This content originally appeared on DEV Community and was authored by Nitin Reddy
?♂️
To give everyone the context this post will be based on the experiments which I used to run the multiple front-end applications under a vanilla js container app.
What is a Micro-frontend application?
This application is based on a single-spa framework that allows you to run multiple front-end applications under the same route. Things to notice related to the Micro-frontend app
- Deploy the micro front-end applications independently.
- Without re-writing the existing application, you can create a new application with the new framework.
- Lazy loading the code base for improved performance.
Pre-requisites
- Knowledge of any JavaScript framework
- JavaScript
- single-spa should be globally installed in your machine
Build the application
We will create three applications using the single-spa framework that are as follow:-
- root-config
- react-app
- angular-app
We will render the react and angular apps based on the routes.
So if the route is
- /react then react app will load
- /angular then the angular app will load
Step 1:
Create a folder where you want to put all three applications together.
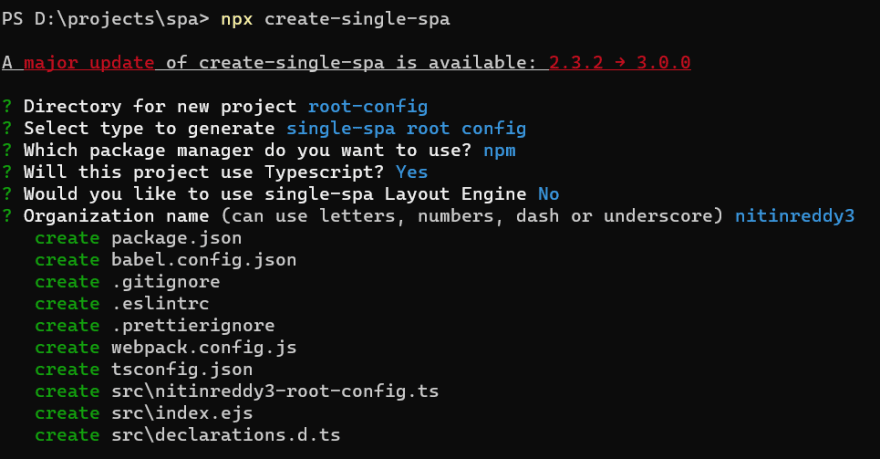
Navigate to the root of the folder and run the following command and follow the instructions as provided in the image:
$ npx create-single-spa
The root-config setup will complete in sometime.
Step 2:
Now we will create a react application using the single-spa. So in the same root folder run the following command and follow the instructions as provided in the image:
$ npx create-single-spa
Step 3:
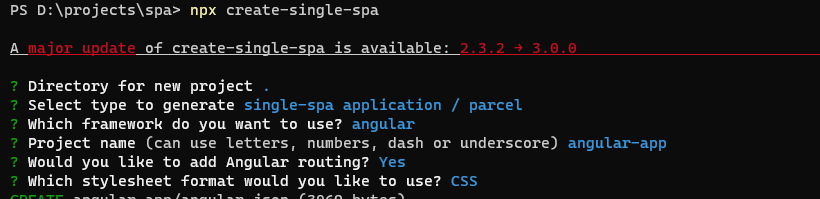
Now we will create a angular application using the single-spa. So in the same root folder run the following command and follow the instructions as provided in the image:
$ npx create-single-spa
Few more agreements for the angular app ?
You need to additionally install few dependencies for the angular project
$ npm i -D @angular-builders/custom-webpack single-spa
Step 4:
Now we will add few minor tweaks in the files present in our newly created projects :-
-
root-config
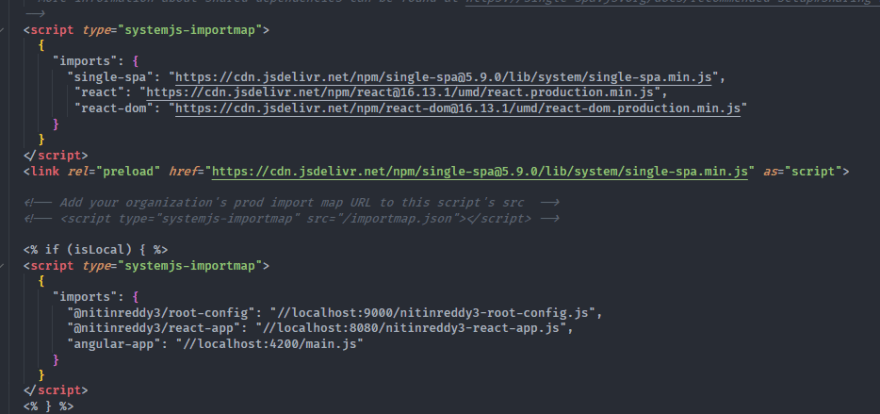
- Update the imports in the index.ejs
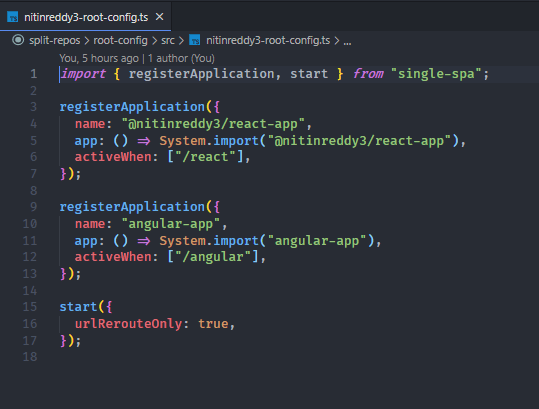
{ "imports": { "@orgname/root-config": "//localhost:9000/orgname-root-config.js", "@orgname/react-app": "//localhost:8080/orgname-react-app.js", "angular-app": "//localhost:4200/main.js" } }- Update the configuration file named as orgname-root-config.ts
- Add the navigation bar in index.ejs inside the body
<style> .navbar { position: fixed; top: 0; left: 0; background-color: #111D4A; color: white; font-size: 18px; font-weight: bold; width: 100%; height: 75px; display: flex; align-items: center; } .navbar ul { display: flex; align-items: center; list-style-type: none; height: 100%; } .navbar li { padding-right: 24px; height: 100%; } .navbar li:hover { opacity: 0.8; } .navbar a { text-decoration: none; color: white; } </style> <div class="navbar"> <ul> <a onclick="singleSpaNavigate('/react')"> <li> React </li> </a> <a onclick="singleSpaNavigate('/angular')"> <li> Angular </li> </a> </ul> </div> -
react-app
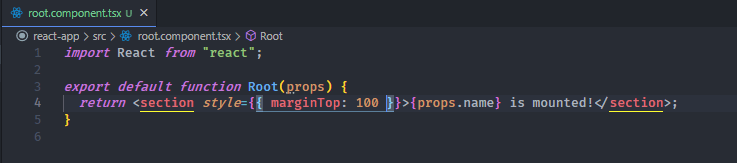
- Update the root.component.tsx as below
- Update the root.component.tsx as below
-
angular-app
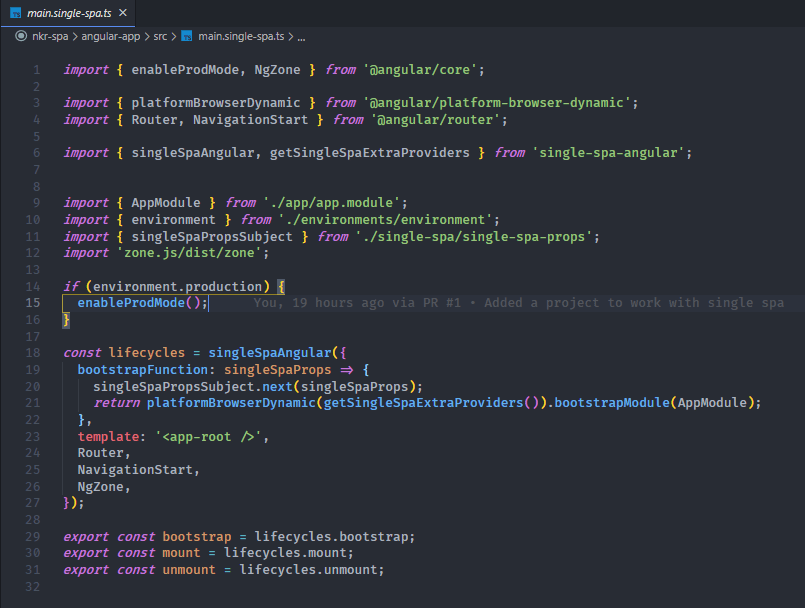
- Import the zonejs as a dependency in main.single-spa.ts
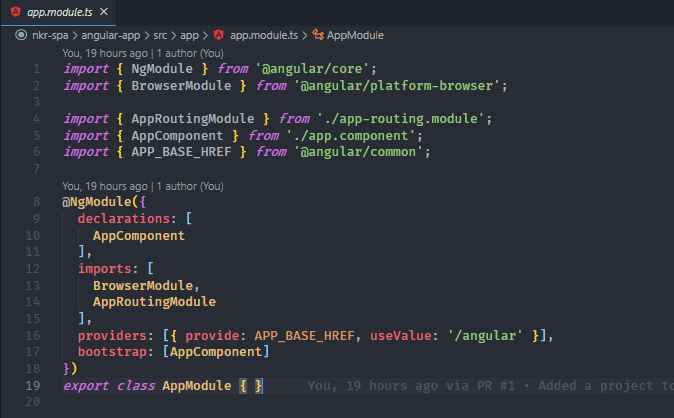
- Add { provide: APP_BASE_HREF, useValue: '/angular' } to the providers array in the app.module.ts and import APP_BASE_HREF from @angular/common module
- Import the zonejs as a dependency in main.single-spa.ts
Step 5:
Run the applications
- root-config
$ npm start
The root-config app will be running on http://localhost:9000
- react-app
$ npm start
The react-app will be running on http://locahost:8080
- angular-app
npm run serve:single-spa:angular-app
The angular-app will be running on http://localhost:4200
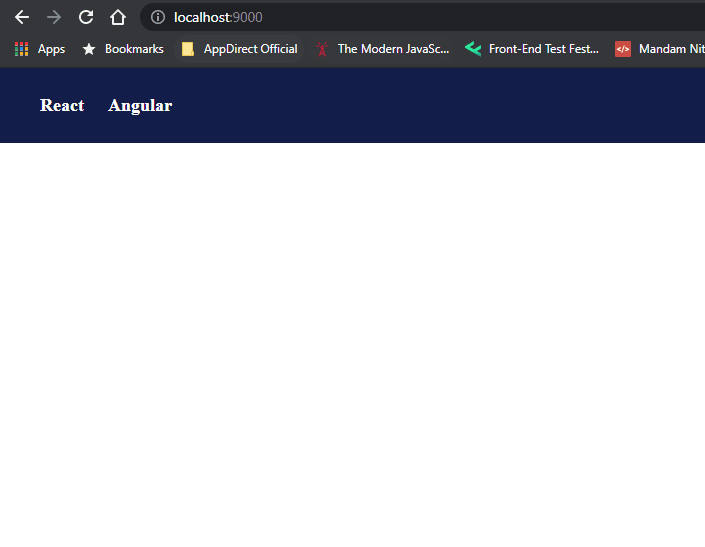
Now when you navigate to http://localhost:9000 you should see
When you click on React you should see
When you click on Angular you should see
When the route changes the new application mounts and the previously loaded application unmounts.
GitHub Repositories for different applications
Resources to catch up with single-spa
Do let me know about your experience with single-spa, till then keep on learning new stuffs and enjoy!!!
?

This content originally appeared on DEV Community and was authored by Nitin Reddy
Nitin Reddy | Sciencx (2021-07-11T13:52:02+00:00) Fun with Micro-frontend in a single-spa way?. Retrieved from https://www.scien.cx/2021/07/11/fun-with-micro-frontend-in-a-single-spa-way%f0%9f%92%a1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.