien.cx/2021/07/01/bringing-artworks-to-life-with-ar/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.