This content originally appeared on DEV Community and was authored by Akash Kumar Sikarwar
The handshake
In the prev post, we talked about two types of encryption keys algorithms. In this post, let me walk you through the process of the handshake.
When you started reading this article, your browser displayed a green lock in the address bar. How did that happen?
Your browser communicated with dev.to server, where this post is hosted, and they both established a secure connection to transmit messages.
But first, they needed to agree on how to communicate securely. If the negotiation is not successful, your browser lets you know by showing an error or warning. If an agreement is reached, your browser is happy to display a green padlock on the address bar. This process, the negotiation between a browser and a server, is called 'the handshake'. It happens very fast without any delay. Let me help you understand it step by step.
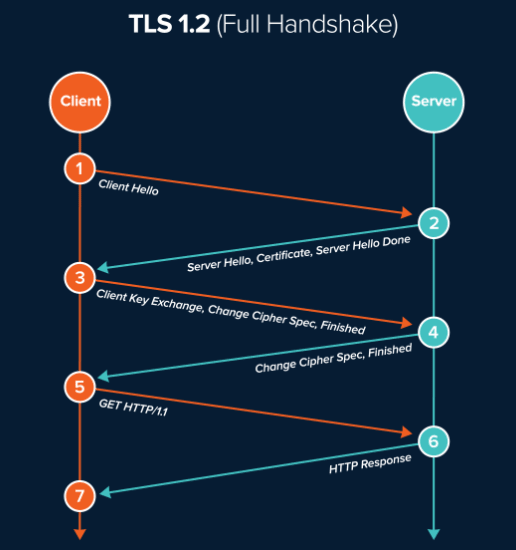
Step 1: Client Hello. Your browser sends a list of SSL/TLS versions and encryption algorithms that it can work with to dev.to server. A fancy word for the encryption algorithm list is 'cipher suite'. And then your browser waits for an answer from dev.to server.
Step 2: Server Hello. Server chooses the best SSL/TLS version and encryption algorithm among the ones browser sent it, and based on its preferences. Server replies with its certificate, which includes its public key, so that it can verify who it is.
Step 3: Client Key Exchange. Your browser checks server's certificate to make sure its legit. It generates a 'pre-master key' so they can both user it later when they generate a unique key. Browser encrypts that pre-master key with server's public key and sends it back to the server.
Step 4: Change Cipher spec. Server uses its private key to decrypt the pre-master key. So far all the communication between them has been in open. They have not secured any messages. They used asymmetric keys (public and private keys) to encrypt the pre-master key so nobody could spy on it. Now they both generate the same 'shared secret' that they are going to use as a symmetric key. Browser sends a test an encrypted test message to which server responds saying everything is OK.
Step 5: Everything is now secured. Now all data going back and forth between your browser and dev.to server is now secured for the rest of the session. Passwords, credit card details(if any), everything.
Simple right? Here is a diagram to help you understand this handshake better.

In the next post, we will try to understand the differences between the terms HTTPS, SSL and TLS we talked about earlier.
This content originally appeared on DEV Community and was authored by Akash Kumar Sikarwar
Akash Kumar Sikarwar | Sciencx (2021-07-10T09:44:27+00:00) All about HTTPS (part-3). Retrieved from https://www.scien.cx/2021/07/10/all-about-https-part-3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
