This content originally appeared on DEV Community and was authored by Twan kruiswijk
Two weeks ago, we asked ourselves the question: "Can we build a blog with Notion". We want everyone to publish more of their knowledge and to make this easy we opened up the Github repository of this project for you to fork this blog and make it your own.
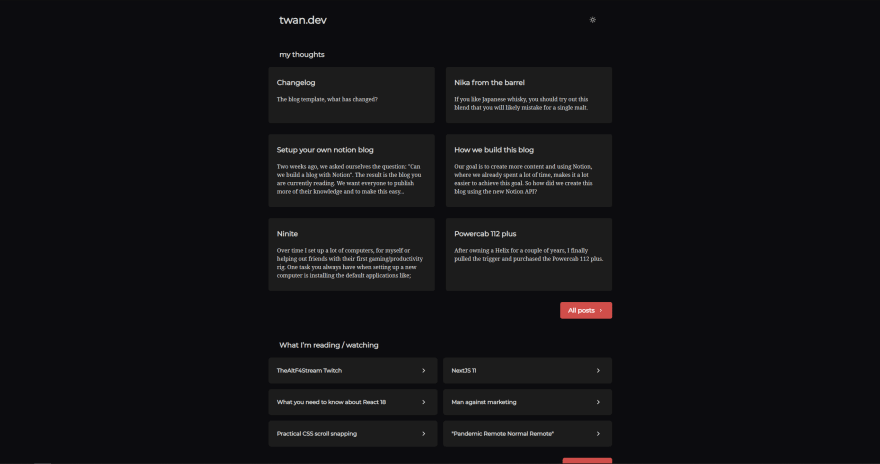
Want to see the template in action? I use it for my own blog: https://twan.dev
Let's go 0 to blog;
1. Requirements
This blog uses NextJS as it's framework, so you at least need the following things to get started;
- Node.JS 10.13 or later installed on your machine
- Notion account
- Github account
- Vercel account (you are free to use any other hosting if you'd like, but I will use Vercel in this tutorial)
2. Setting up your Notion DB

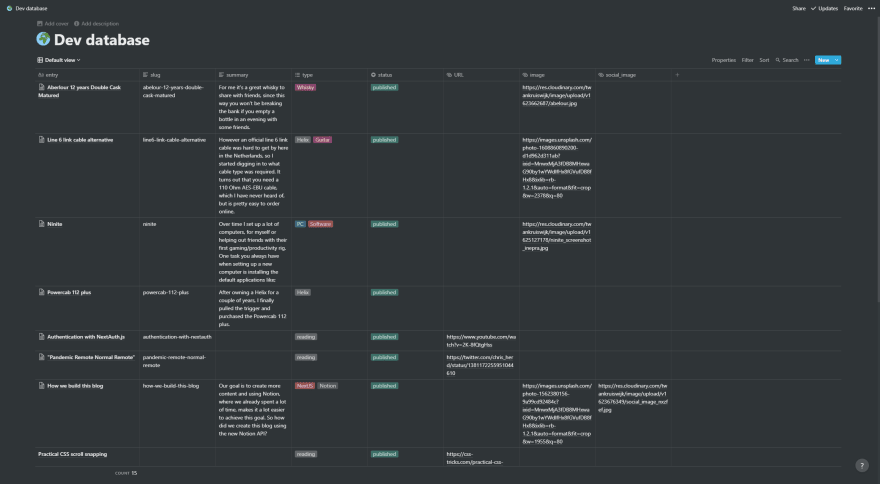
The first step towards managing your blog from Notion is to duplicate the database template we use for this blog;
https://www.notion.so/twankrui/d8dbc48b530d44fc9b763737cb63fee0?v=617ccbb6eba54e35842809b373615a87
The columns of the tables are pretty self-explanatory, but the most important thing to remember is the "status" column. When you want to publish a new post to your blog, you set the status to "published," and your post should appear within the next minute.
3. Setting up a Notion integration
Now that we have the database setup, it's time to create an integration to start using the Notion API. We need access to the API to fetch the data from our Notion database for our blog.
Please follow the official getting started guide from Notion. You can skip "Step 3" since we only need the secret and the database ID, which you'll be able to write down after completing step 2.
4. Forking this blog's repository
Now on to the fun part, setting up your own blog! To get started quickly, the easiest way is to go to my repository and fork it. This allows you to set up your own copy of the project while still being able to pull down updates later on.
Without further ado, you can fork this repository. After you've forked the repository, make sure to clone it to your computer, so you'll be able to make changes.
Not familiar with forking? You can check out this video that covers the basics.
Update! It's now also possible to use the "use this template" feature from Github. This will create a new repository for you based of the latest changes. You can use whatever you prefer.
5. Customizing the blog
Now that you have the project on your computer, let's make a couple of changes.
5.1 Add the environment variables.
Before we can spin up the development environment, we'll need to add some environment variables. For you who don't have experience with environment variables, don't worry. It's nothing more than adding some values that are unique (and secret) to your project.
In the root of the project you'll find a .env.example file, duplicate this file and rename it to .env.
Now, from step 3, copy and paste over your Notion integration secret and Notion DB ID, and save the file.
5.2 Update site.config.js
You are free to make as many changes to your forked environment as you like, but remember that it will get increasingly harder to pull down new updates later down the road. To make the template your own, you only have to change the values in a single file: site.config.js.
After you've updated the values inside of this file, you can move on the the next step.
Bonus
For my blog, I use Fathom Analytics. If you also want to set up analytics, you can set up a Fathom account by updating the site.config.js value fathomCode. In here, you can paste the site ID that Fathom has assigned to your website.
Last, but not least, also in the file site.config.js replace twan.dev for domain with your own domain. This makes sure that Fathom doesn't track your page views locally (and on the staging environments), but only on the production environment.
5.3 install and run the project
First, we want to install the dependencies via the terminal. You can do this by going into the directory and running yarn or npm install.
Second, we want to spin up the development server. From the root of the project, run the following command yarn dev or, if you are using NPM, npm run dev.
5.4 Upload your own favicons
As a final step, let's replace the favicons! In the root of the project you'll find the public folder. First, delete all the files inside of the favicon folder. Now let's generate the favicon files via this generator, once generated, grab all the files and place them inside of the favicon folder. That's it, enjoy your favicons!
6. Pushing it to Vercel
If you've never worked with Vercel before, prepare to be blown away by how easy it is to get your site deployed.
6.1 Setup a Vercel account
Go to Vercel and set up your account. I recommend that you sign-up with Github since that will make it very easy to import your project later on.
6.2 Add a new project

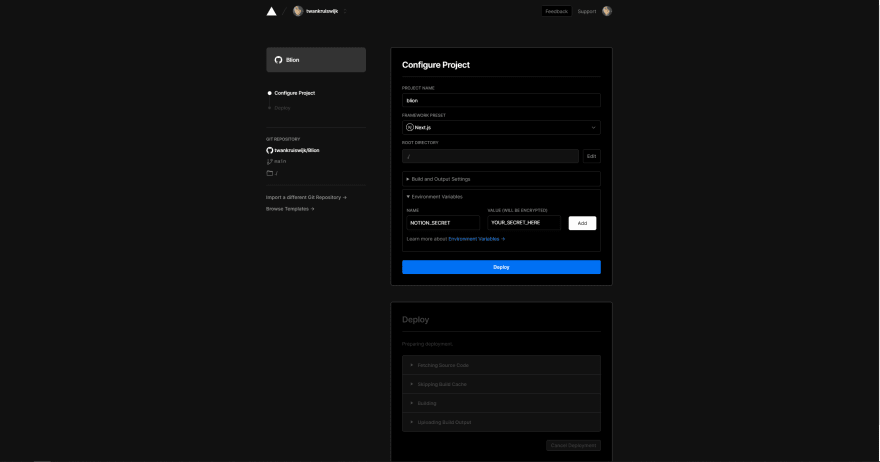
We are going to set up a new project by importing it from Github. The process should be pretty easy, and you are only required to perform a single action when you get to the import project step. During this step, you see a dropdown (towards the bottom) called environment variables in here, paste your values (line-by-line) from your .env file (you don't need to add the = char).
Once you've added the project, Vercel will try and build your project. If it's successful, you'll find the URL on your dashboard.
Bonus
You probably want to add your own domain to your blog. If so, here is the official Vercel documentation on how to set up your custom domain.
8. Share everything!
That should be it! Now you have your very own blog running from Notion!
This content originally appeared on DEV Community and was authored by Twan kruiswijk
Twan kruiswijk | Sciencx (2021-07-05T11:49:08+00:00) Setup your own Notion powered blog with NextJS. Retrieved from https://www.scien.cx/2021/07/05/setup-your-own-notion-powered-blog-with-nextjs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.