This content originally appeared on DEV Community and was authored by Chetan Atrawalkar?CA.
Every React developer use react libraries in daily basis to build react applications and it's a better and faster ways to create customized components.
So today, I want to share 5 react libraries that will help you to make react projects.
1. React-Perfect-Scrollbar
This is a wrapper to allow use perfect-scrollbar in React. It is used inside our project for creating nice scrollbars.

Homepage
GitHub
Usage:-
Install the package npm install react-perfect-scrollbar -S
Import the css file if you have loader for css files:
import 'react-perfect-scrollbar/dist/css/styles.css';
Import the module in the place you want to use:
import PerfectScrollbar from 'react-perfect-scrollbar'
2. React DnD
React DnD is drag and drop library it mostly used for make drag and drop functionality on particular elements.

Homepage
GitHub
Usage:-
Install the packages npm install react-dnd react-dnd-html5-backend
Import the module in the place you want to use:
import { useDrag } from 'react-dnd'
3. React-Device-Detect
Detect device, and render view according to the detected device type.

Homepage
GitHub
Usage:-
Install the packages using npm or yarn:
npm install react-device-detect --save
or
yarn add react-device-detect
Import the module in the place you want to use:
import {
BrowserView,
MobileView,
isBrowser,
isMobile
} from "react-device-detect";
4. Pure React Carousel
A highly impartial suite of React components that can be assembled by the consumer to create a responsive and aria compliant carousel with almost no limits on DOM structure or CSS styles.

Homepage
GitHub
Usage:-
Add the module to your project.
npm i -S pure-react-carousel
Import only the required components into your project.
import React from 'react';
import { CarouselProvider, Slider, Slide, ButtonBack, ButtonNext } from 'pure-react-carousel';
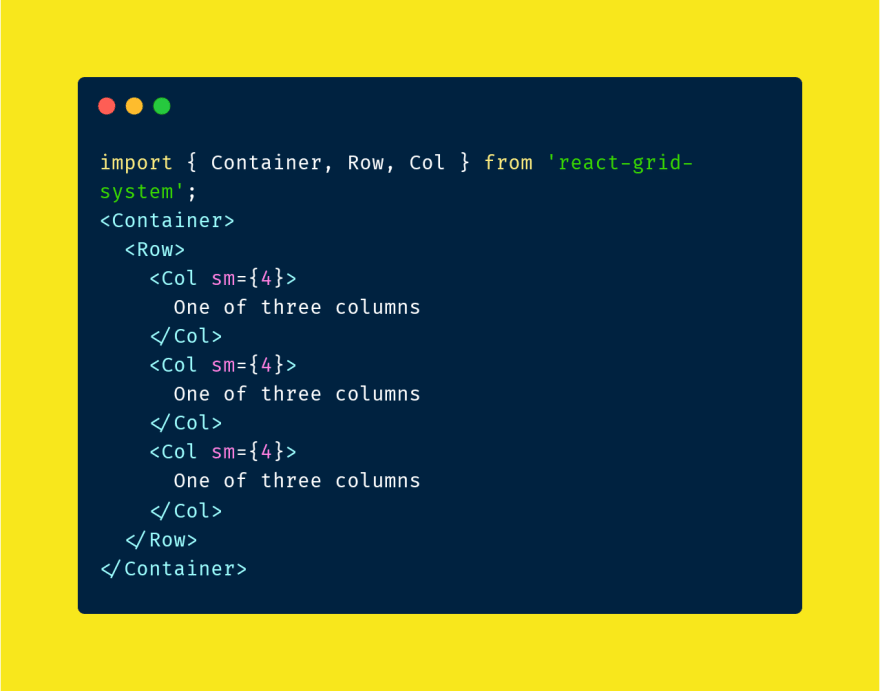
5. React Grid System
A powerful Bootstrap-like responsive grid system for React.
react-grid-system provides a responsive grid for React inspired by Bootstrap. Moreover, it has various additional powerful features, such as setting breakpoints and gutter widths through React's context.
Three components are provided for creating responsive grids: Container, Row, and Col.

Homepage
GitHub
Usage:-
Installation:-
npm install react-grid-system --save
An example on how to use these:-

I hope you like this react libraries please drop your comments about your thoughts and suggest more libraries you used daily basis in react projects.
For more content follow me on
Instagram @chetan
.fullstack
Thank you!
? Keep Claim And Just Code It!
This content originally appeared on DEV Community and was authored by Chetan Atrawalkar?CA.
Chetan Atrawalkar?CA. | Sciencx (2021-07-03T04:12:00+00:00) 5 Underrated React Libraries ⚛️. Retrieved from https://www.scien.cx/2021/07/03/5-underrated-react-libraries-%e2%9a%9b%ef%b8%8f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
