This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Ciao, friends!
I'm back from my vacation! It was full of tours on "shitty bikes" and long walks in Amsterdam. I really like the vibe of the city! It was perfect trip to relax and decompress. And in the meantime I got my first vaccine shot, too! Normality is approaching! ?
Before we jump into web stuff, let me share some wisdom I saw on Twitter.
This week's Web Weekly includes:
- an extensive guide to accessible components
- new CSS viewport units
- maybe unnecessary browser functionalities
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
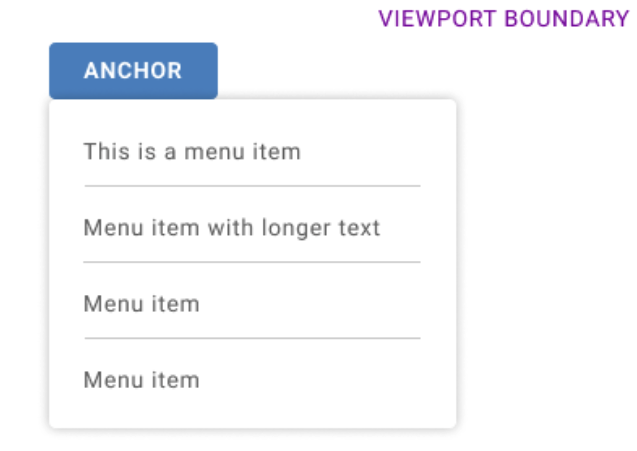
Wouldn't it be great if we could style select elements? Astonishingly, there's still no easy way to do that without reimplementing an entire component. But there's movement, and Melanie Richards asks for feedback on ongoing proposals such as the popup element and anchored positioning in CSS.
The initial purpose of the web was to access and view documents. That's a long time ago. Julien Voisin wrote a somewhat snarky piece on essential browser features and potentially unnecessary browser functionality. While I don't think everything is as useless as Julien describes, the blog post provides a valuable overview of what's possible with the web today.
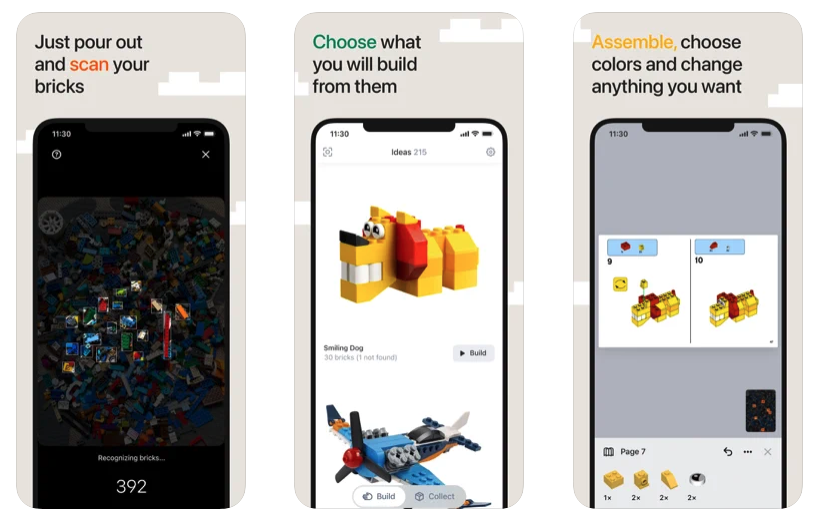
Brickit is an iPhone app that scans all your LEGO pieces and generates instructions to build new things with all your pieces. I'm not a LEGO person, but if that works as promised, that'd be really cool.
Swyx shared and updated his Mac setup guide. I love reading these lists to learn more about what other people use. Unfortunately, Swyx' setup is not automated (there are few things more satisfying than setting up a new computer by running a script), but there are many good things in the guide!
(If you wonder how to automate VS Code extension handling, I have a post about that on my blog, too)
While going over Swyx' setup, I discovered that he's using the undollar npm CLI package. The package's purpose is "to eat" leading dollar signs so that you can run copied commands easier.
Using a third-party package or even Node.js is too much used technology for such a simple feature. I shared how you can implement a $ command with two lines of shell scripting.
My habit game is not very strong these days, but I'm still convinced that healthy habits and structure lead to a better life. Thomas Oppong shared how processes lead to progress.
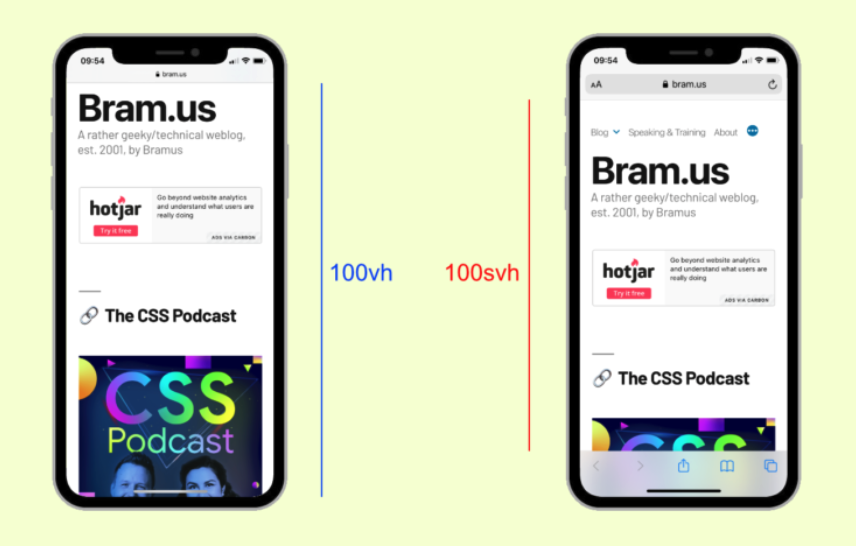
I haven't heard of small, large and dynamic viewports before, but apparently, there's a new proposal aiming to clean up the messy viewport unit handling on its way. Bramus had a look and explained what units such as svh and dvh can do.
Learn about dynamic viewport units
I played around with thanaverage.xyz a reasonable amount of time. It's a fun little site with lots of moving "wibbly wobbly blobs".
It asks you simple YES/NO questions. The catch: it shows you the average of other peoples' answers. It's fascinating that 78% of the people think that they have fewer friends than the average.
You might have noticed that whenever you run npm install today, npm greets you with a scary "You're project is vulnerable!" message. I just ran it for my website, and that's the prompt I see.
found 9 vulnerabilities (1 low, 1 moderate, 7 high)
Seven high vulnerabilities? Holy moly – I should drop everything I'm doing and fix these right away! But wait, it's a static site built on my local machine or Netlify's servers. Is it really that urgent? Should I care about these at all?
Dan Abramov shared his opinion on npm audit, and I agree, the way npm audit works today is indeed broken.
One for the bookmarks; if you're looking for patterns to build accessible frontend components, Vitaly Friedman from Smashing Magazine published a massive article collecting hundreds of resources (I didn't count ?)!
If you visited my blog, you might have seen that I show the site's web vitals in the footer. Nils Schönwald took my web-vitals custom element and ported it to React. Great work!
Show Web Vitals in your React project
- mongodb-js/boxednode – Ship a JS file with Node.js in a box.
- nosarthur/gita – Manage many git repos with sanity.
- ripienaar/free-for-dev – A list of SaaS, PaaS and IaaS offerings that have free tiers of interest to devops and infradev.
You probably know about the RealFaviconGenerator. This week I discovered that the site also includes a tool to generate SVG Favicons. ?
Find more single-purpose online tools on tiny-helpers.dev
Chris Coyier is turning 41 soon and he published a list of lessons learned in 40 years. The post includes this week's quote.
Every decision we make, big and small, short-term and long-term, is an effort to improve our mood.
I discovered Chris Luno recently. Almost every week, he publishes a house DJ set standing in front of a beautiful location. I really like his style!
Listen to "Deep house from Mars"
And that's a wrap for the twenty-seventh Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! ?
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-07-10T22:00:00+00:00) Web Weekly #27 (#blogPost). Retrieved from https://www.scien.cx/2021/07/10/web-weekly-27-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.