This content originally appeared on DEV Community and was authored by Tien Nguyen
In this tutorial, I will show you how to build a React Hooks CRUD Application to consume Web API with Axios, display and modify data with Router & Bootstrap.
Full Article: https://bezkoder.com/react-typescript-axios/
Overview of React Typescript example Project
We will build a React Tutorial Application with Axios and Web API in that:
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- There is a Search bar for finding Tutorials by title.
Here are screenshots of our React CRUD Application.
- Create a Tutorial:
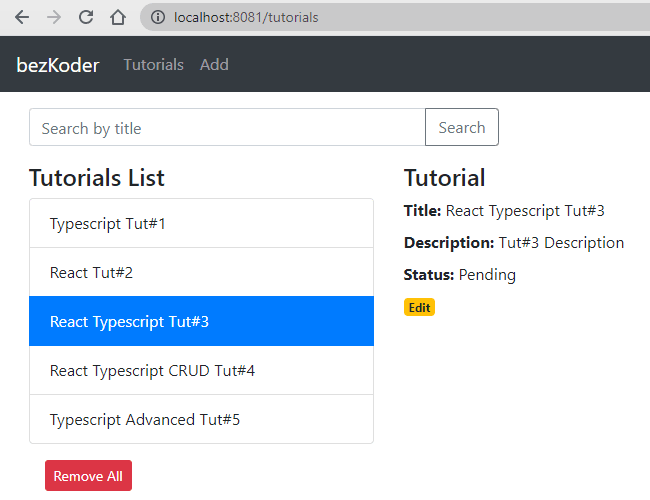
- Retrieve all Tutorials:
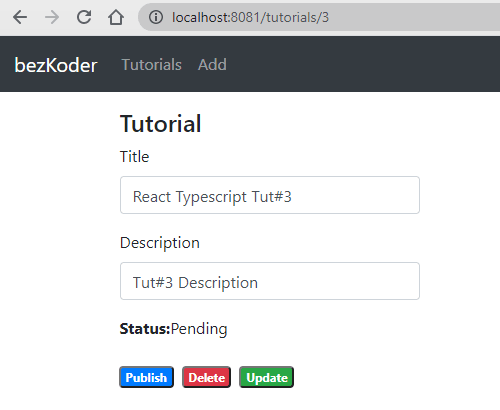
- Click on Edit button to update an item:
On this Page, you can:
- change status to Published using Publish button
- delete the item using Delete button
- update the item details with Update button
- Search Tutorials by title:
This React Client consumes the following Web API:
| Methods | Urls | Actions |
|---|---|---|
| POST | /api/tutorials | create new Tutorial |
| GET | /api/tutorials | retrieve all Tutorials |
| GET | /api/tutorials/:id | retrieve a Tutorial by :id
|
| PUT | /api/tutorials/:id | update a Tutorial by :id
|
| DELETE | /api/tutorials/:id | delete a Tutorial by :id
|
| DELETE | /api/tutorials | delete all Tutorials |
| GET | /api/tutorials?title=[keyword] | find all Tutorials which title contains keyword
|
You can find step by step to build a Server like this in one of these posts:
- Express, Sequelize & MySQL
- Express, Sequelize & PostgreSQL
- Express & MongoDb
- Spring Boot & MySQL
- Spring Boot & PostgreSQL
- Spring Boot & MongoDB
- Spring Boot & H2
- Spring Boot & Cassandra
- Spring Boot & Oracle
- Django & MySQL
- Django & PostgreSQL
- Django & MongoDB
Component Diagram
Now look at the React components that we're gonna implement:
– The App component is a container with React Router. It has navbar that links to routes paths.
– TutorialsList component gets and displays Tutorials.
– Tutorial component has form for editing Tutorial's details based on :id.
– AddTutorial component has form for submission new Tutorial.
– These Components call TutorialDataService methods which use axios to make HTTP requests and receive responses.
Technology
- React 17/16
- react-router-dom 5
- axios 0.21.1
- bootstrap 4.6.0
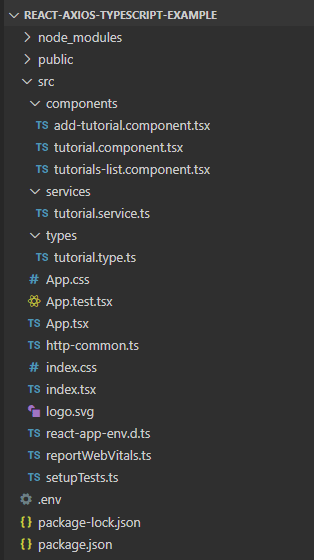
Project Structure
I'm gonna explain it briefly.
-
package.json contains 5 main modules:
react,typescript,react-router-dom,axios&bootstrap. -
Appis the container that hasRouter& navbar. -
tutorial.type.ts exports
ITutorialDatainterface. - There are 3 components:
TutorialsList,Tutorial,AddTutorial. - http-common.ts initializes axios with HTTP base Url and headers.
-
TutorialDataServicehas methods for sending HTTP requests to the Apis. - .env configures port for this React CRUD App.
For steps and Github source code, please visit:
https://bezkoder.com/react-typescript-axios/
Further Reading
Fullstack:
- React + Spring Boot + MySQL: CRUD example
- React + Spring Boot + PostgreSQL: CRUD example
- React + Spring Boot + MongoDB: CRUD example
- React + Node.js + Express + MySQL: CRUD example
- React + Node.js + Express + PostgreSQL example
- React + Node.js + Express + MongoDB example
- React + Django + Rest Framework example
Serverless with Firebase:
- React Firebase CRUD with Realtime Database
- React Firestore CRUD App example | Firebase Cloud Firestore
Integration:
This content originally appeared on DEV Community and was authored by Tien Nguyen
Tien Nguyen | Sciencx (2021-07-09T02:05:47+00:00) React Typescript example Project with Axios and Web API. Retrieved from https://www.scien.cx/2021/07/09/react-typescript-example-project-with-axios-and-web-api/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.