This content originally appeared on DEV Community and was authored by Ha Tuan Em
After research how to deploy Express.js app to Vercel. Finally, I found and got have an application has deployed to Vercel. It's take a lot of time from me but I am happy and hope this article will help something to you.
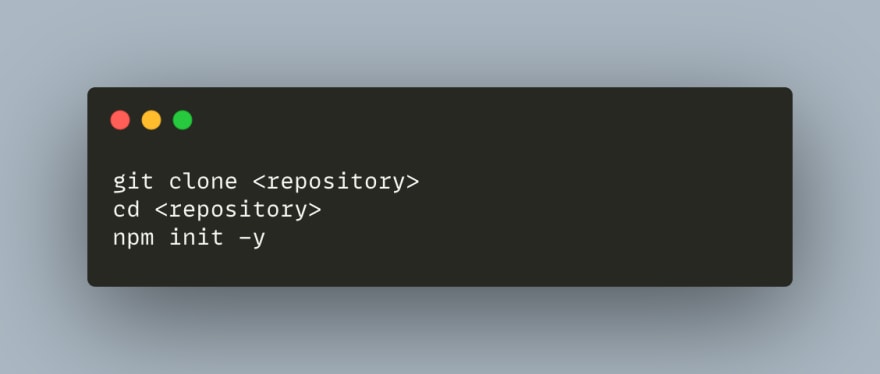
I. First of all, creating new Github repository and init new project nodejs.
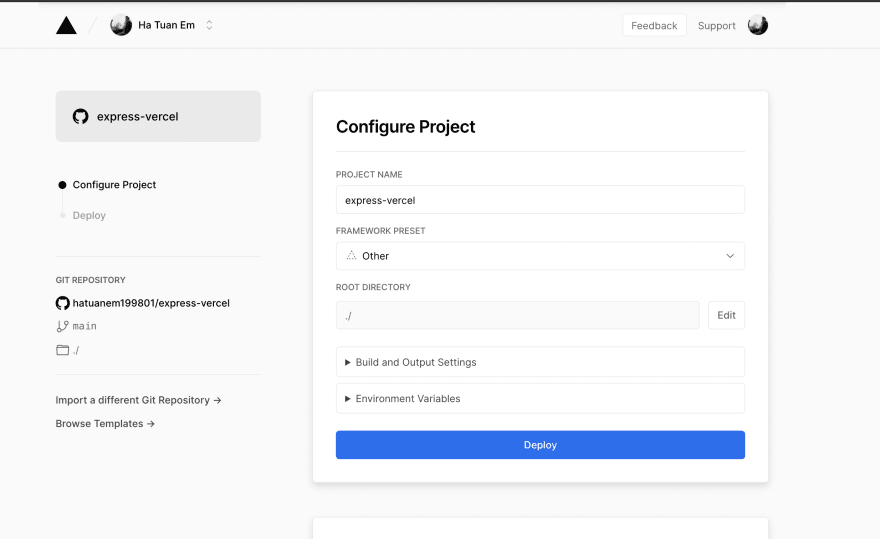
II. Creating new project in Vercel
III. Installing package express to nodejs app.
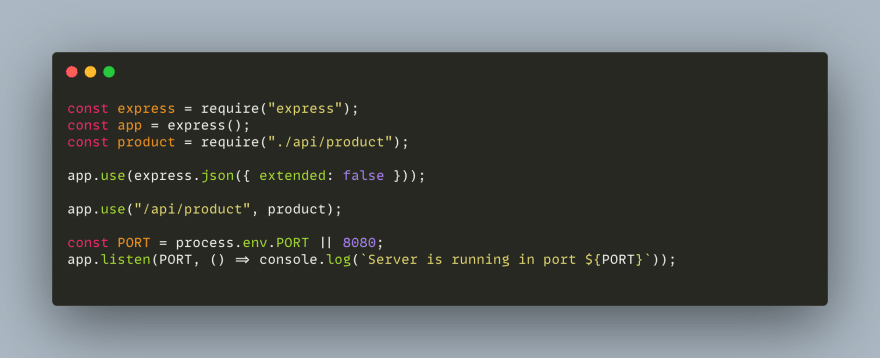
IV. Creating and endpoint file index.js in root source.
V. Creating APIs in ./api folder or you can rename anything which you like.
- Here is an example for manage product from
./api/product.
VI. Testing before commit source to Github.
- After testing is ?. Commit them to git to see something awesome.
VII. Ready to serve in Vercel.
VIII. Something went wrong in Vercel.
- Because Vercel just supports API from Framework JS as NEXT.JS, Nuxt.JS,... So if we develop a standalone application we need to configure or tell the server of Vercel how is it work by vercel.json file.
IX. Add new vercel.json file to root source.
- Commit it to GitHub and make sure
versionis2- this is required from Vercel.
X. Done, enjoy your moment.
Thanks for reading.
And I hope something good to you.
Here is repository which use in this post.
This content originally appeared on DEV Community and was authored by Ha Tuan Em
Ha Tuan Em | Sciencx (2021-07-04T14:57:05+00:00) Deploy Express.js app to Vercel. Retrieved from https://www.scien.cx/2021/07/04/deploy-express-js-app-to-vercel/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.