This content originally appeared on DEV Community and was authored by menomanabdulla
Whether you are a beginner or an expert in Hyper Text Markup Language (HTML) it is important to follow some best practices in order to keep your HTML documents consistent and organized.
HTML5 has been around for many years now and has been stable and supported at least partially supported by most major browsers since 2014. Here I present list of best coding practices regarding HTML5 markup. Let’s get started:
-
File Structure
Be concerned to the project file structure from day one. It’s extremely important for mid to large scale application for batter maintenance.
-
Declare correct Doctype
If correct Doctype is not declared new HTML5-specific tags will not interpreted by the browser.

-
Write w3c valid markup
Use validator like w3c validator to check your markup and write error free more structured code. Validator will suggest you some best practice of HTML5 coding standard. I strongly recommend you to valid your code by w3c validator.
-
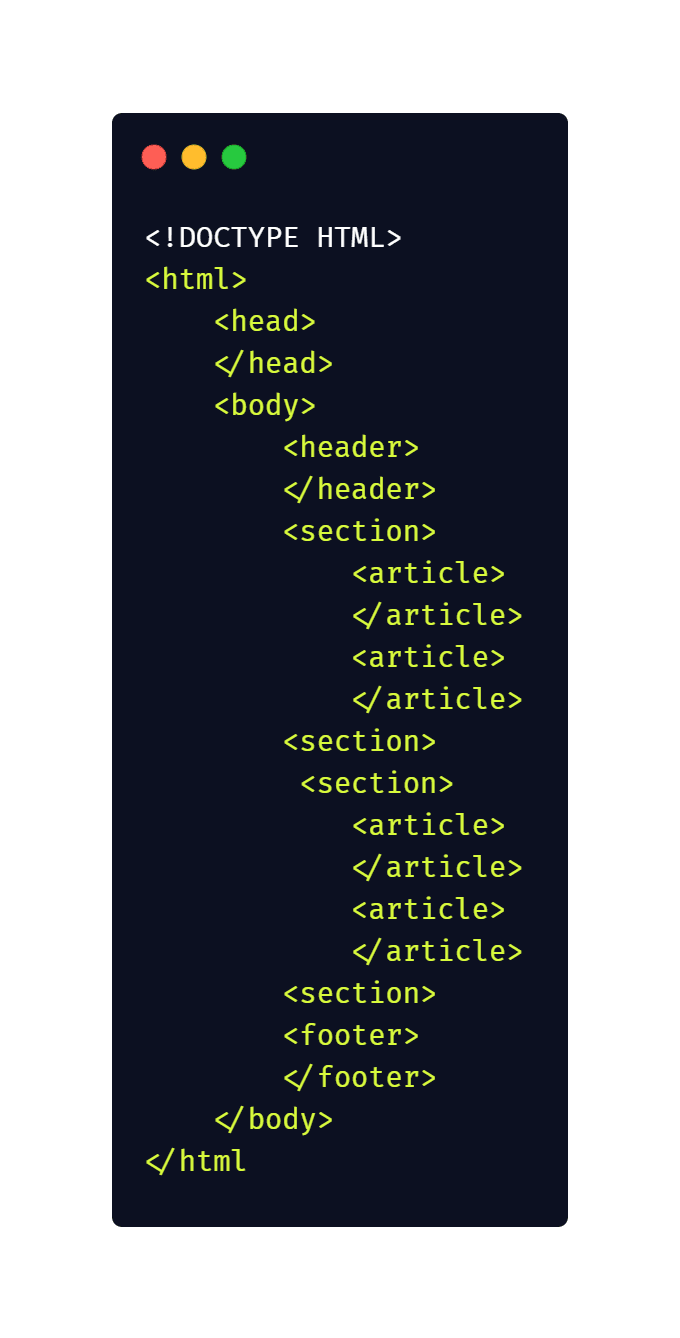
HTML5 semantic elements
Make sure correct use of the HTML5 semantic elements like: ,,,. It’s will help you to write more structured piece of code.

-
Meaningful img alt attribute
Always try to use “alt” attribute with meaningful text in img tag. It’s also best practice for SEO purpose.

-
Kebab-case class naming
Use “kebab-case” while class naming. If you don’t use any structured naming convention like, BEM convention.

-
Relevant selector naming
Tried to use meaningful class naming relevant to your block of –code .
Tricks: Tried to use “.noun-adjective” format.

-
Type attribute with link and script
Don’t need to use “type” attribute for external styleSheet and script linking in HTML5 structure.

-
Atomic Class
Use specific class or atomic class when needed, try to use short meaningful class name.

-
Variant class in parent element
Tried to added class in parent element if need give another style to the same block or need same block different style.

-
Complex wrapping
For better performance please tried to avoid unnecessary wrapping. It will create unnecessary node in your HTML tree and reduce performance too.
Bad Practice

Good Practice

-
Closing tag
It is best practice to always concern with closing starting tag even if it is self-closing tag.

-
Injecting external stylesheet
External stylesheet always injects in tag. Because The HTML5 specification stated a element must have a “rel” attribute and if the “rel” attribute us used, the element is restricted to the head element.

-
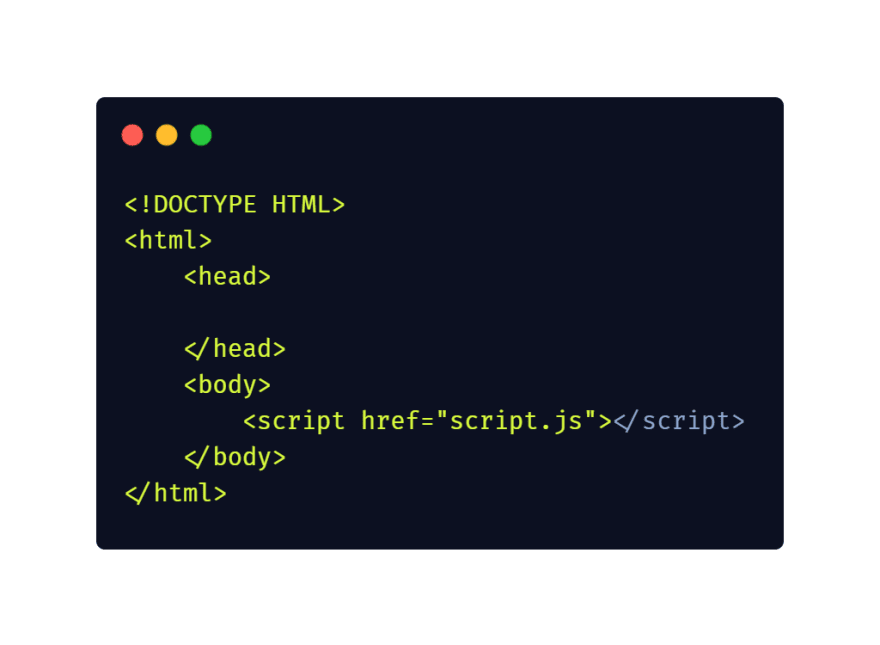
Injecting external script
External script always injects at end of the body tag.
As we know that HTML is loaded and execute line by line. So, when the browser encounters a script tag, it loads and executes the JavaScript code on the spot. This may low down the page rendering also JavaScript is often user to manipulate DOM and add new functionality to the webpage if script tag not added at end of the body tag, DOM may not be ready by that time this leading to unknown behavior.

-
Code Comments
It’s best practice to write human-readable code. Tried to comment your block of code. It will help you or any other developer to refactor the piece of code blocks.

Last Words
I hope you enjoy this article html5 coding guidelines and front end web development best practices. If you appreciate it or find any errors let me know in comments. Thanks for this journey & Happy Coding.
This content originally appeared on DEV Community and was authored by menomanabdulla
menomanabdulla | Sciencx (2021-07-11T16:42:34+00:00) 15 HTML5 best practices for beginners to master.. Retrieved from https://www.scien.cx/2021/07/11/15-html5-best-practices-for-beginners-to-master/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
